Rapid on X: "2️⃣ Axios Any valid HTTP client can call a GraphQL API for fetching data. Axios is the simplest and most usable example. To use Axios, we have to install
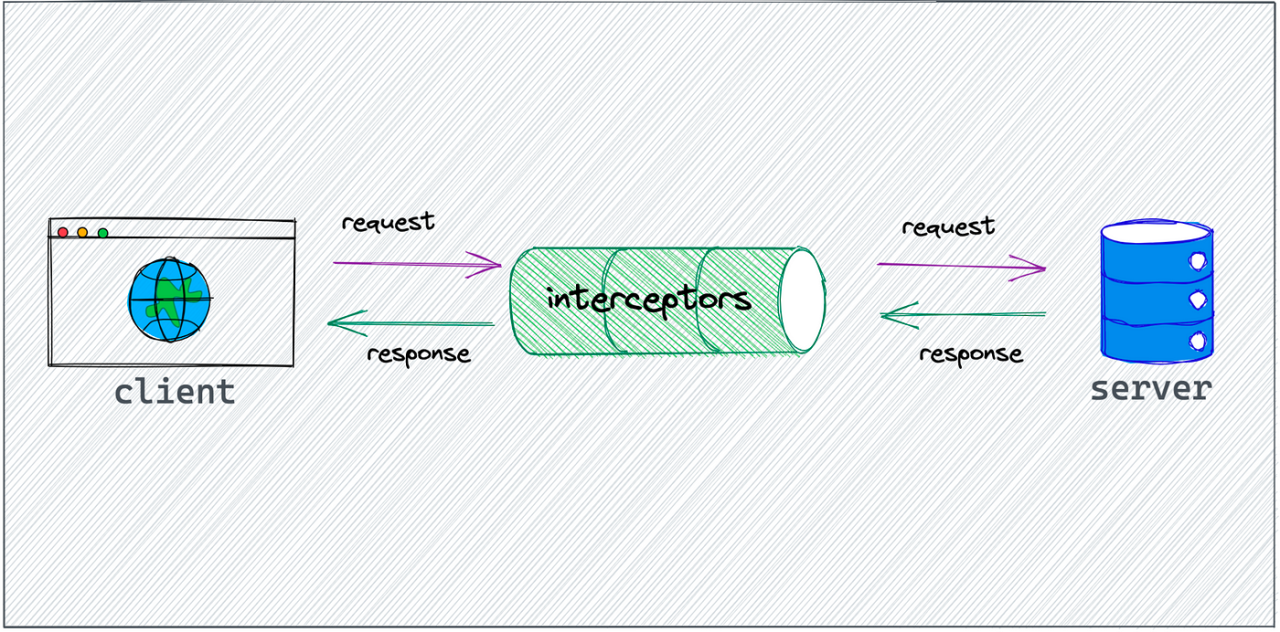
Where is the correct place to put interceptors in React app? All calls get blocked after navigation · Issue #2315 · axios/axios · GitHub