
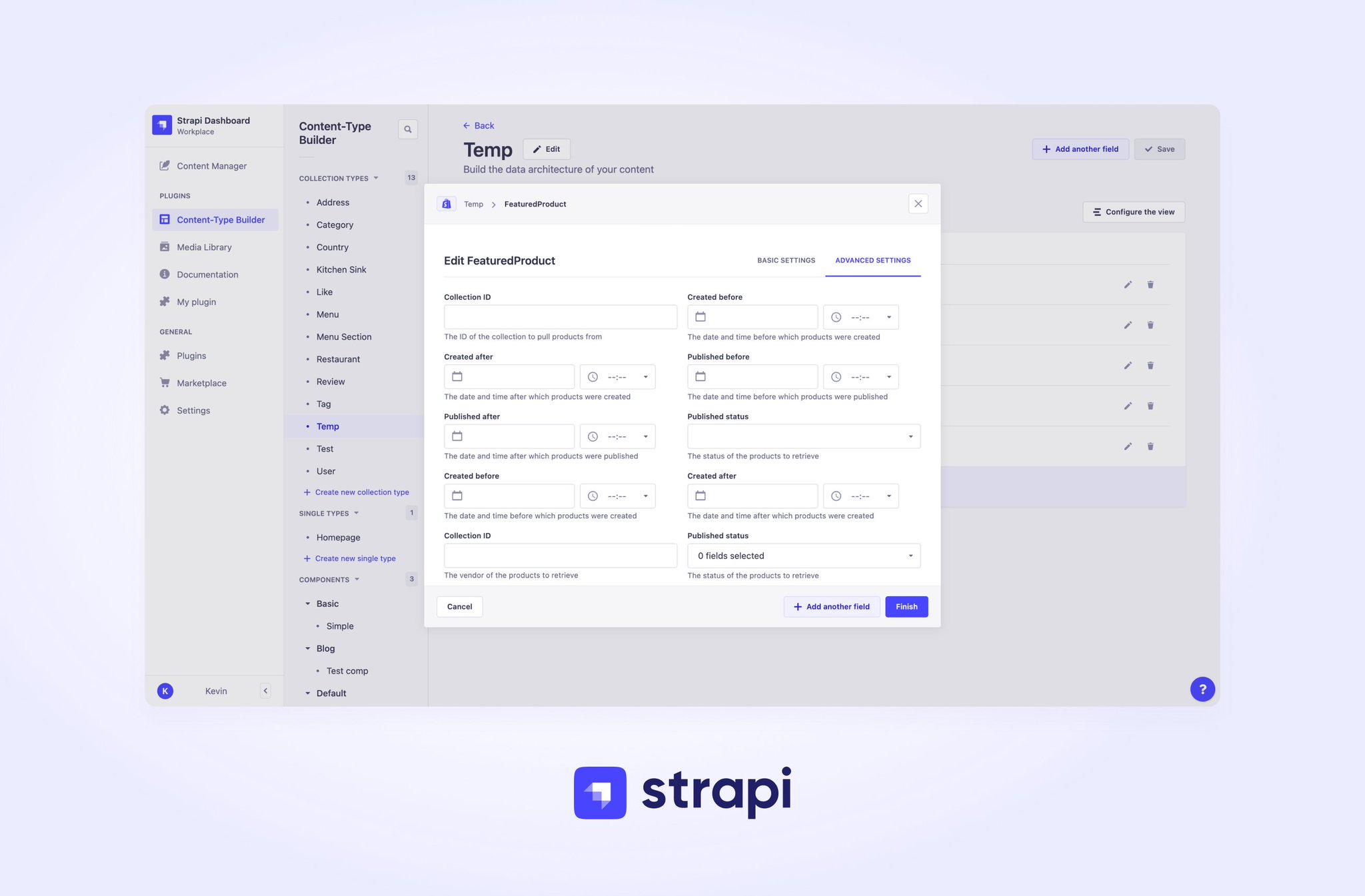
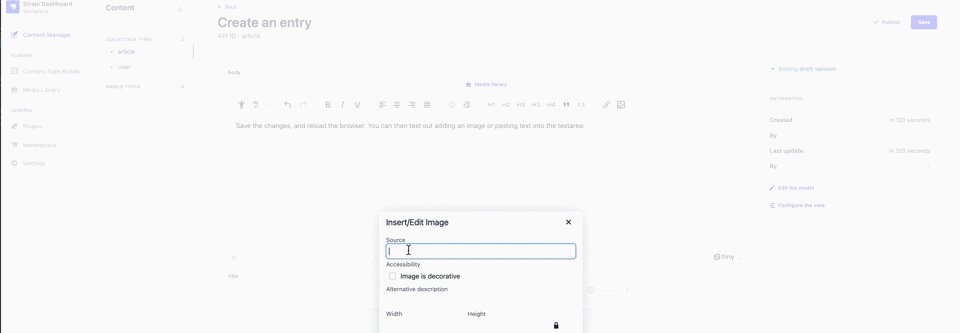
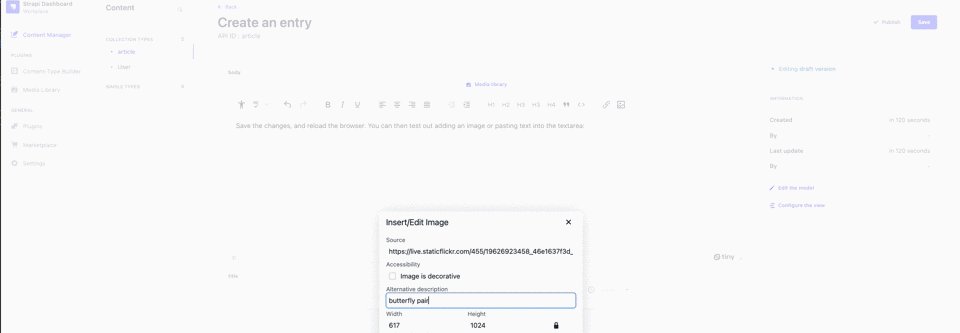
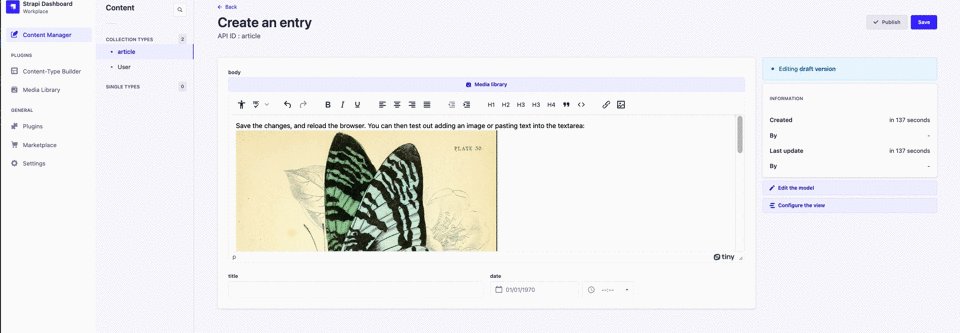
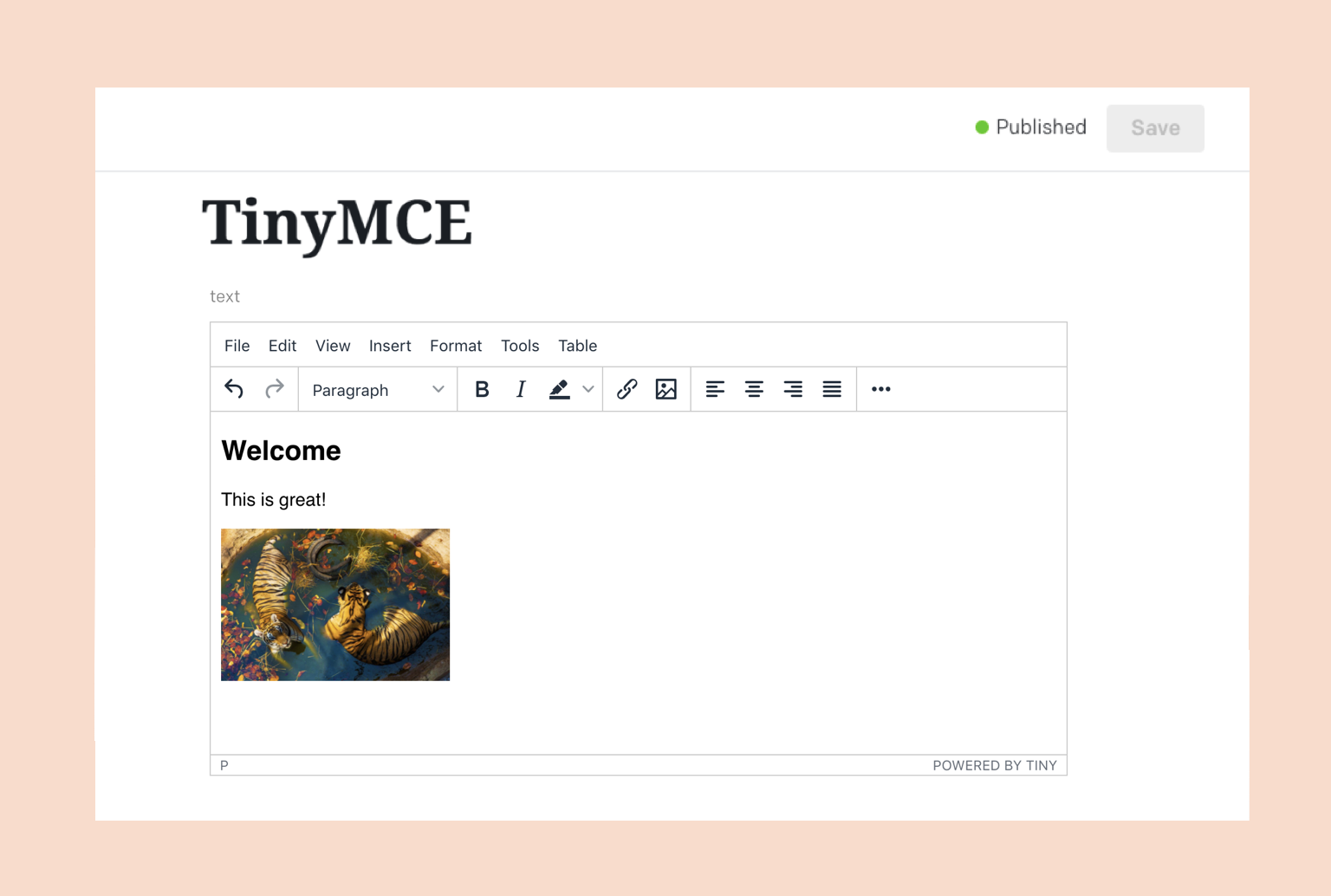
