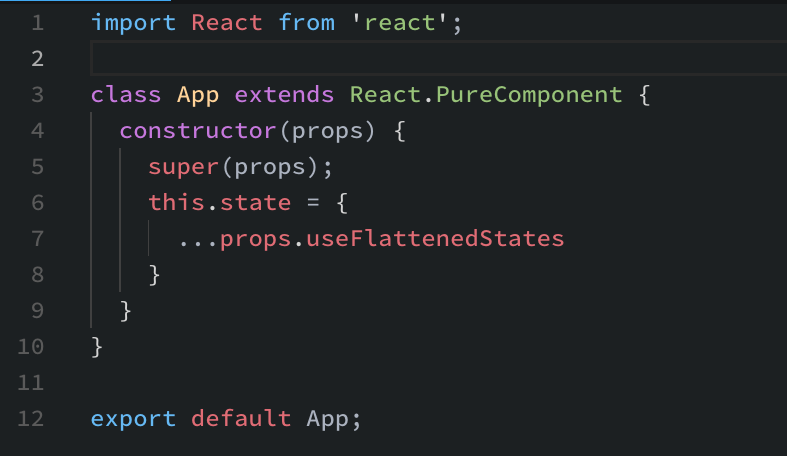
javascript - Why does react class component always need to call super(props) in its constructor? - Stack Overflow

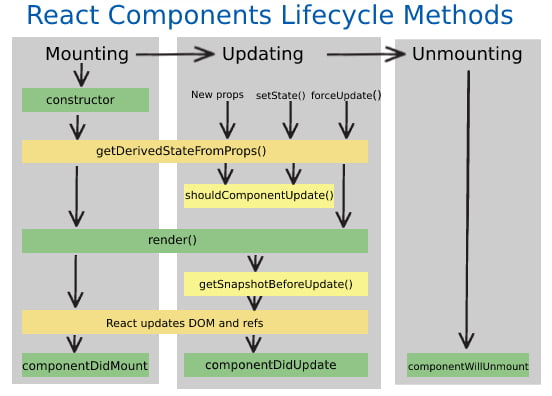
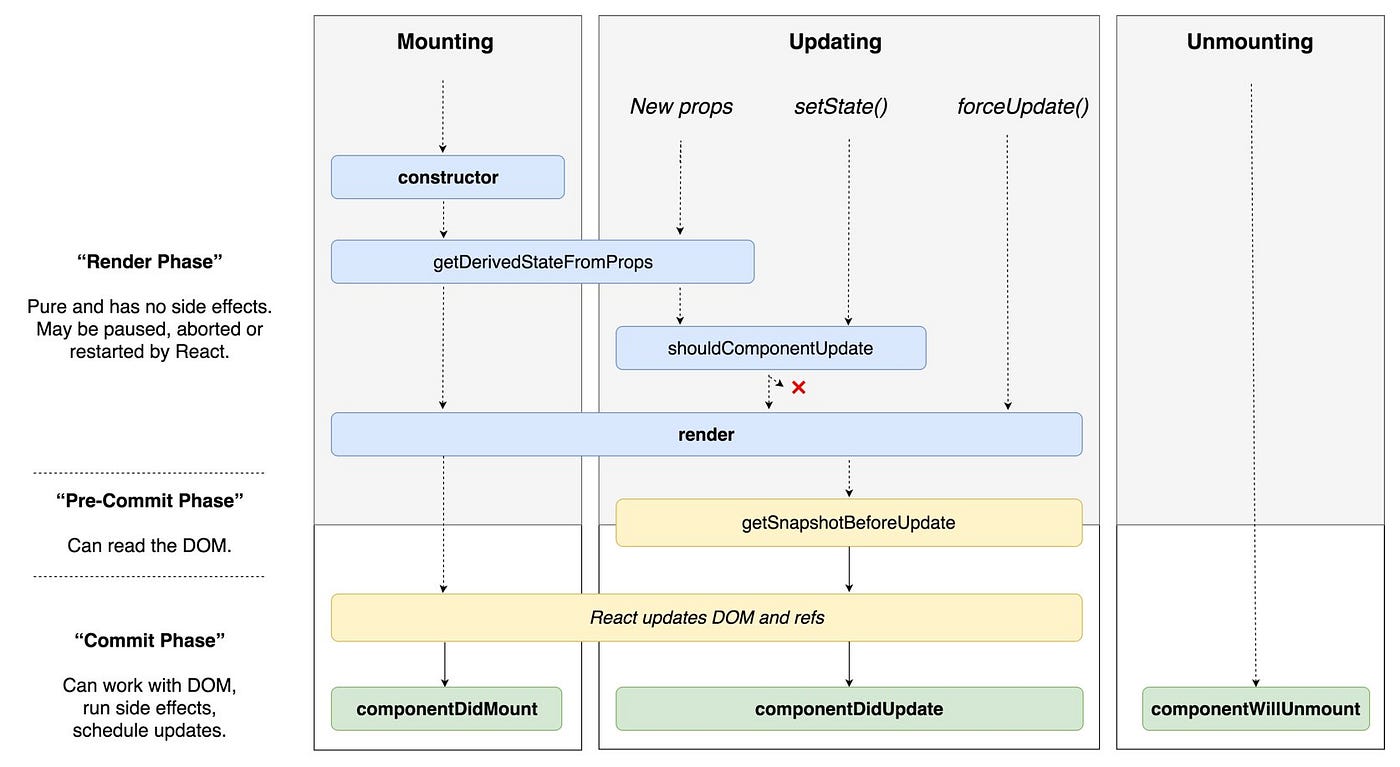
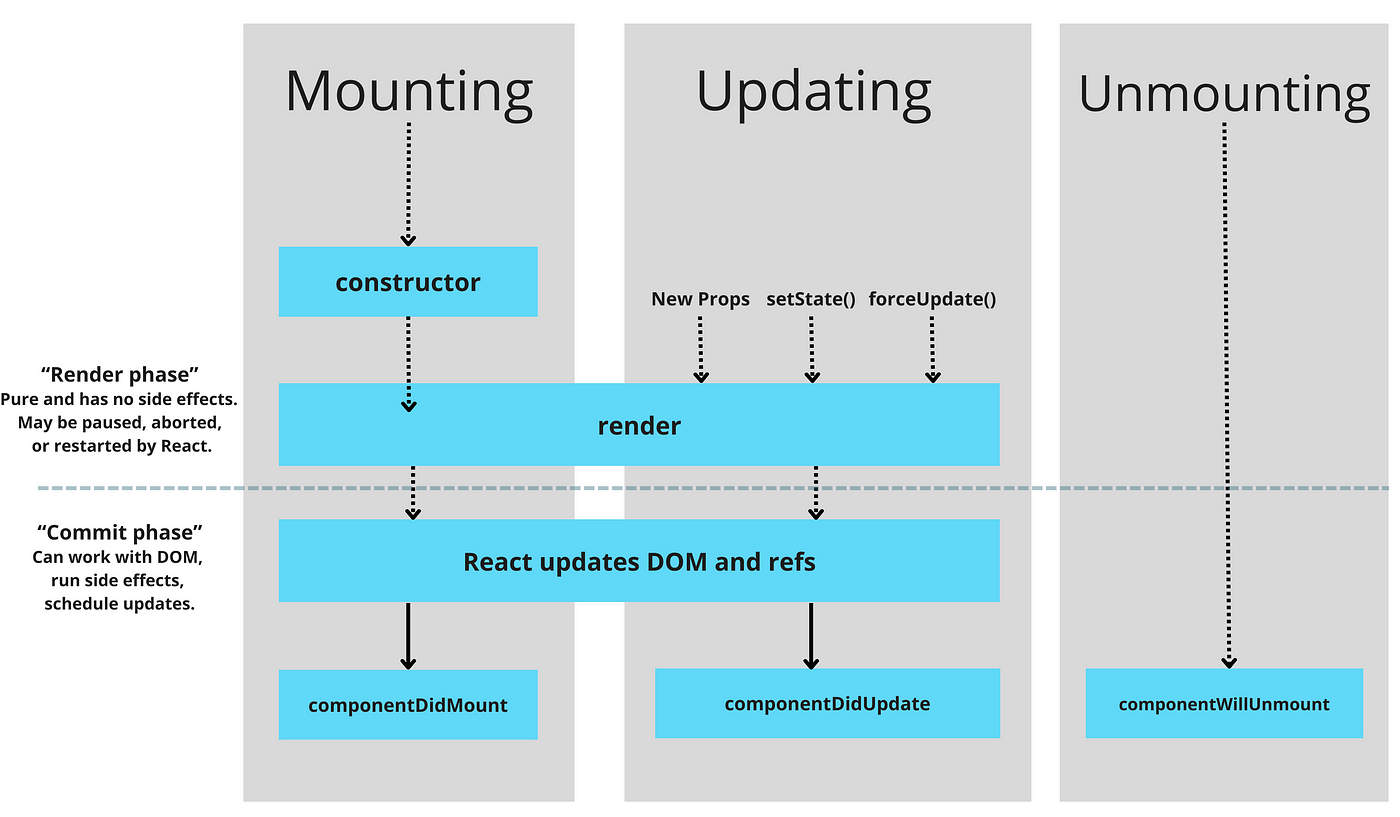
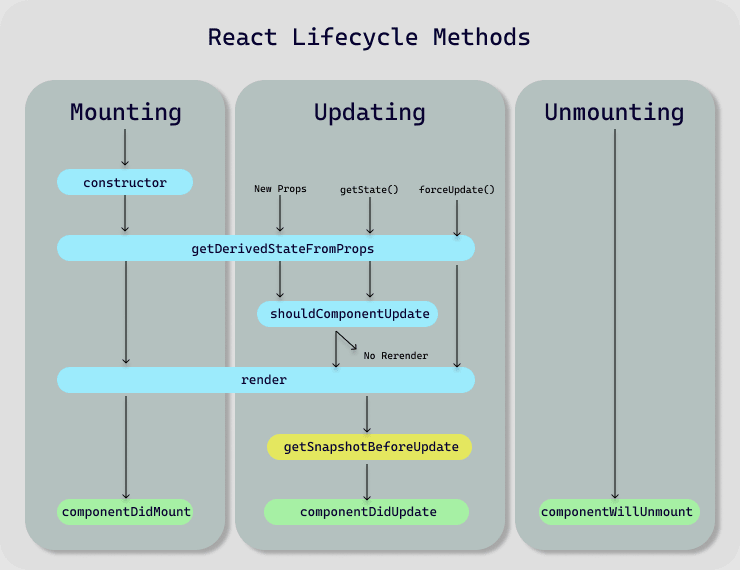
react tutorial - ReactJS Component Life Cycle - react js - reactjs - By Microsoft Award MVP - react - Learn in 30sec | wikitechy

![ReactJS State: SetState, Props and State Explained [Updated] ReactJS State: SetState, Props and State Explained [Updated]](https://www.simplilearn.com/ice9/free_resources_article_thumb/What_is_state_in_ReactJS.jpg)










![State in the Constructor() - React For Beginners [23] - YouTube State in the Constructor() - React For Beginners [23] - YouTube](https://i.ytimg.com/vi/aLmwln09Tbs/maxresdefault.jpg)


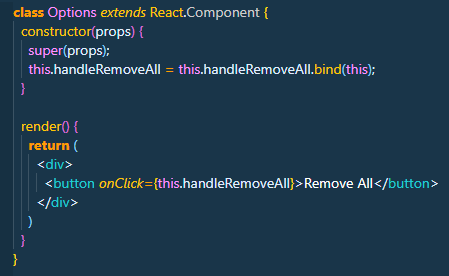
![react native - Getting `[js] ';' expected` When added Constructor to Drawer Page - Stack Overflow react native - Getting `[js] ';' expected` When added Constructor to Drawer Page - Stack Overflow](https://i.stack.imgur.com/J4k9B.jpg)