javascript - What are the equivalent variables for ReactDOM and document.body in React Native? (Expo) - Stack Overflow
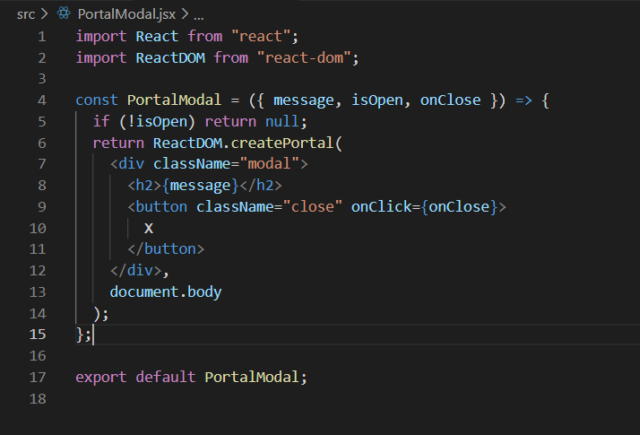
import/default issues with React / ReactDOM · Issue #1800 · import -js/eslint-plugin-import · GitHub

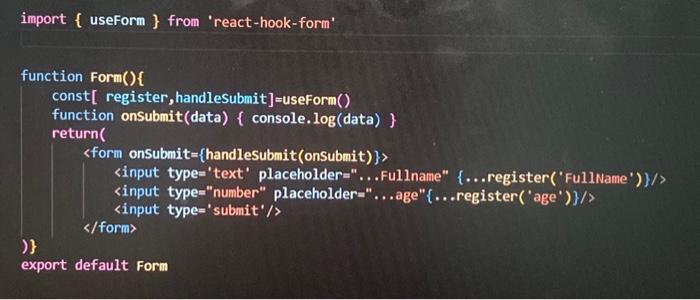
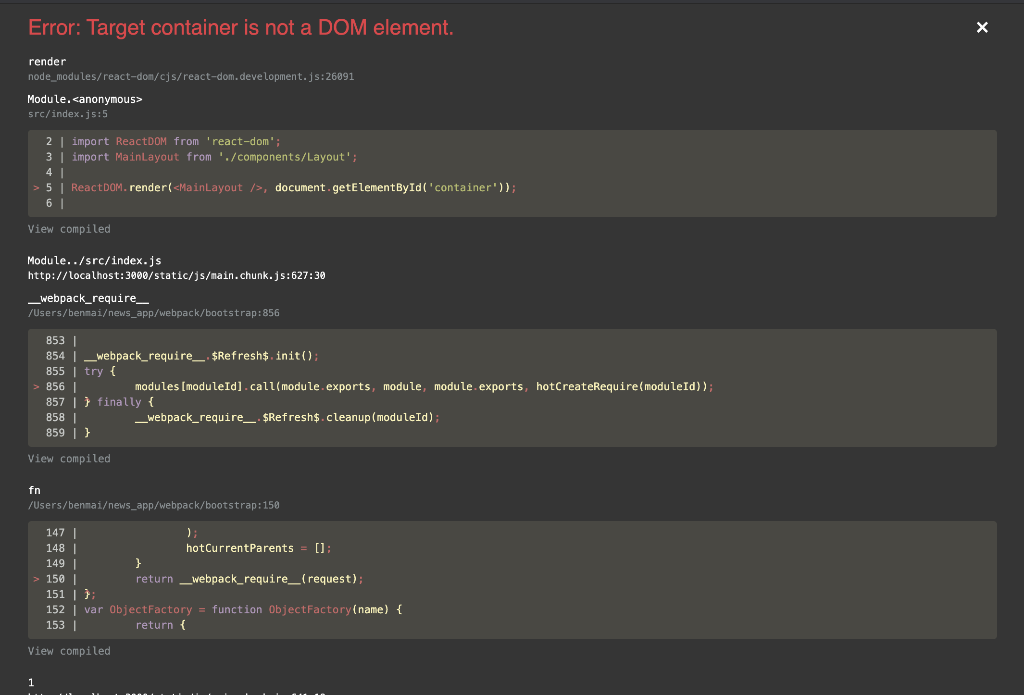
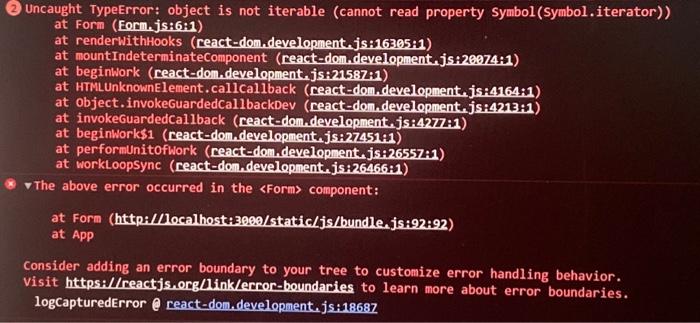
javascript - ReactJS Module build failed: SyntaxError: Unexpected token - ReactDOM.render - Stack Overflow
















![Deep dive into React codebase [EP3: Reverse engineer the most famous React snippet] - DEV Community Deep dive into React codebase [EP3: Reverse engineer the most famous React snippet] - DEV Community](https://res.cloudinary.com/practicaldev/image/fetch/s--TLUfRv-i--/c_imagga_scale,f_auto,fl_progressive,h_720,q_auto,w_1280/https://dev-to-uploads.s3.amazonaws.com/uploads/articles/cb74z1prvmlyxbrv6fz6.png)