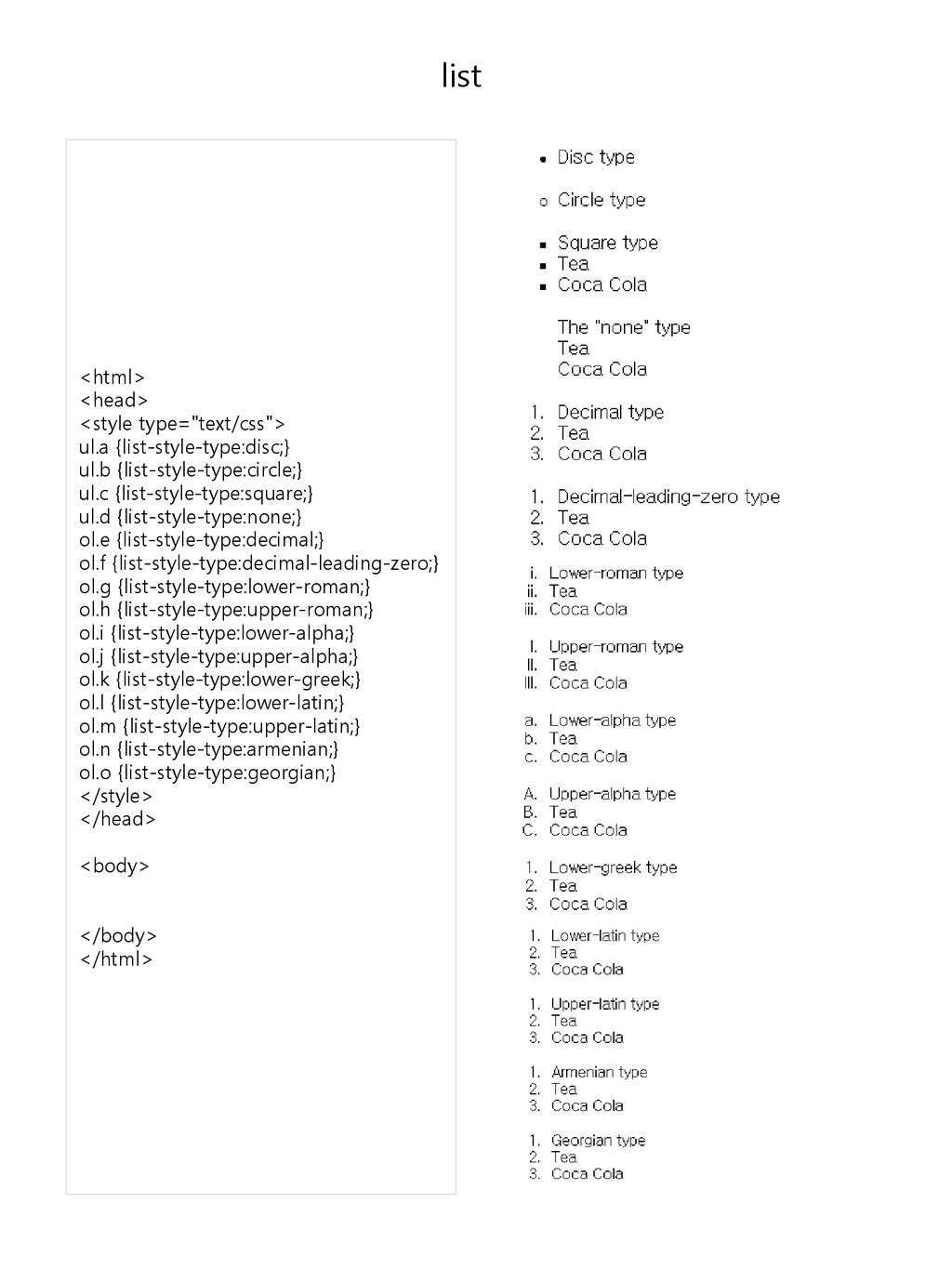
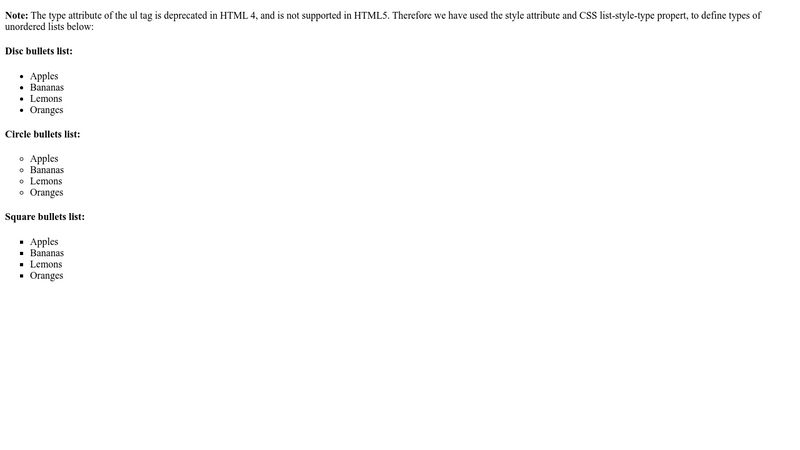
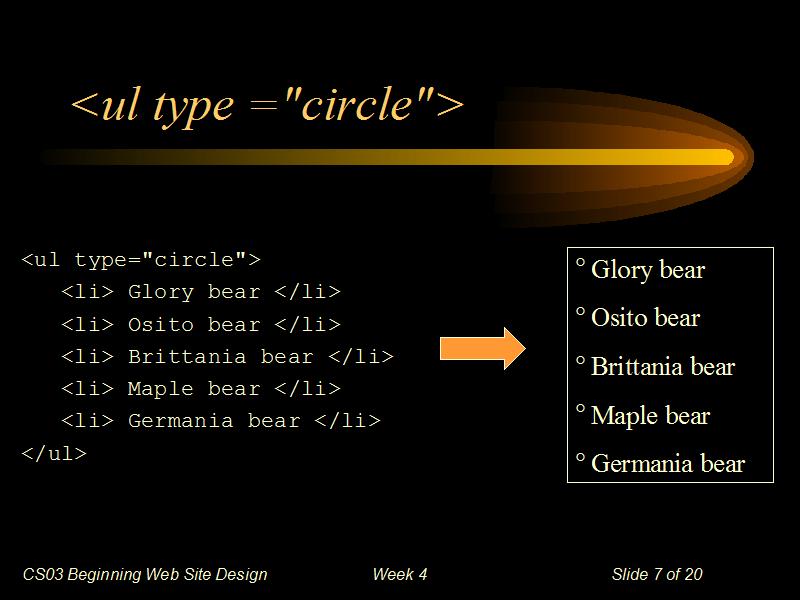
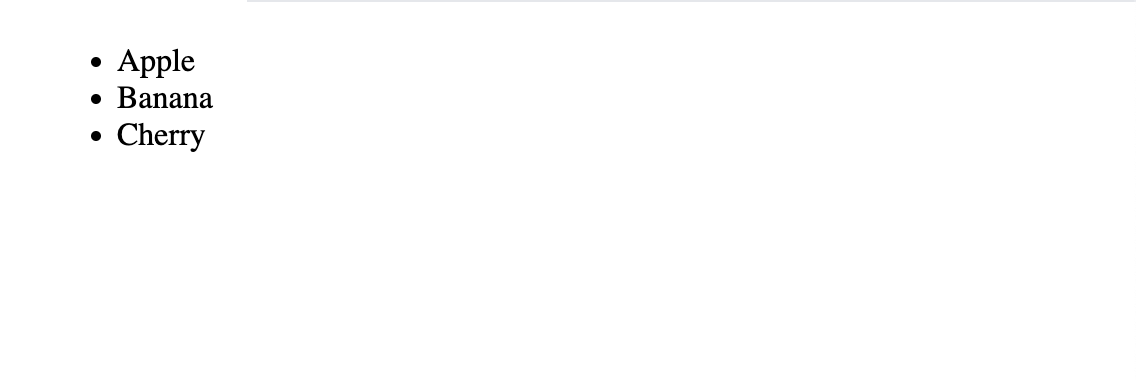
html - Where does the list-style-type : disc reflects when margin is set to 0px on li of a ul? - Stack Overflow

