javascript - "export 'default' (imported as 'core_1') was not found in '@angular/core' - Stack Overflow

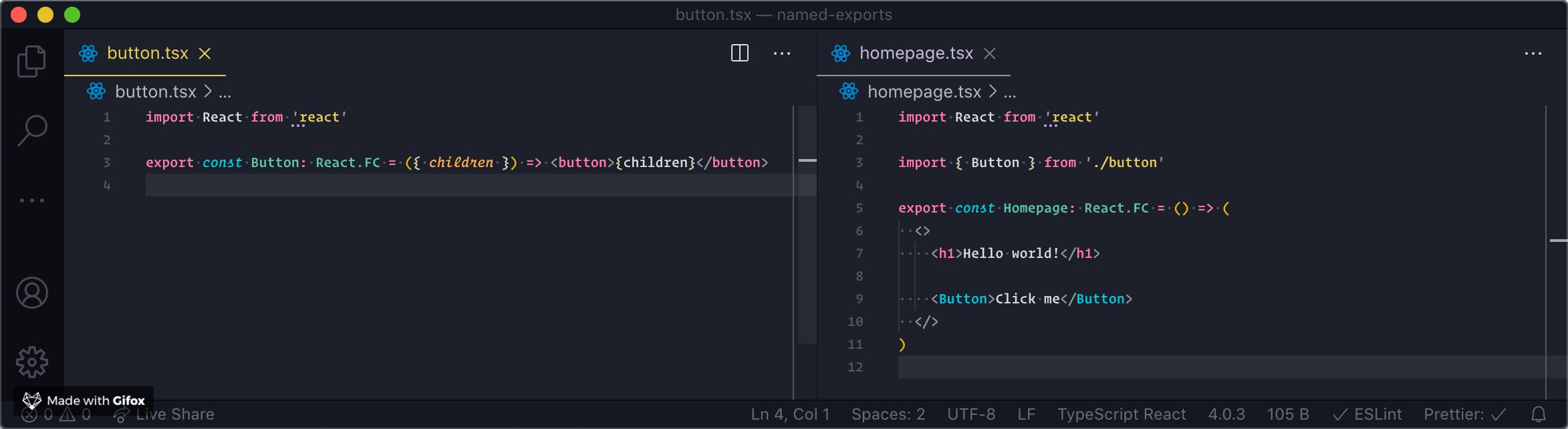
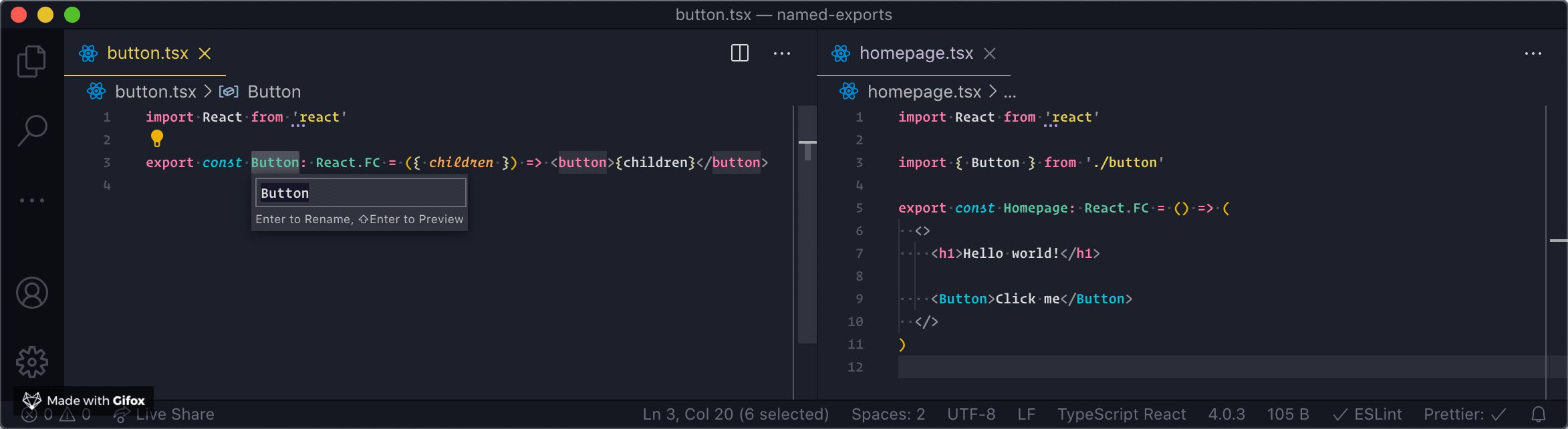
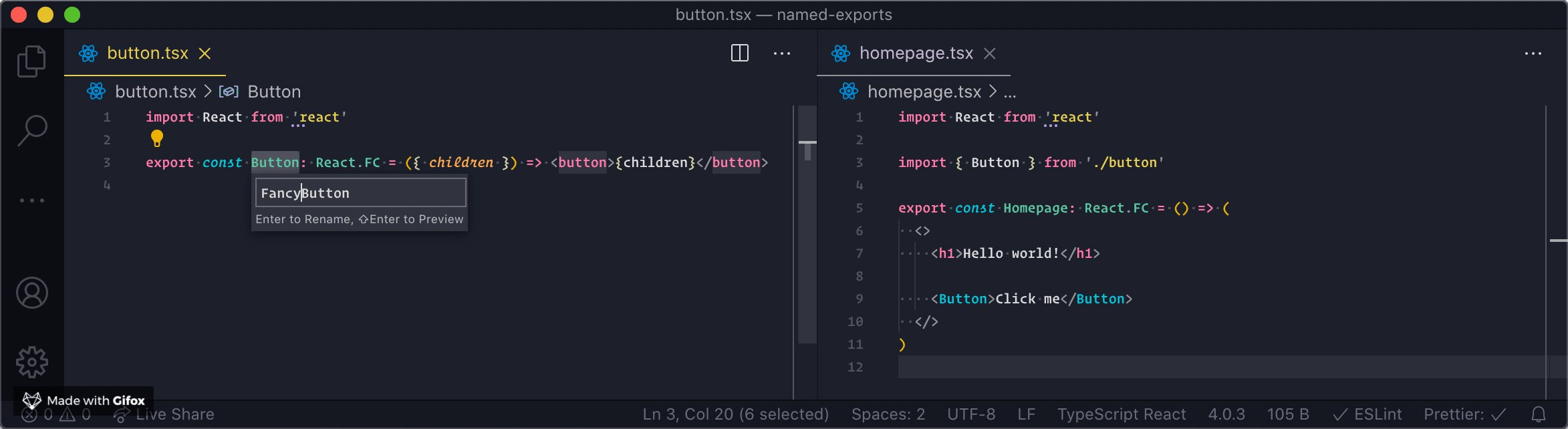
