![react]: defaultProps doesn't work with function component - LibraryManagedAttributes · Issue #29816 · DefinitelyTyped/DefinitelyTyped · GitHub react]: defaultProps doesn't work with function component - LibraryManagedAttributes · Issue #29816 · DefinitelyTyped/DefinitelyTyped · GitHub](https://user-images.githubusercontent.com/1223799/48767016-a9ceab00-ecf0-11e8-96c4-98db5c02fc50.png)
react]: defaultProps doesn't work with function component - LibraryManagedAttributes · Issue #29816 · DefinitelyTyped/DefinitelyTyped · GitHub
![types/react] Type-checking for defaultProps · Issue #28515 · DefinitelyTyped/DefinitelyTyped · GitHub types/react] Type-checking for defaultProps · Issue #28515 · DefinitelyTyped/DefinitelyTyped · GitHub](https://user-images.githubusercontent.com/723547/44817089-22faae00-ab99-11e8-9004-3365ccf54432.png)
types/react] Type-checking for defaultProps · Issue #28515 · DefinitelyTyped/DefinitelyTyped · GitHub

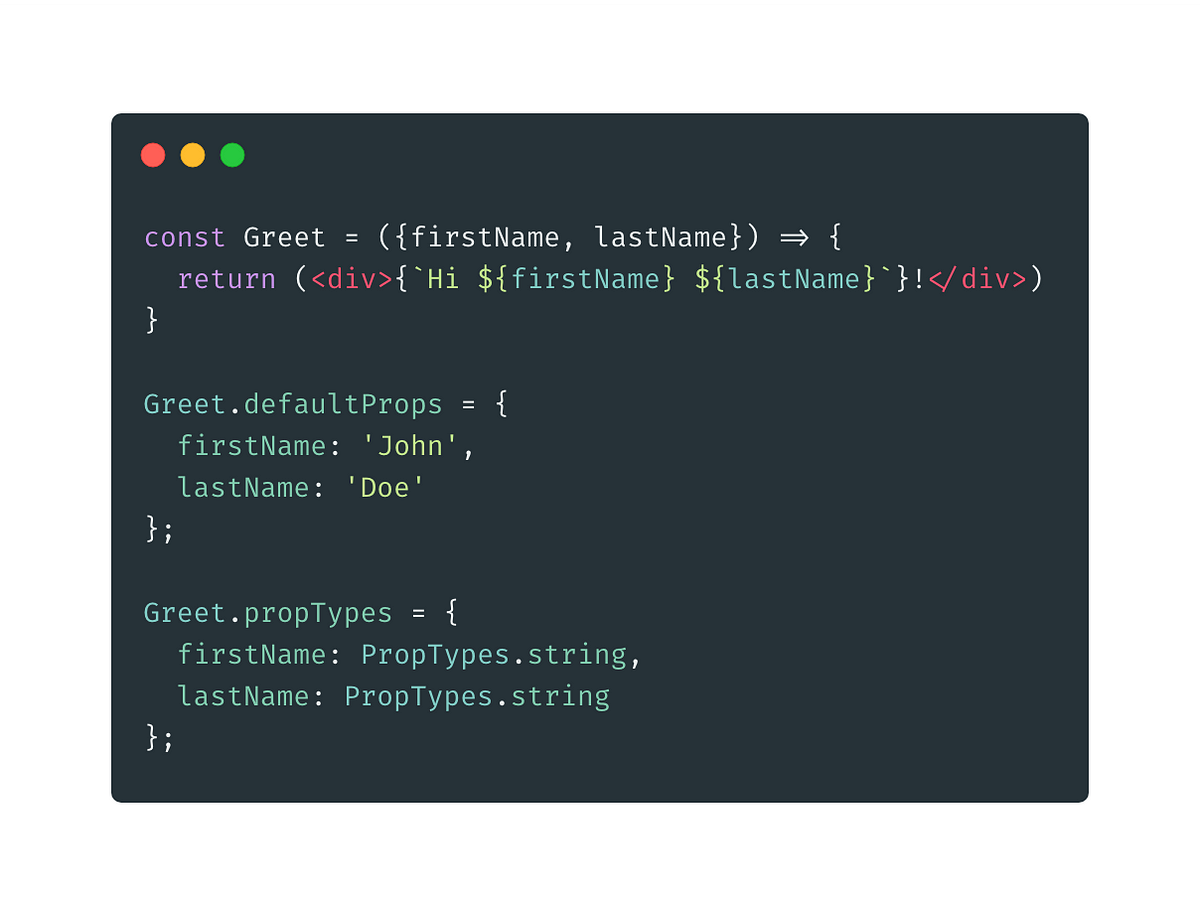
Jason Miller 🦊⚛ on X: "⚛️ Comparison of (p)react prop default techniques. I prefer defaultProps for static, in-render for dynamic 🤓 https://t.co/9tEkTt0VKh" / X