GitHub - crispinanderson/react-external-svg: A simple tool to load external SVG files and convert to react elements and attach props, styles and methods

svg-to-react - a utility to convert raw SVG files into accessible and extendable React Components : r/reactjs

Austin Malerba on X: "I made a custom gpt that turns svgs into react components https://t.co/mjrkqewPUV All you have to do is paste in an svg, hit enter, and it will give
GitHub - twilio-labs/svg-to-react: Converts SVG assets into accessible React components with smart default props

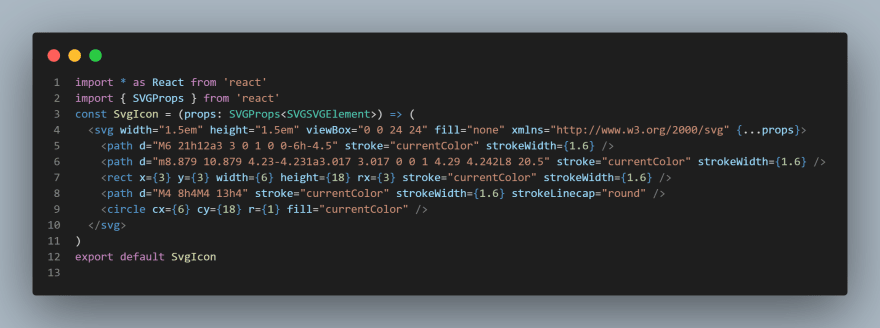
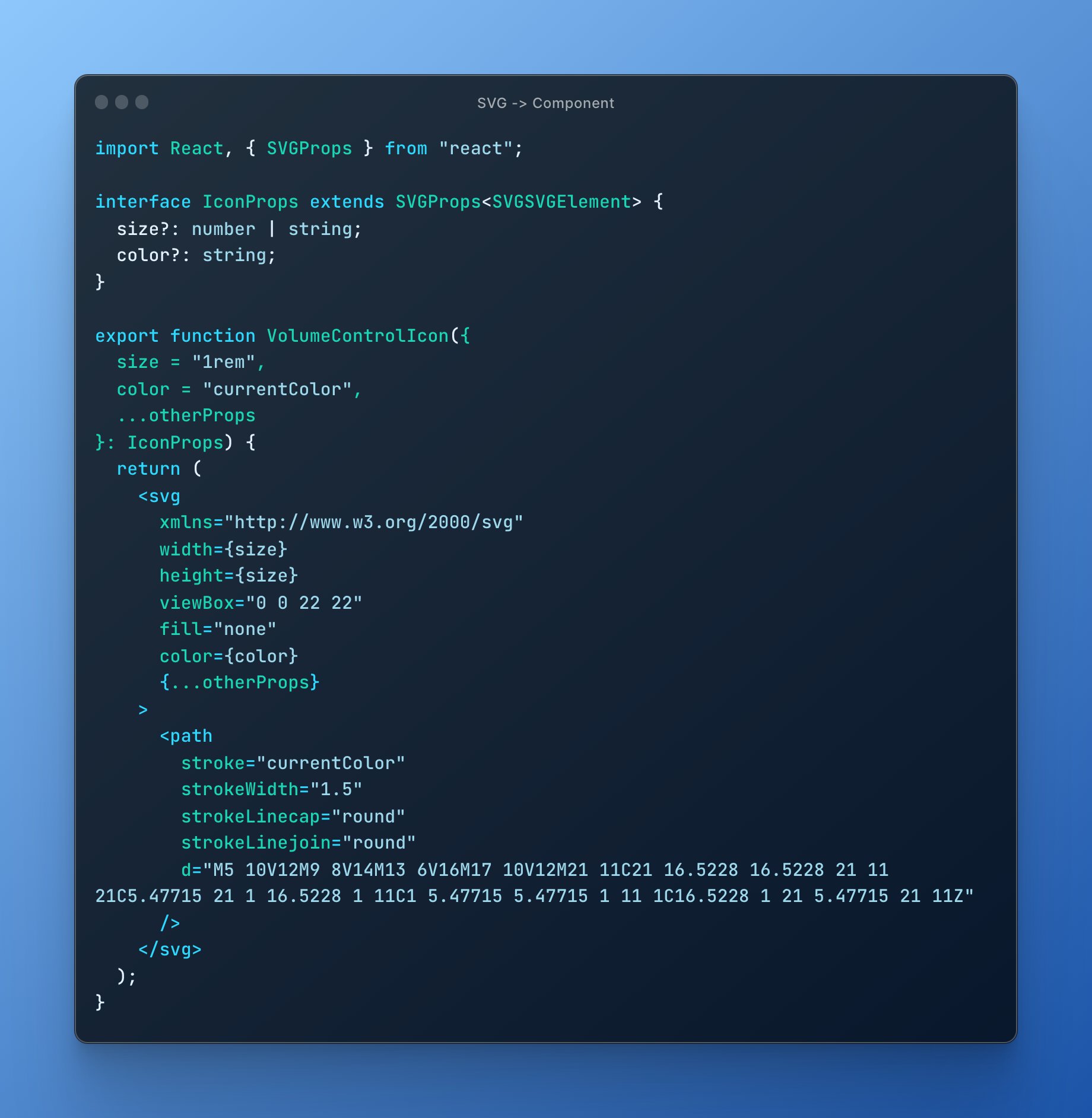
Enabling React-Typescript with Reusable SVG Icons: A Step-by-Step Guide | by Shiwani Dembla | Medium