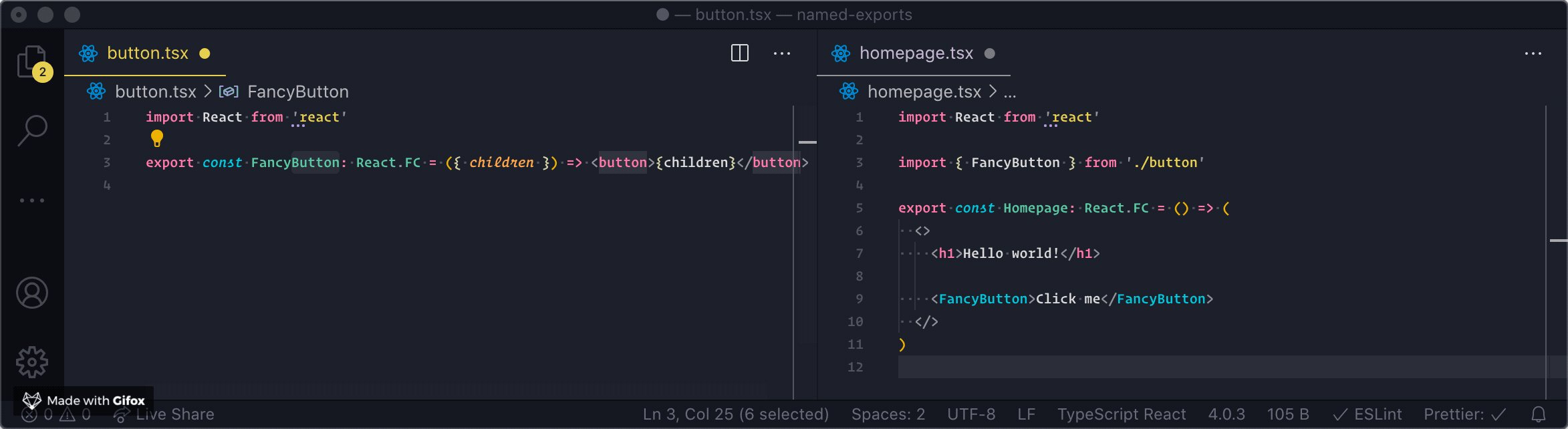
Can't import the named export 'Button' from non EcmaScript module (only default export is available) · Issue #265 · anza-xyz/wallet-adapter · GitHub




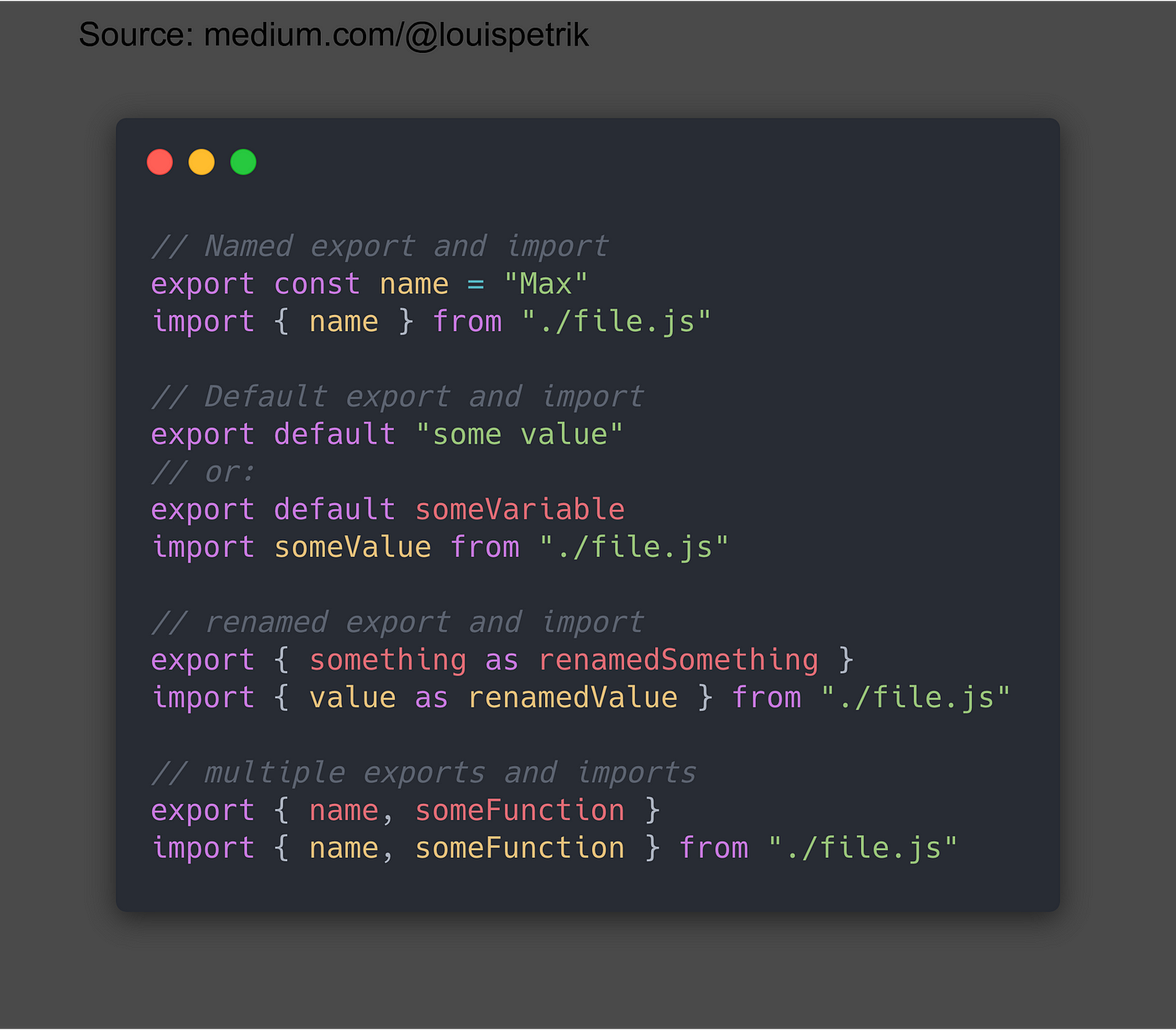
