
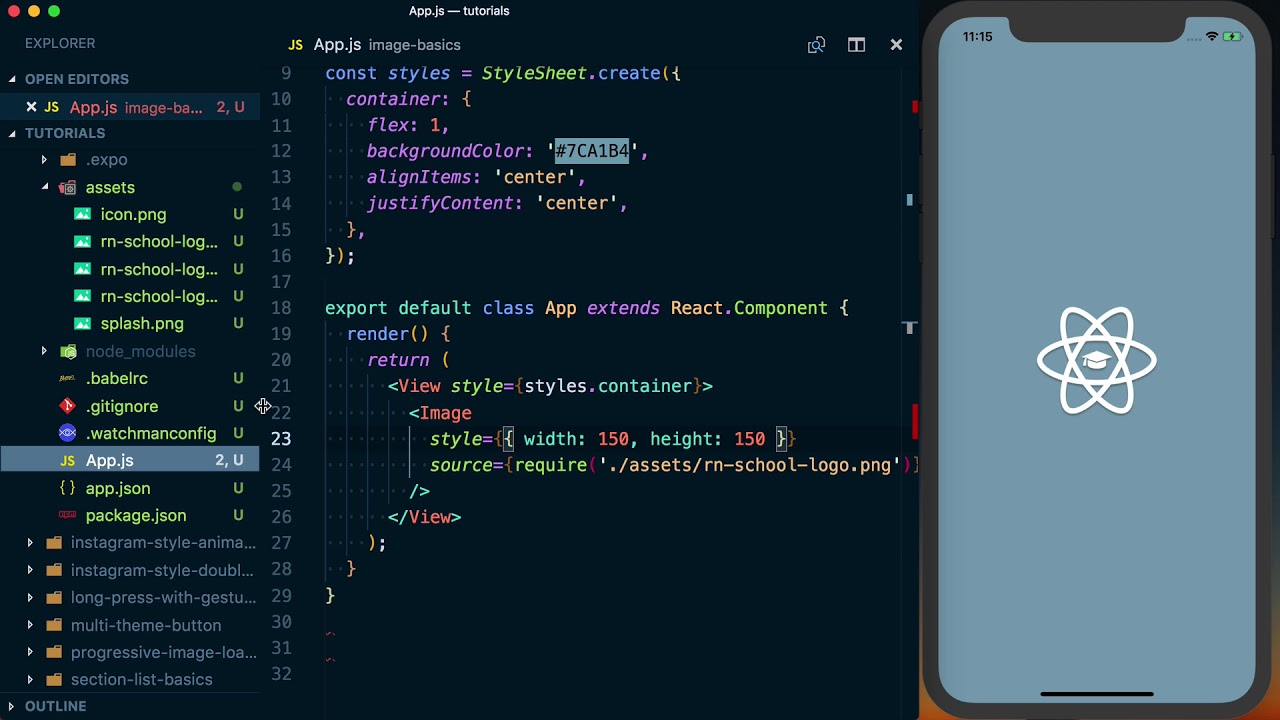
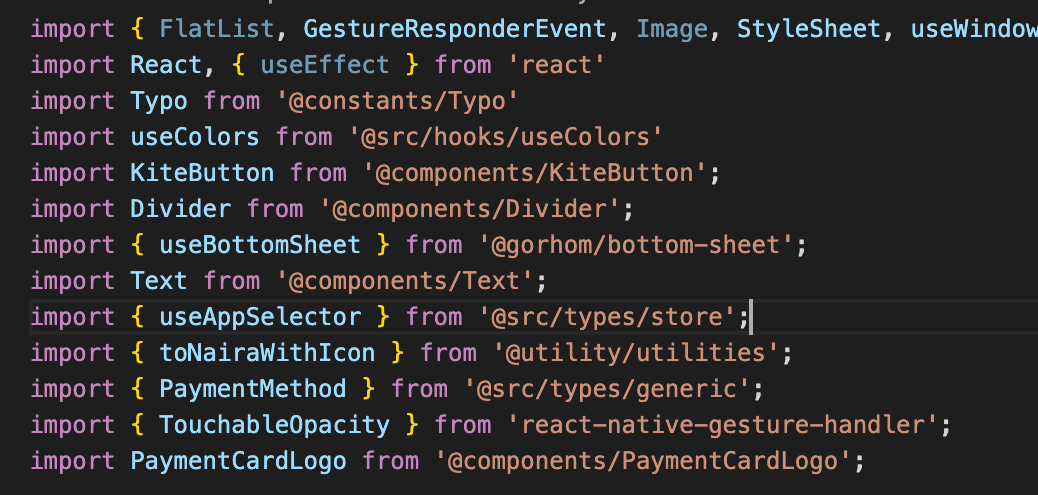
React Native Path Aliasing with @: Simplify Your Imports and Enhance Your Codebase | by Joseph Ajibodu | JavaScript in Plain English

Minahil Akhtar on LinkedIn: If you are using react. Here is a quick clean code tip for ya. Instead of…

Importing .glb file with useGLTF on ReactNative Expo fails · Issue #2700 · pmndrs/react-three-fiber · GitHub