
VIDEO solution: Texts: Why it's not working? What am I missing? Please answer asap. App.js import logo from './logo.png'; import './App.css'; function App() return ( <div className="App"> <header className="App-header"> <img src=logo className="App-logo"

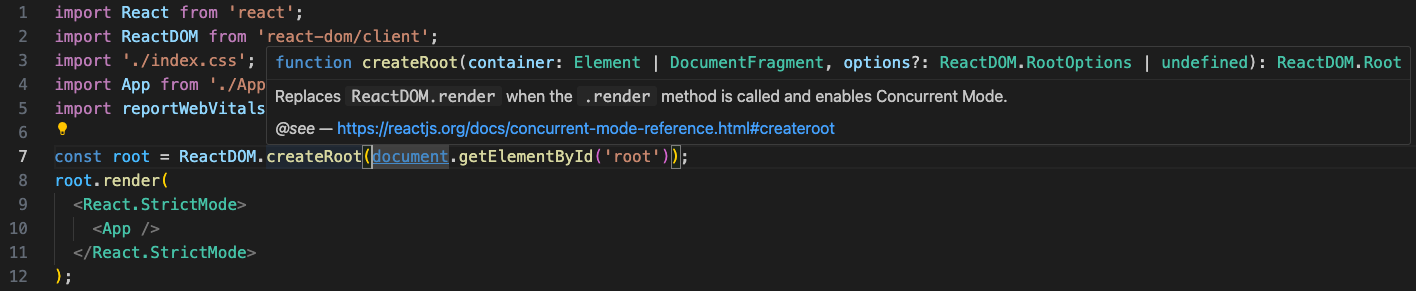
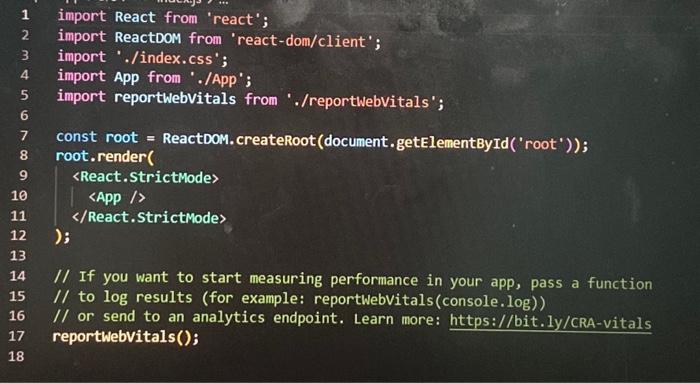
