
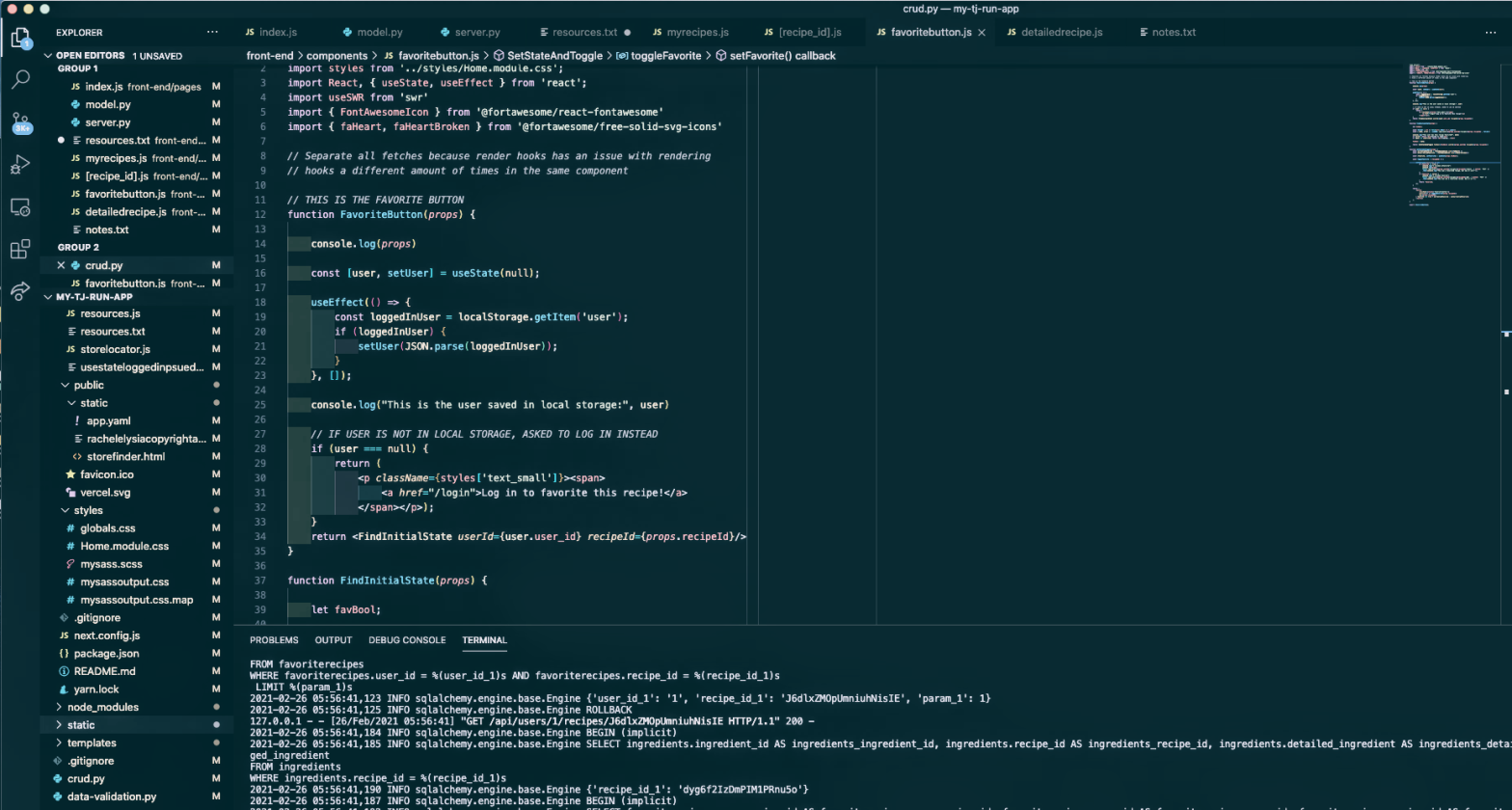
Rendering a Favorite Button Functional Component in React: useState, useEffect, localStorage, useSWR – RachelElysia

