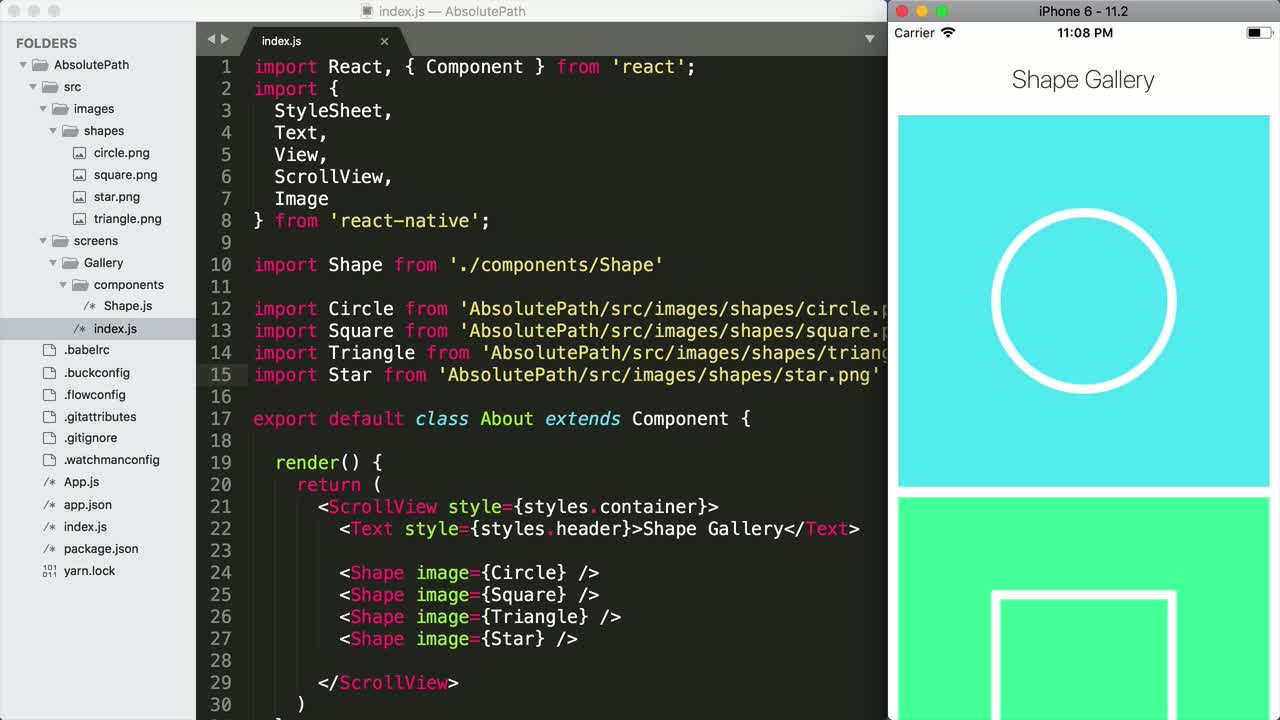
GitHub - oscadev/react-import-folder: Point to a folder with images in it, and it will create a JS file with those images imported, and an array of objects for those images (including the

Understanding Python imports, __init__.py and pythonpath — once and for all | by Dr. Varshita Sher | Towards Data Science

I think v10 is not outputting a dist folder that I can import in CRA+TS app · Issue #716 · i18next/react-i18next · GitHub