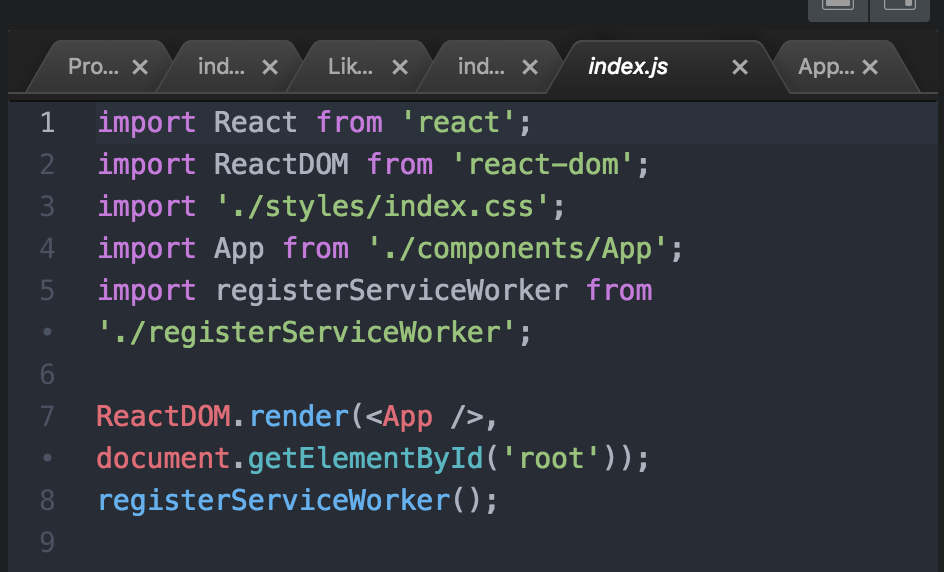
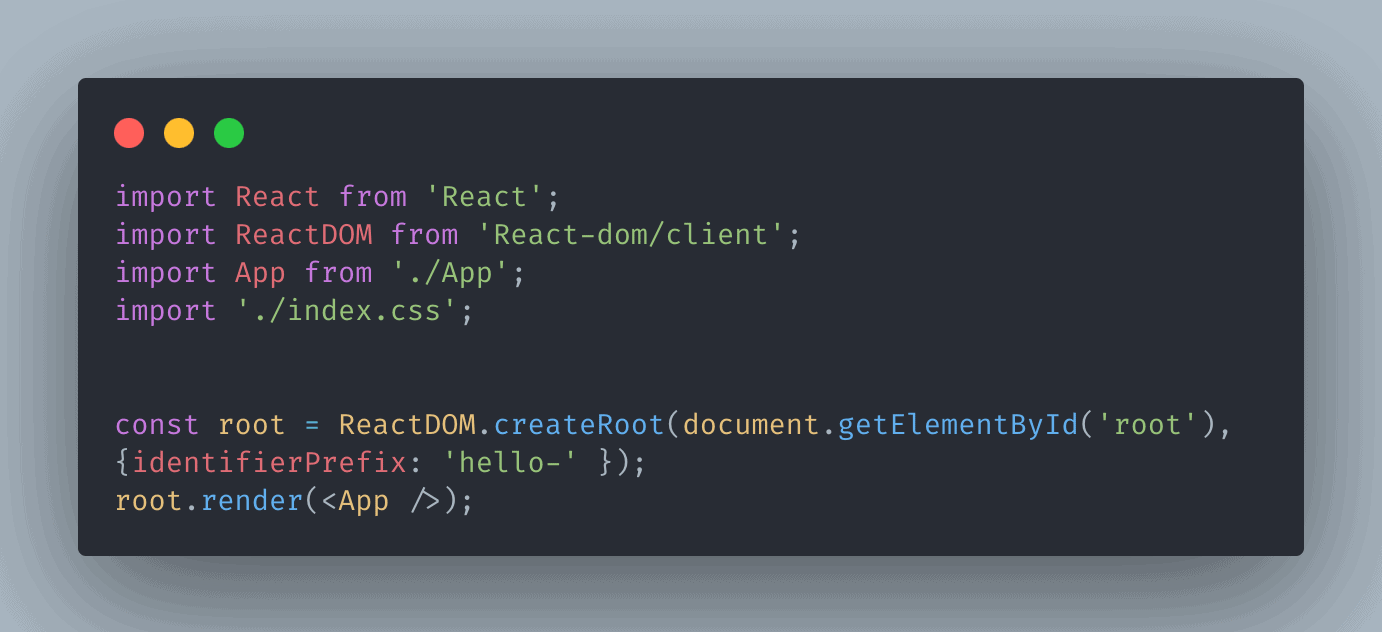
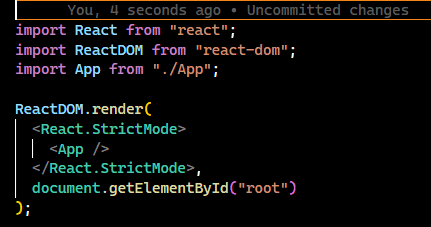
VIDEO solution: I keep getting this error. I think the problem is in this JSX file. import React from 'react'; import ReactDOM from 'react-dom/client'; import createBrowserRouter, RouterProvider from "react-router-dom"; import CssBaseline from '@