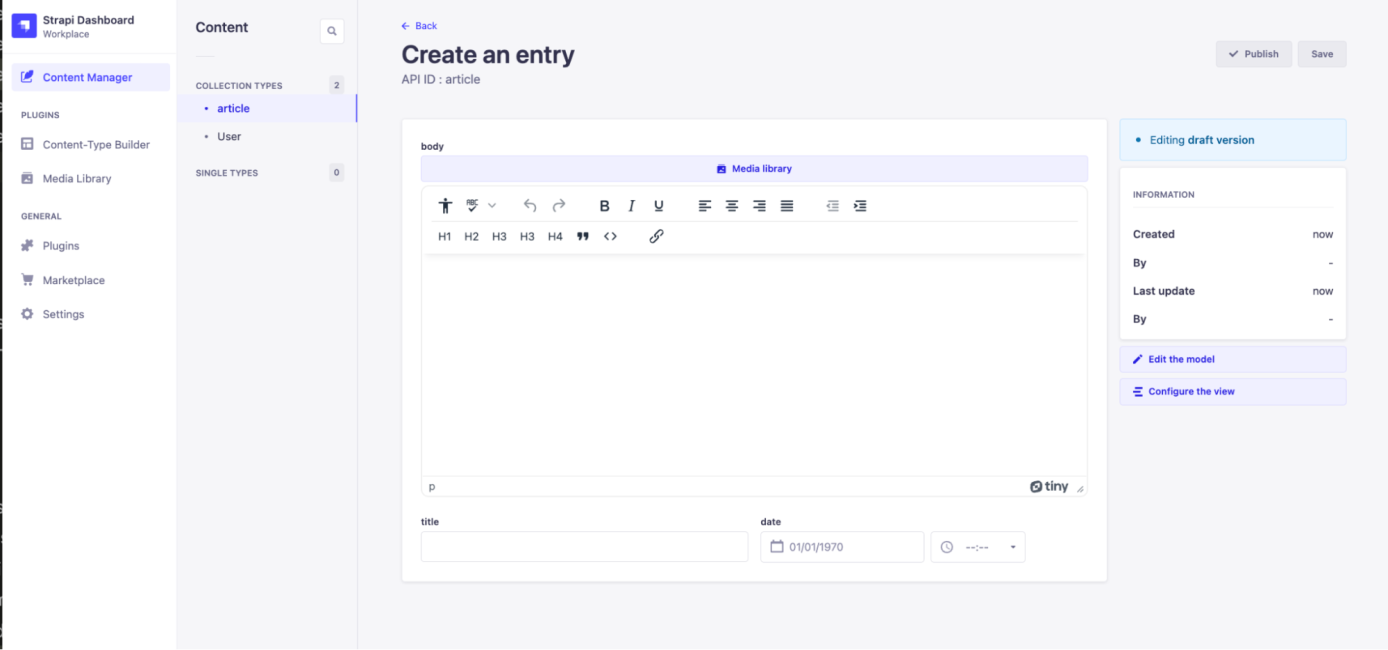
Strapi on X: "Learn how to replace the default WYSIWYG editor (Draftjs) in # Strapi with the #TinyMCE editor ✍️: Samuel Umoren https://t.co/5ZoHt3WyIa https://t.co/klBkJPsKu4" / X