SURGE PROTECTIVE DEVICE, UL TYPE 1, SPD, DISC: 10KA, PTMOV, SCCR: 200K – A&R Supply - Air Conditioning & Refrigeration Wholesaler

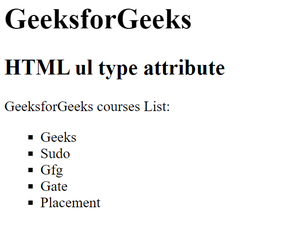
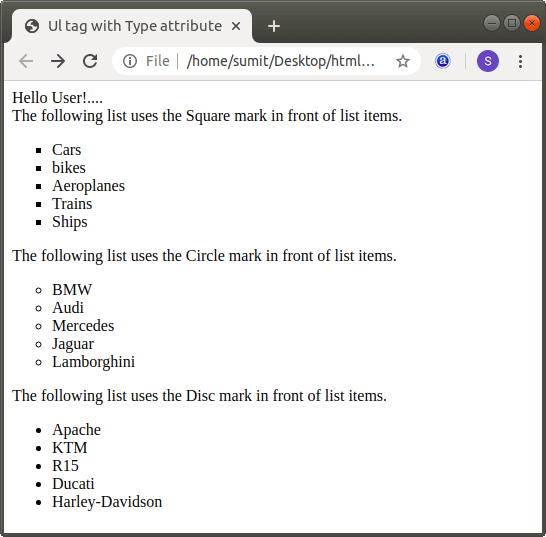
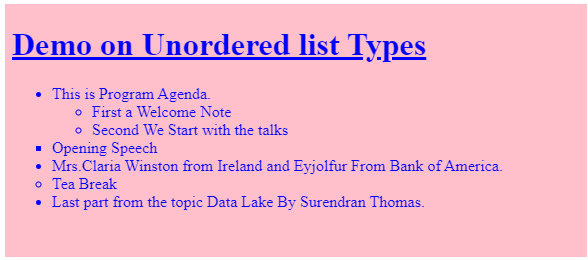
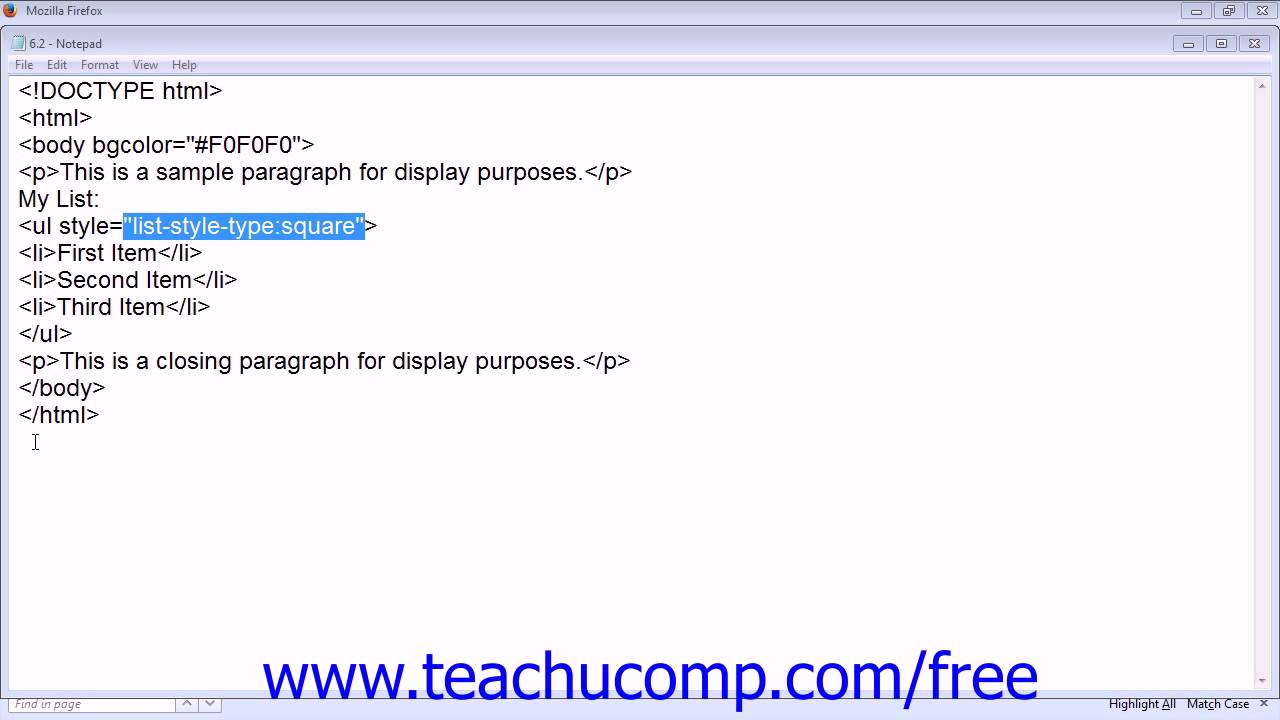
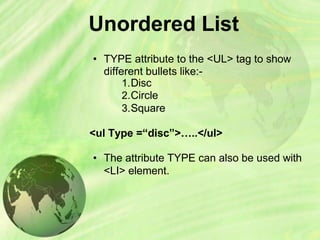
Help!Help!Help!Write HTML code to create unordered list of 10 items. ○No Spamming○○Content quality - Brainly.in

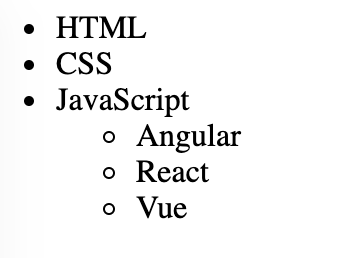
css - How can I restore the "auto" values for list-style-type in nested unordered lists? - Stack Overflow