hashRouter,this.props.history.push trigger popstate? · Issue #6543 · remix-run/react-router · GitHub

django - ReactJS form submit this.props.history.push('/downloads') not linking through to the new page - Stack Overflow

reactjs - props.history.push('/') does not go to top of page (need functional component) - Stack Overflow

Prompt not working as intended for history.push and browser back button · Issue #7865 · remix-run/react-router · GitHub

javascript - React issue with props.history.push ignore setState since setState is async - Stack Overflow






![React]함수형 컴포넌트에서의 this.props.history.push(); React]함수형 컴포넌트에서의 this.props.history.push();](https://blog.kakaocdn.net/dn/bypVpV/btrkaPGDrnB/TRk1dqwCab7EndGbX0vfY0/img.png)










![[25] React JS | Programmatically navigate | React Router V5 | history push | useHistory [25] React JS | Programmatically navigate | React Router V5 | history push | useHistory](https://i.ytimg.com/vi/_1GUEJynrJo/maxresdefault.jpg)


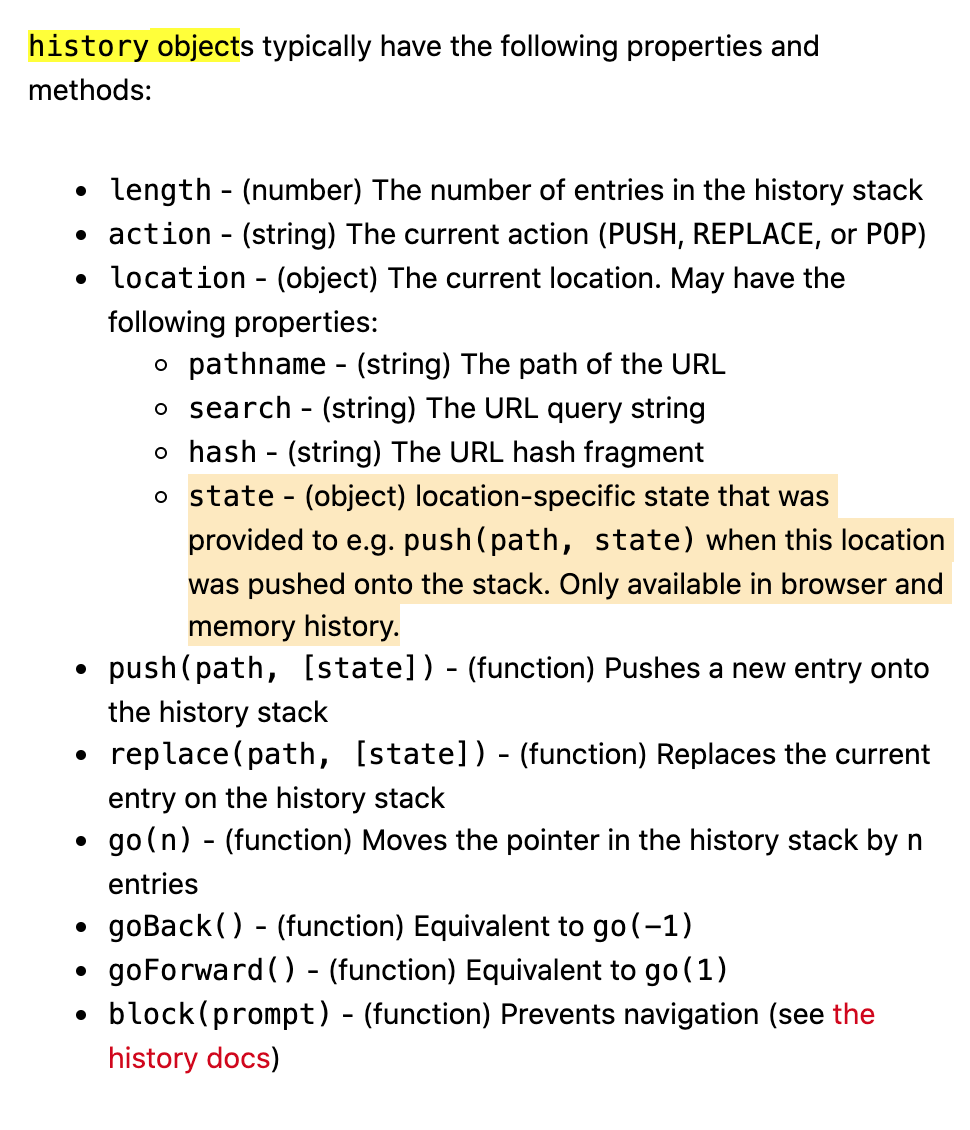
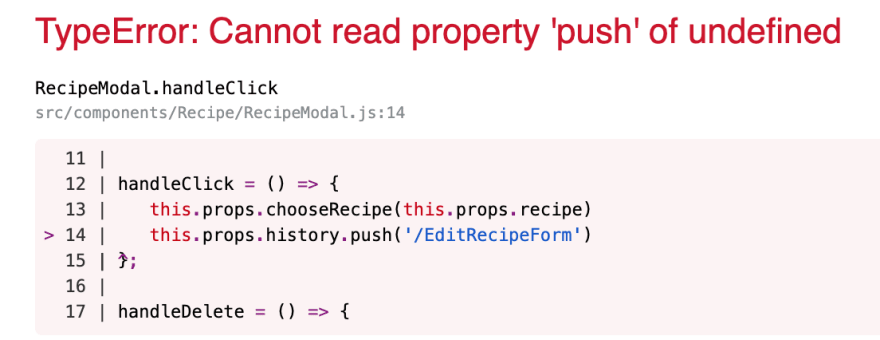
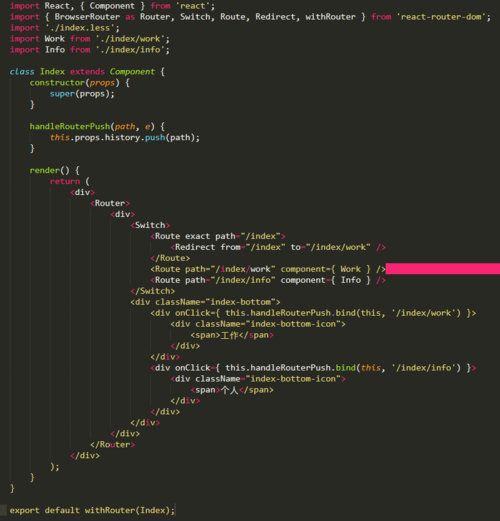
![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/nHKRAkDljCjDcqgGQ5MbtVorvtcnAddzIdDb)


![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/U6XKE1UjV-vBx5xUen3qRdxP-iO-olkPAmN3)
![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/6LMI81YyC97GbgkqkALwuHgL9gRWruaxhF6u)