tinymce - Connecting Strapi to NextJS/Apollo Client GraphQL -- Variable "$input" of required type 'XXX' was not provided - Stack Overflow

TinyMCE Brings Advanced AI to CMS Text Editing: Interview with Fredrik Danielsson & Elise Bentley | CMS Critic
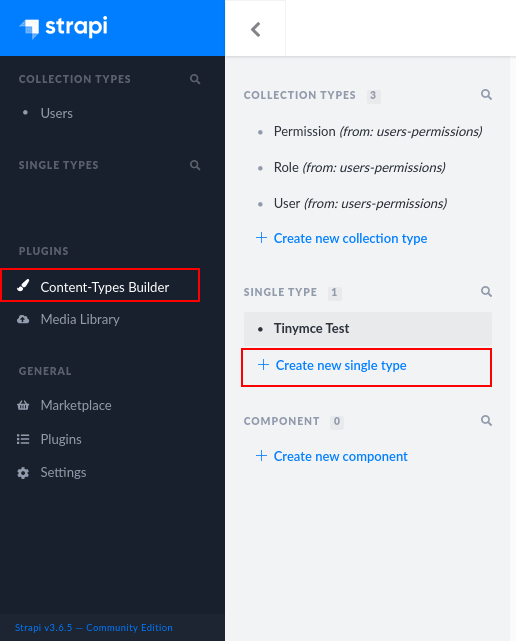
SUBMIT] Replacing strapi default WYSIWYG editor (draftjs) with Tinymce editor · Issue #180 · strapi/community-content · GitHub