
default-props-match-prop-types not working with flow · Issue #1593 · jsx-eslint/eslint-plugin-react · GitHub

5 Recipes for Setting Default Props in React and TypeScript | by Guillaume Renard | Better Programming

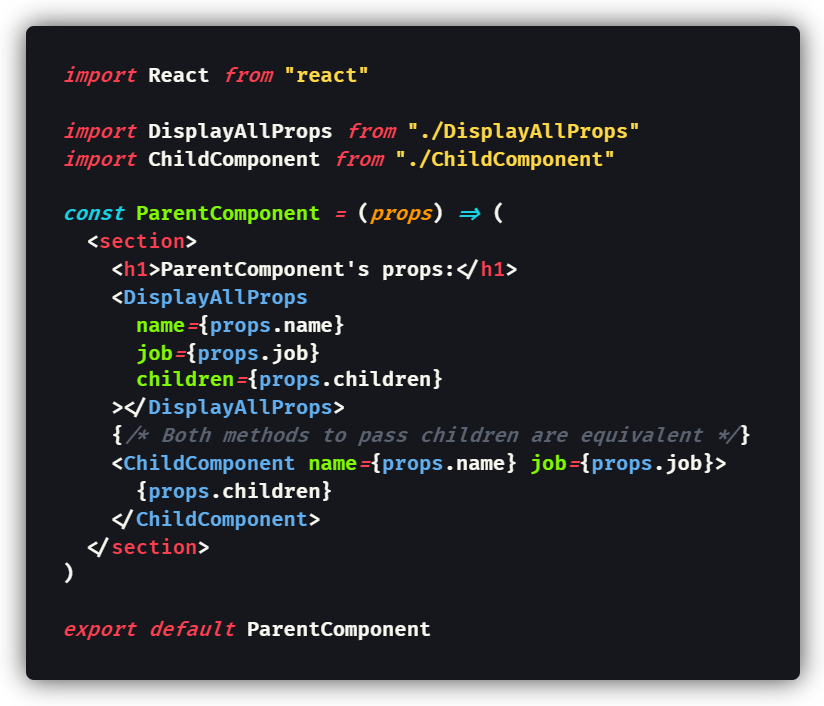
How to Pass All Props to a Child Component in React | by Dr. Derek Austin 🥳 | Coding at Dawn | Medium

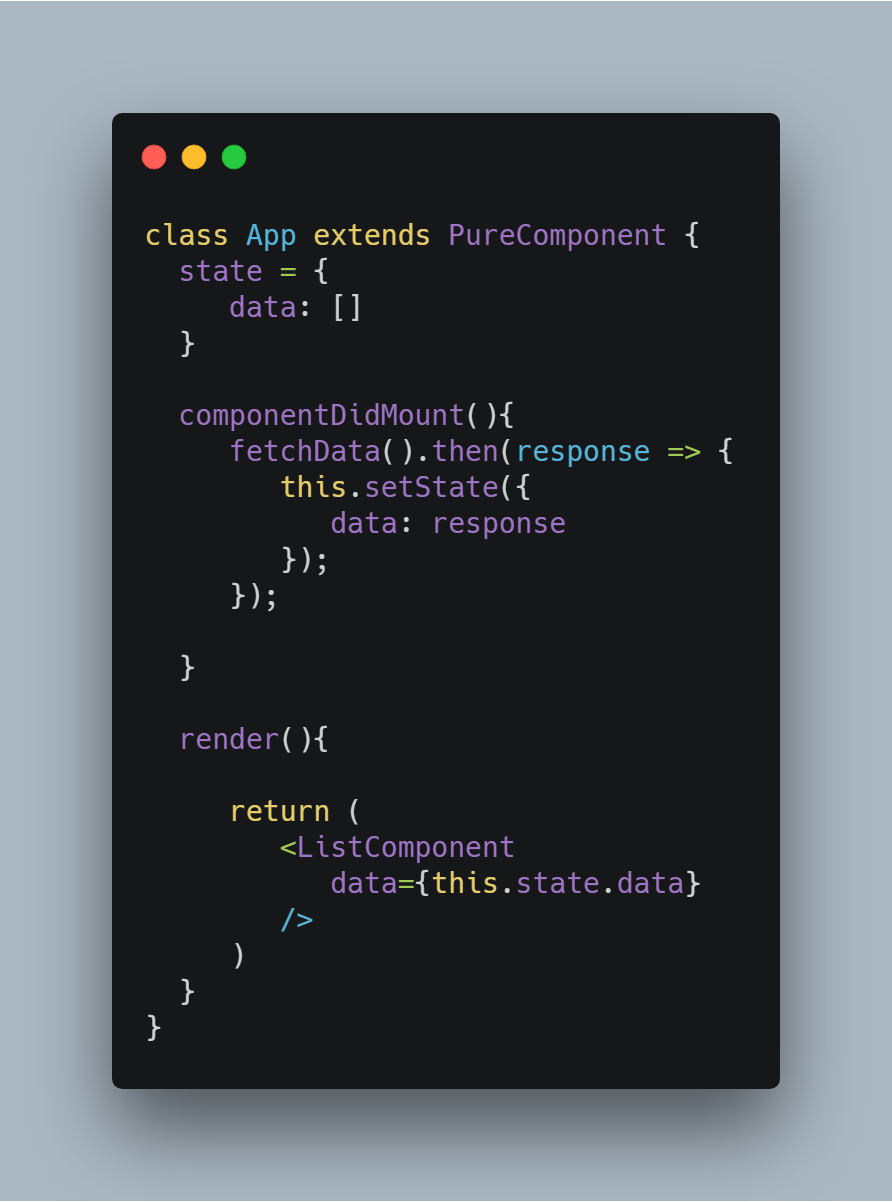
Promise based props in React. In React, data is moved accross… | by Murat Catal | JavaScript in Plain English
![types/react] Type-checking for defaultProps · Issue #28515 · DefinitelyTyped/DefinitelyTyped · GitHub types/react] Type-checking for defaultProps · Issue #28515 · DefinitelyTyped/DefinitelyTyped · GitHub](https://user-images.githubusercontent.com/723547/44817089-22faae00-ab99-11e8-9004-3365ccf54432.png)
types/react] Type-checking for defaultProps · Issue #28515 · DefinitelyTyped/DefinitelyTyped · GitHub


