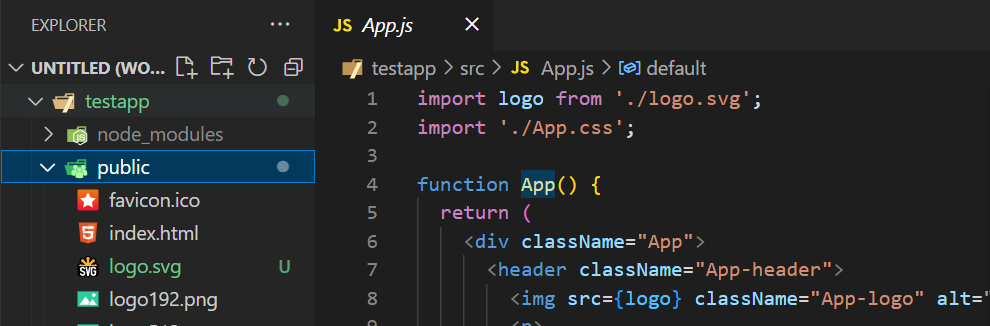
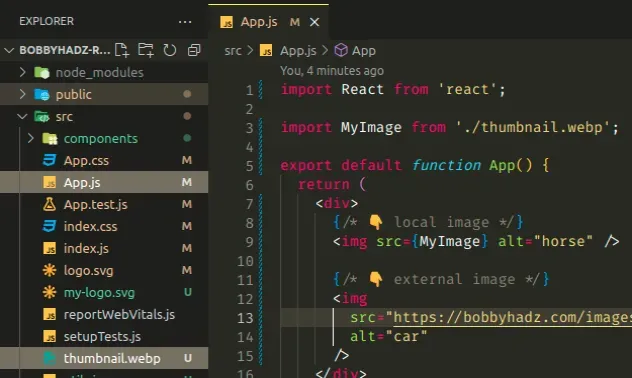
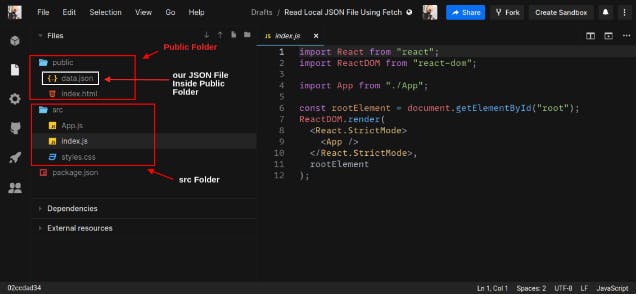
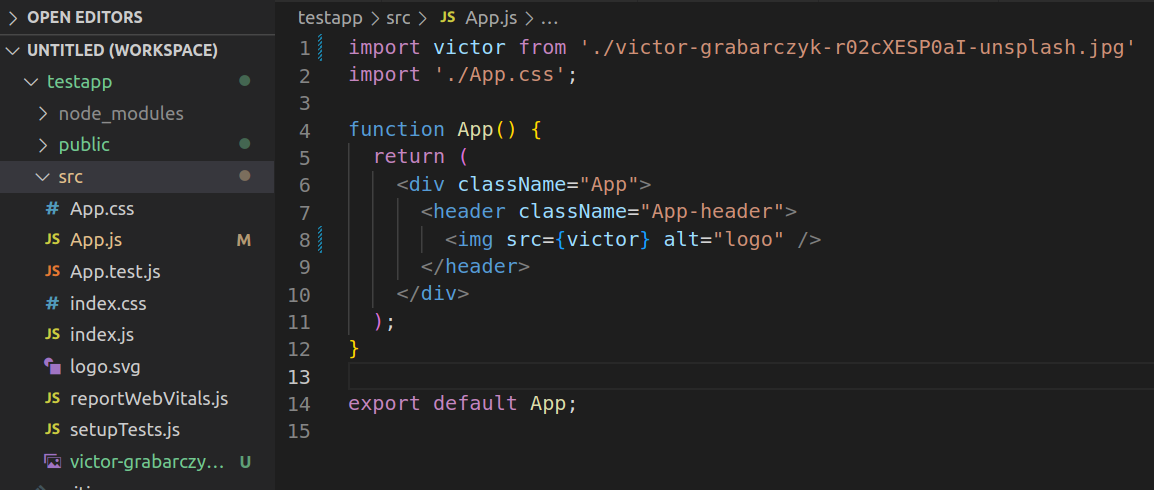
Display Images In React. There are several ways to import and… | by Lorenzo Zarantonello | Level Up Coding

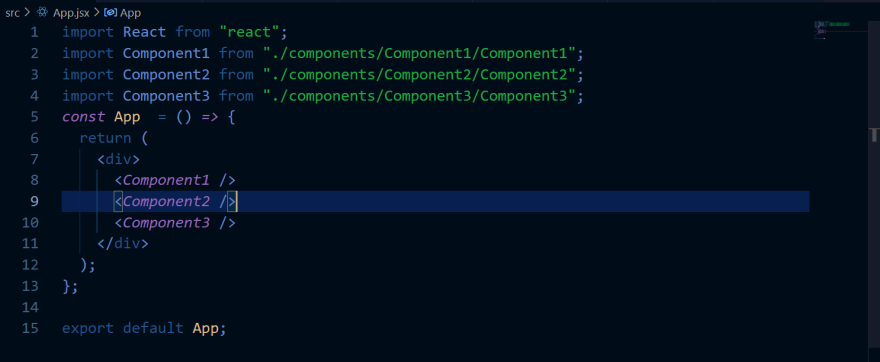
Creating Multiple React or React Native Components in One Command | by Snær Seljan Þóroddsson | Medium