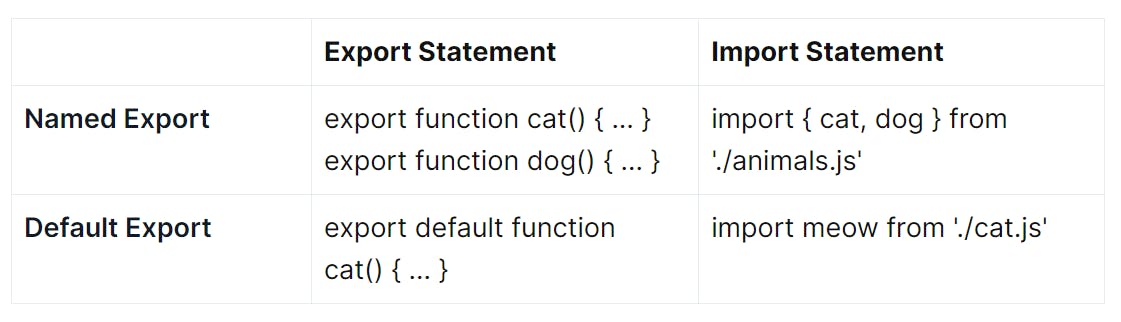
![es6] import, export, default cheatsheet | HackerNoon es6] import, export, default cheatsheet | HackerNoon](https://hackernoon.com/hn-images/1*gUzGiHGJP1r9wSx3OQVvVw.jpeg)