
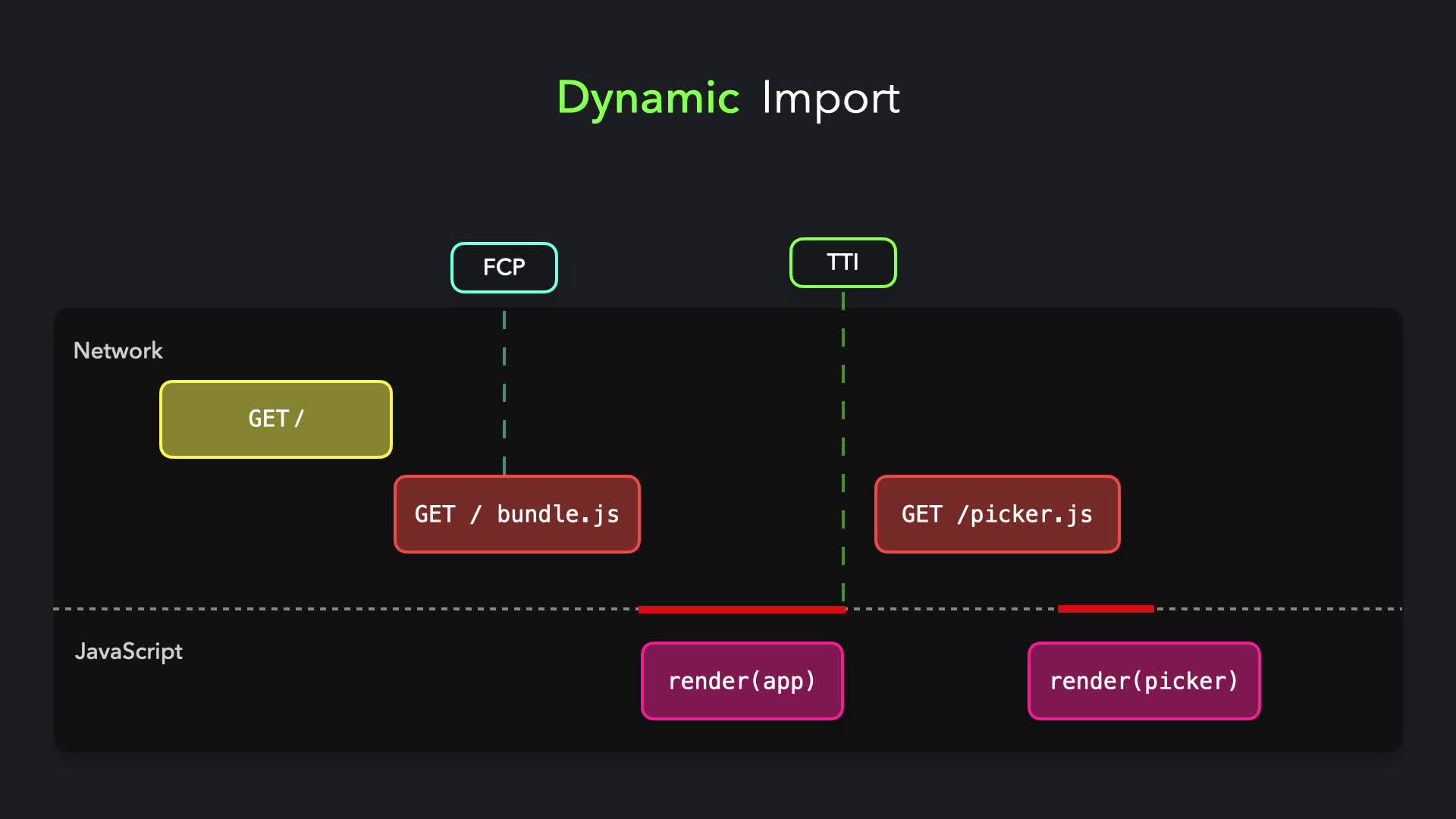
Webpack From Zero to Hero. Chapter 4: Dynamic Imports and Code… | by Rubens Pinheiro Gonçalves Cavalcante | OLX Engineering

Dynamic imports in Meteor 1.5. A preview of the next big development… | by Sashko Stubailo | Meteor Blog

Webpack 4 course – part eight. Dynamic imports with prefetch and preload - wanago.io - Marcin Wanago Blog

Webpack From Zero to Hero. Chapter 4: Dynamic Imports and Code… | by Rubens Pinheiro Gonçalves Cavalcante | OLX Engineering

GoodMODULE on X: "Example of ES modules and dynamic import(). You can use it with Webpack 2.2+ and Babel. #es6 #example #reactjs #vuejs #html #babel # webpack https://t.co/Ojk2sF53lI" / X

javascript - Webpack dynamic import method returns empty array instead of files in reactjs, How to solve? - Stack Overflow

Dynamic import a UMD module that has been built externally · Issue #10248 · webpack/webpack · GitHub
GitHub - mariusschulz/typescript-webpack-dynamic-import: A demo of how to use dynamic import() expressions with TypeScript and webpack