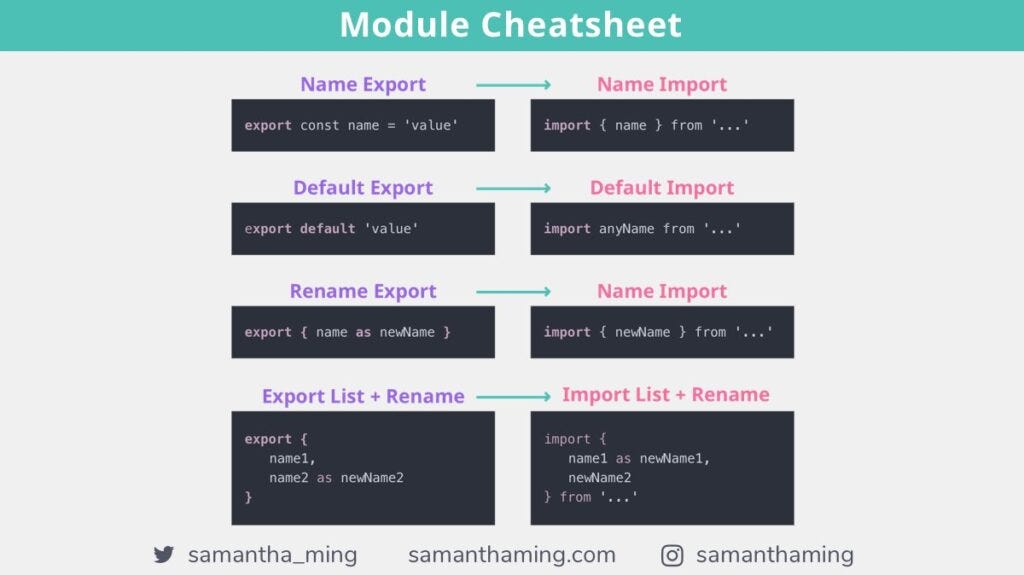
Simon Høiberg on LinkedIn: JavaScript Tip 💡 Avoid default exports. You will get a better developer… | 16 comments
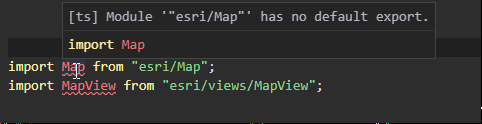
Import named `default` is typed differently than default import (with moduleResolution: node16) · Issue #49567 · microsoft/TypeScript · GitHub

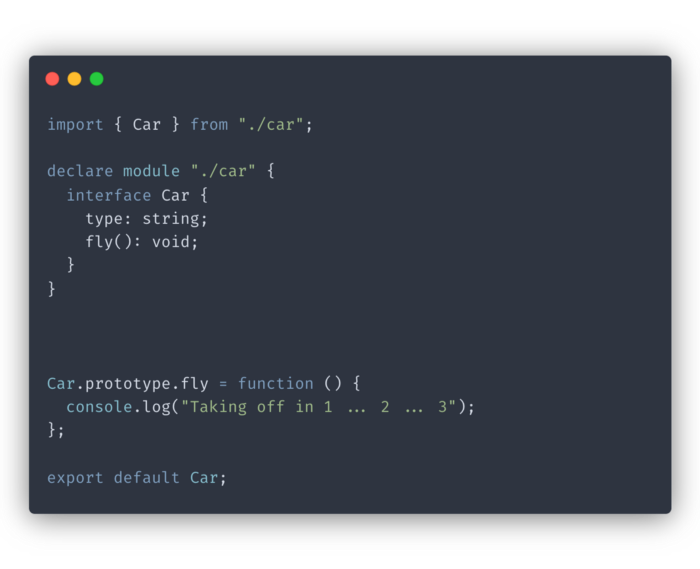
Solve any external library error in TypeScript with module augmentation – Web Development Tutorials - Iskander Samatov
import { default as ... } ...` doesn't work as of 4.8.3 · Issue #50690 · microsoft/TypeScript · GitHub

