reactjs - 'plugin:vite:import-analysis' Failed to resolve import "@mui/styles" from "src\components\Navbar\styles.js". Does the file exist? - Stack Overflow

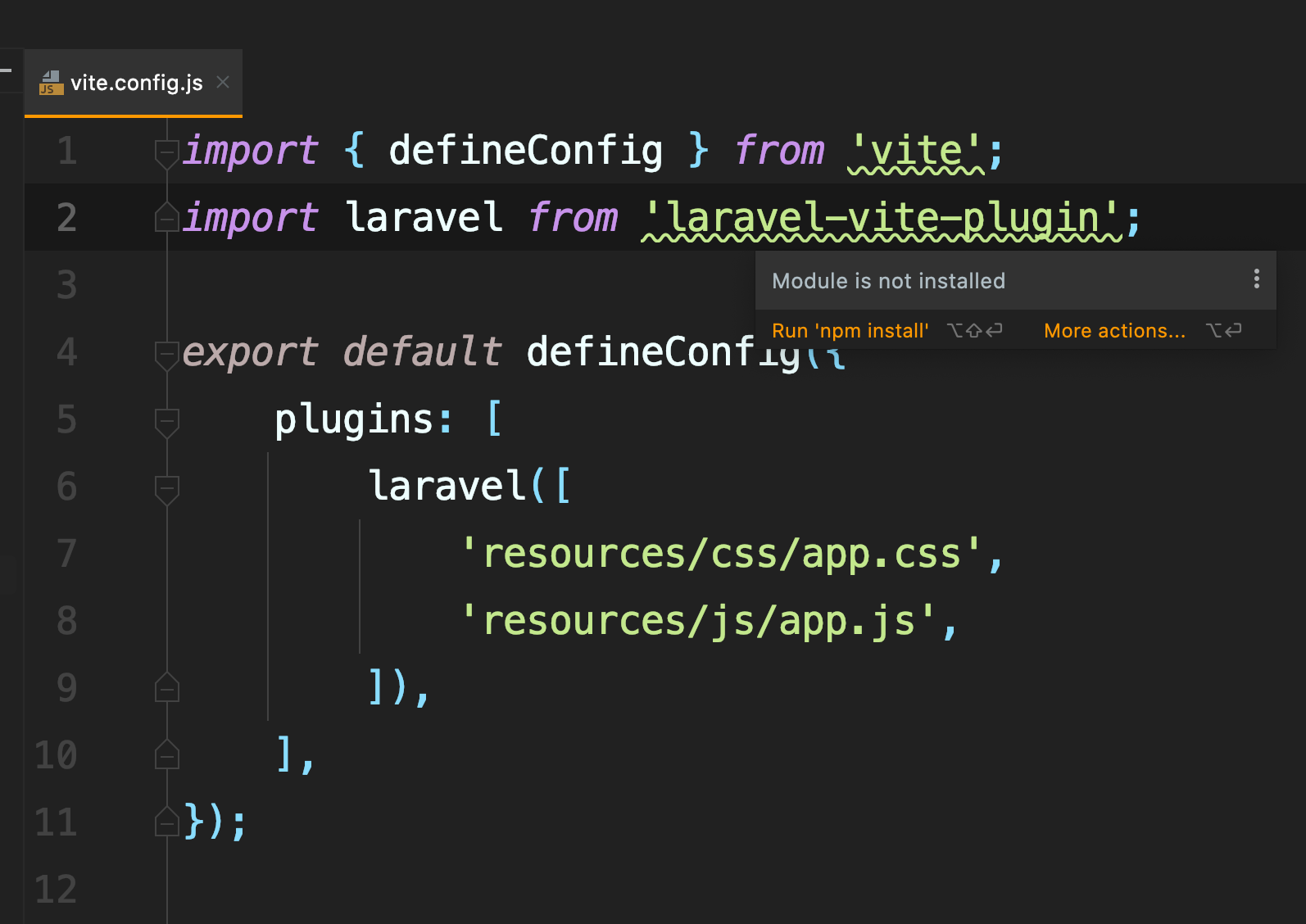
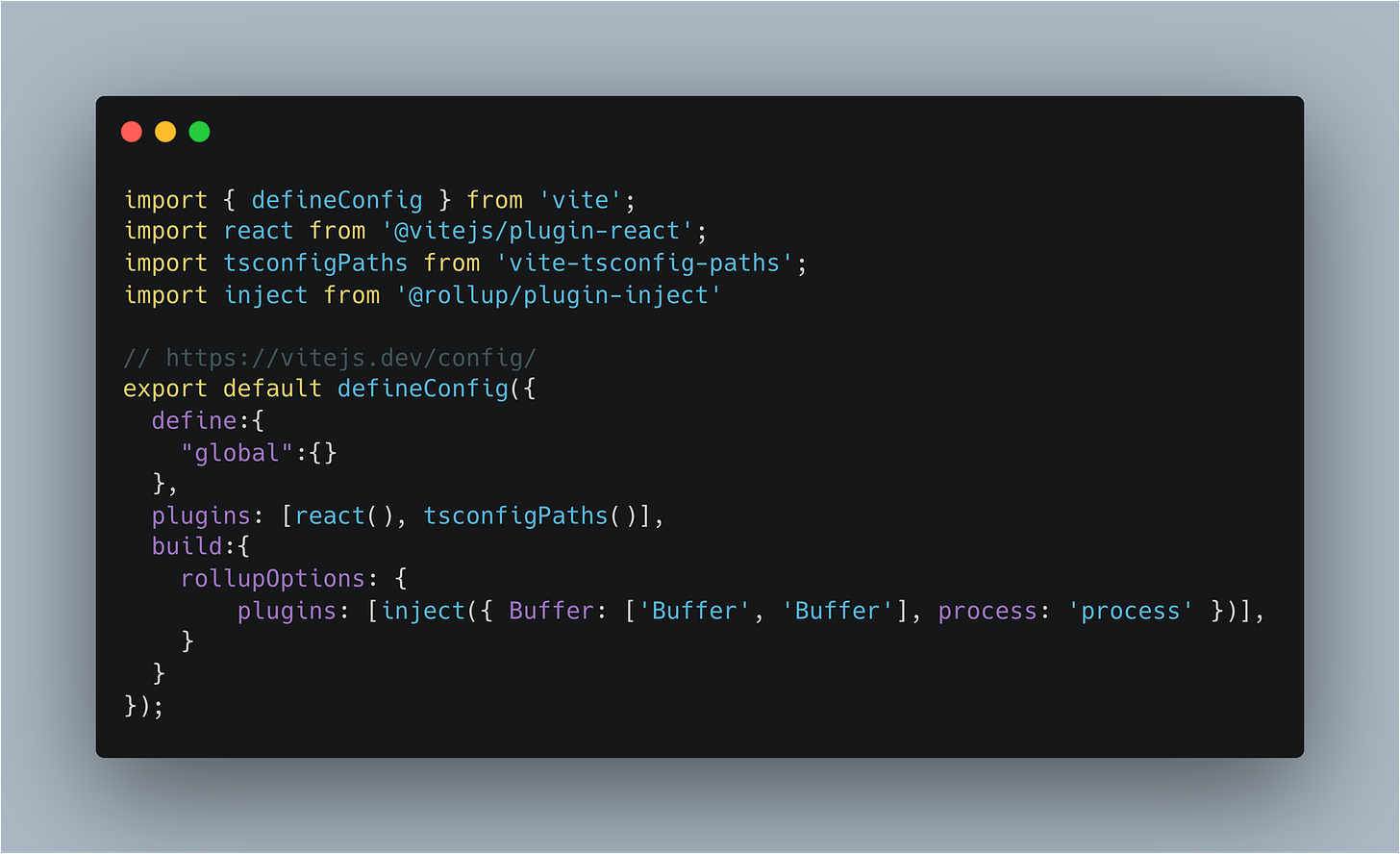
Error when importing CJS plugin into vite.config.js