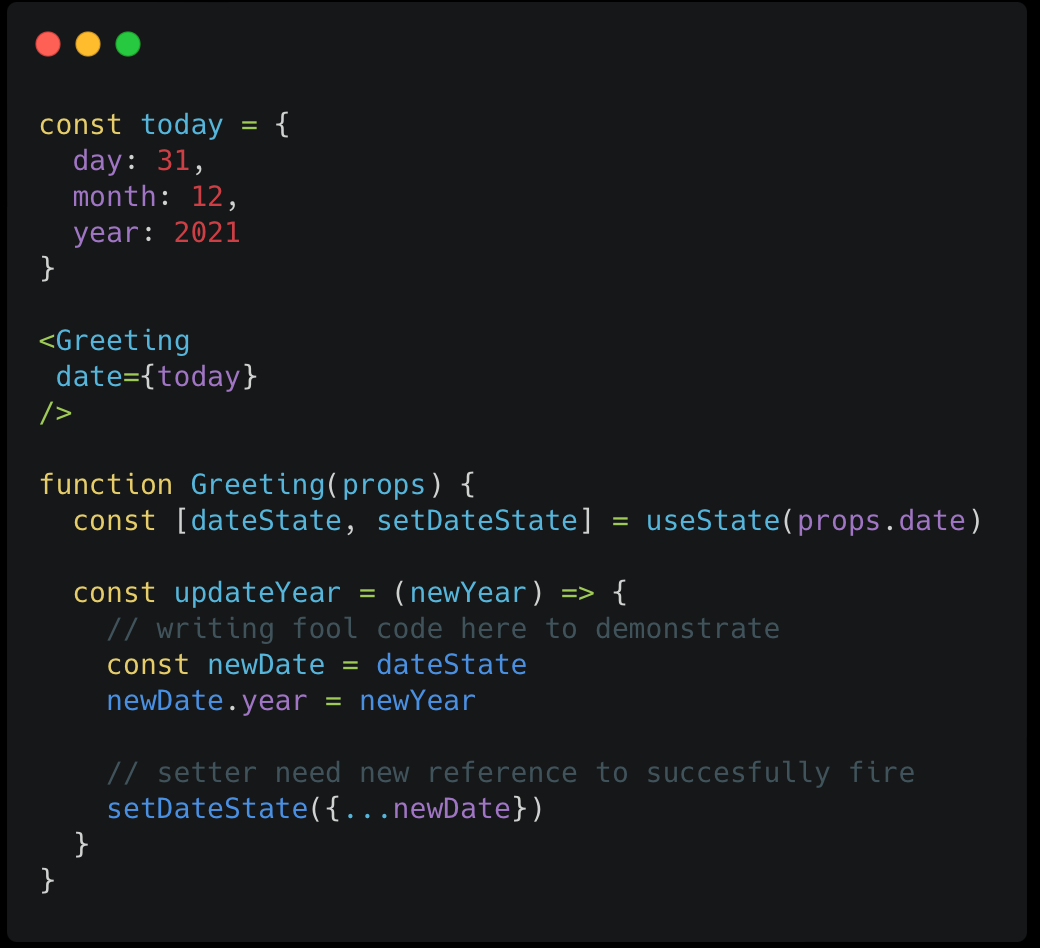
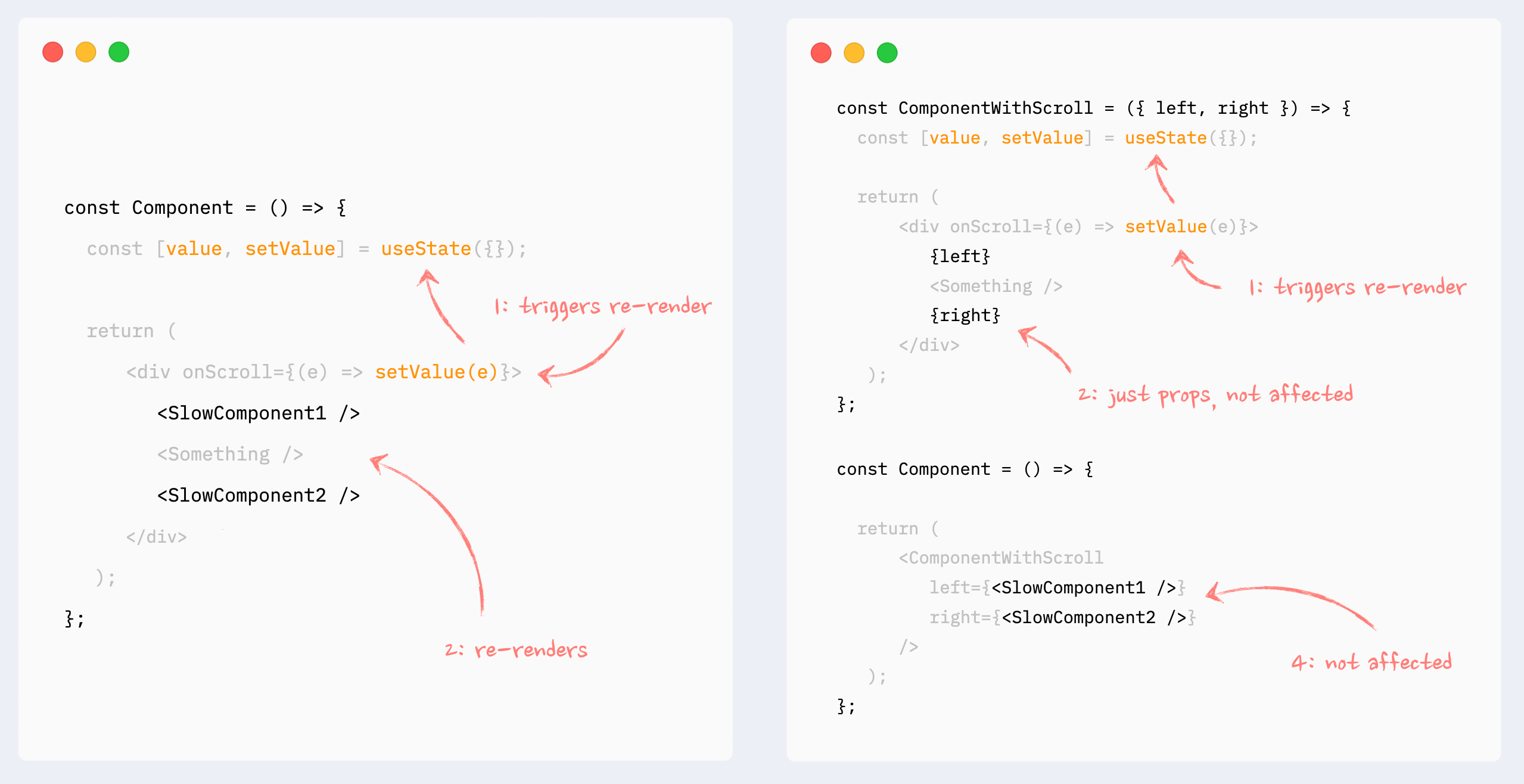
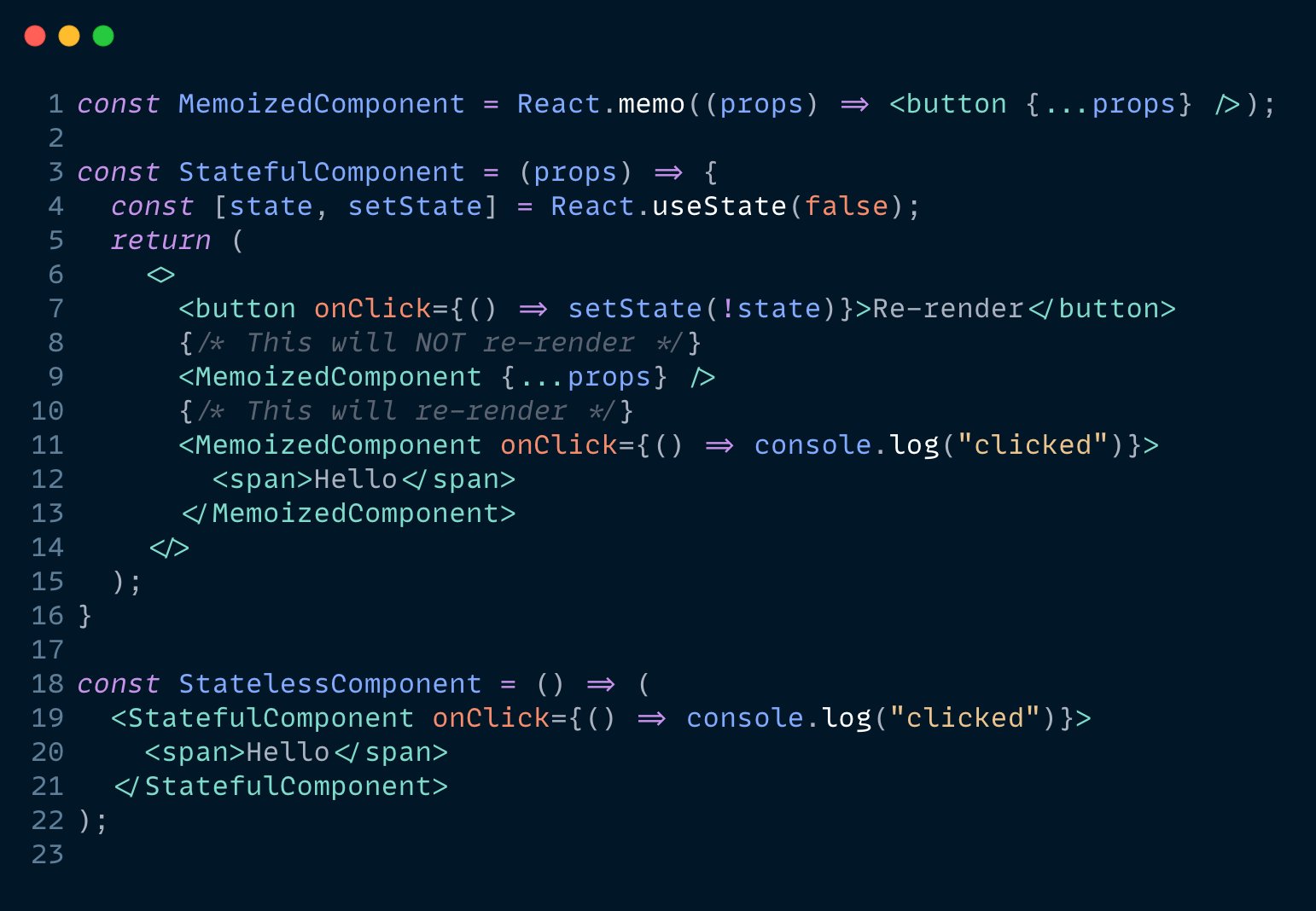
Haz on Twitter: "How to use React.memo on components that are supposed to receive non-primitive props like children with elements? To avoid unnecessary re-renders, you can pass those props from a component