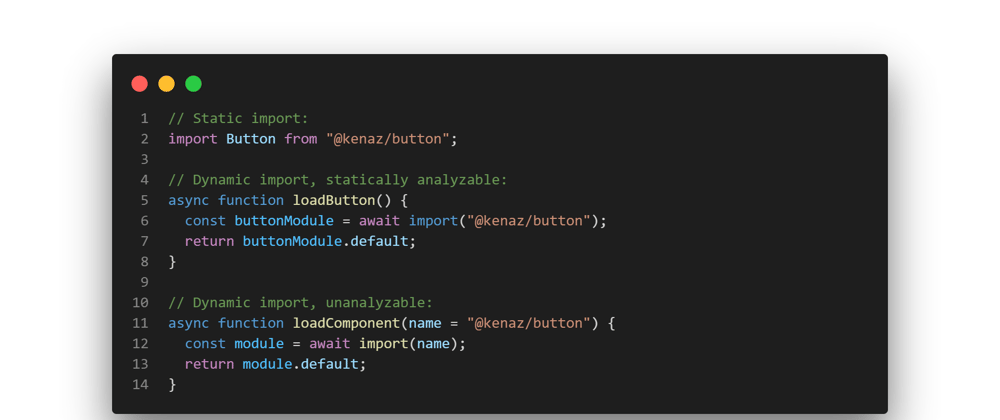
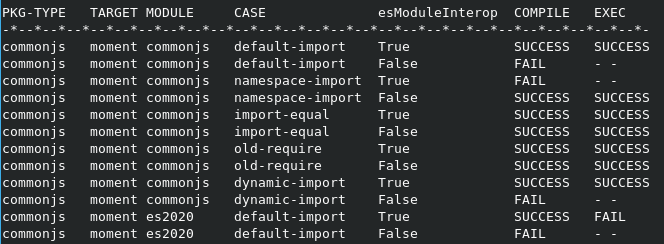
How to Correctly Use TypeScript Module Import Syntax and Settings in Various Circumstances | by Bing Ren | JavaScript in Plain English

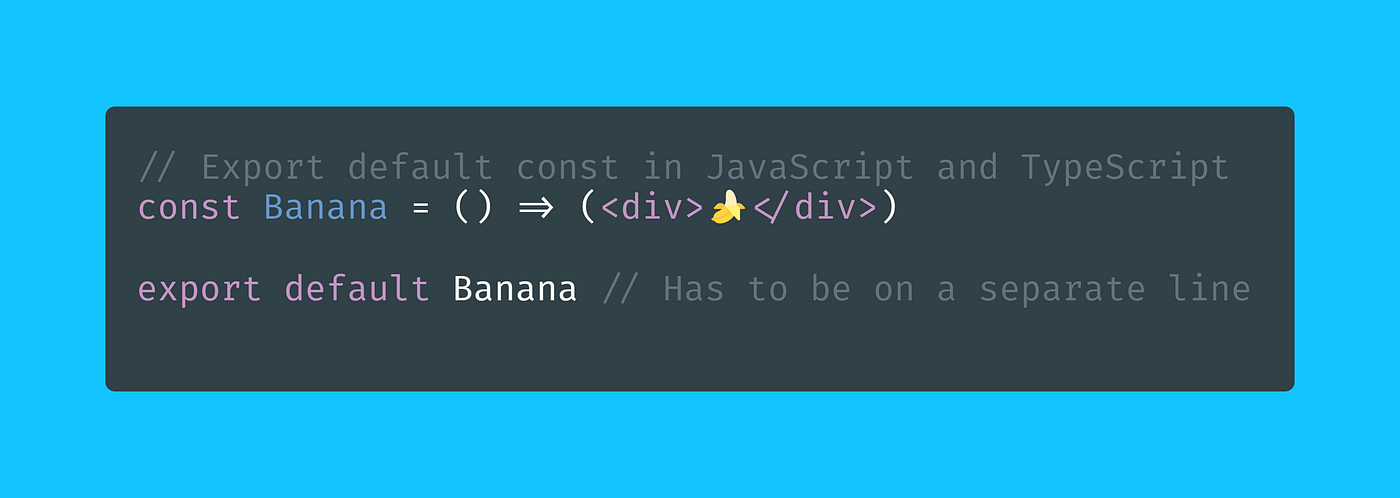
5 Reasons I Always Prefer Default Exports in React TypeScript Projects | by Dr. Derek Austin 🥳 | Coding at Dawn | Medium

Typescript Type 'XX' is not assignable to type import("/Volumes/D/test").XX'.ts(2322) - Stack Overflow
prefer-default-export` fails on Typescript type declaration · Issue #1332 · import-js/eslint-plugin-import · GitHub

reactjs - Why does typescript infer a default prop when we dynamically import a javascript file which does not have a default export - Stack Overflow