when project is ESM. · Issue #5694 · vitejs/vite · GitHub

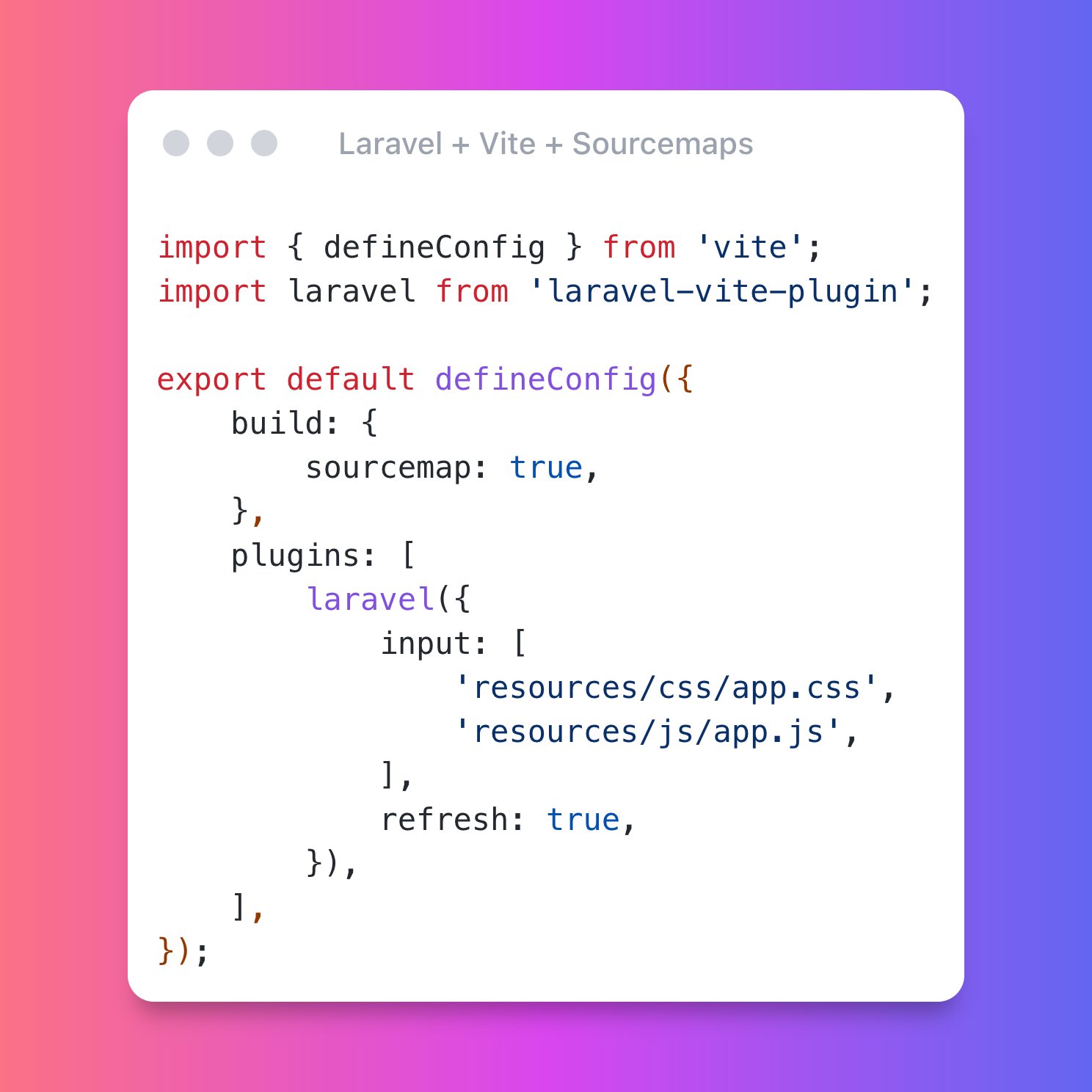
James Brooks on X: "🗺 Using @vite_js? You can enable JS sourcemaps in the vite.config.js file. https://t.co/CUBGYJ8VAS" / X
GitHub - vbenjs/vite-plugin-style-import: A plug-in that imports component library styles on demand.it is fast
![Failed to parse source for import analysis because the content contains invalid JS syntax [Solution] Failed to parse source for import analysis because the content contains invalid JS syntax [Solution]](https://i.ytimg.com/vi/XvKIy4usX8w/hqdefault.jpg)