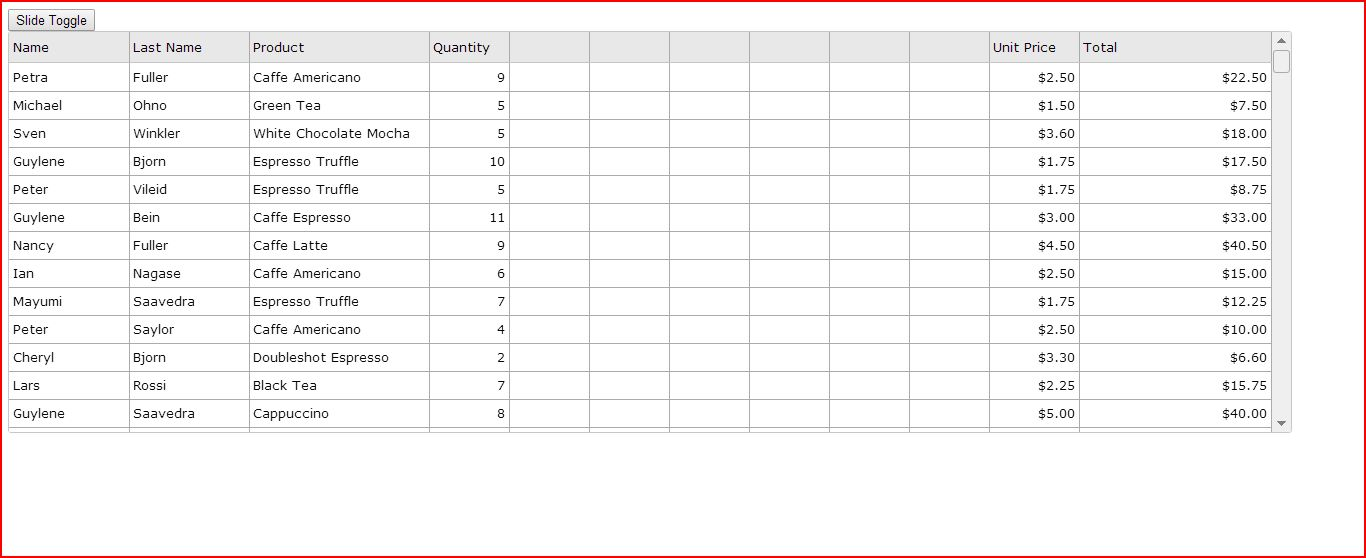
css - Slide in another div, from right to left, and adjust the height animated (jQuery) - Stack Overflow
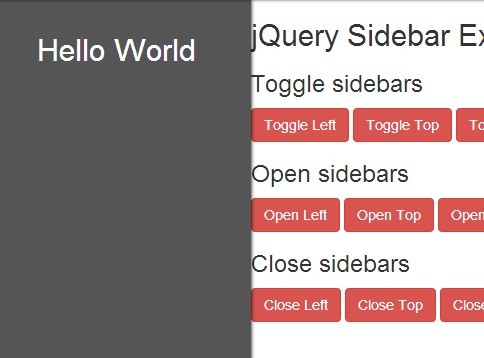
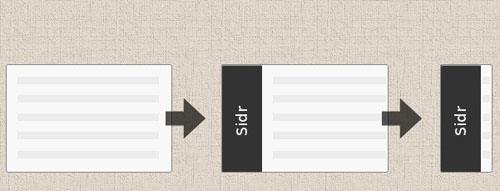
GitHub - donwalter/jquery-mobile-slide-menu: jQuery Mobile Slide Menu - This is a simple side aligned sliding menu for jQuery Mobile. You can access the menu either by hitting the menu icon or by

















.jpg)