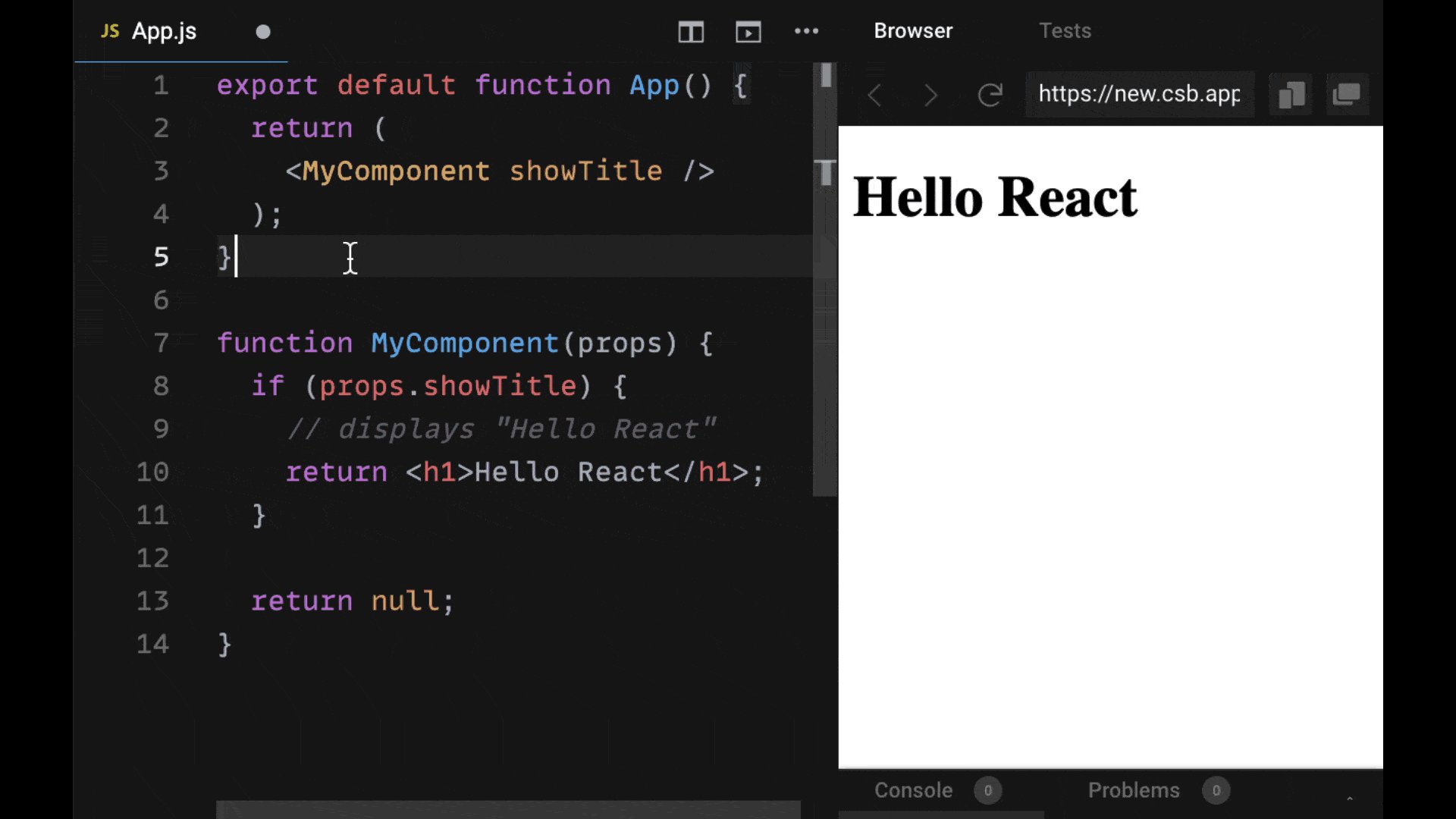
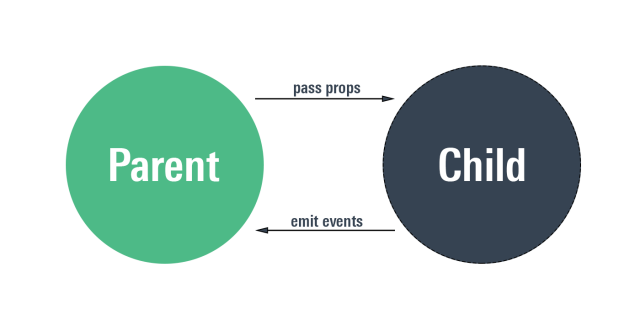
![How to use Props in React [in 3 simple steps] - GUVI Blogs How to use Props in React [in 3 simple steps] - GUVI Blogs](https://www.guvi.in/blog/wp-content/uploads/2022/12/react-props.png)