
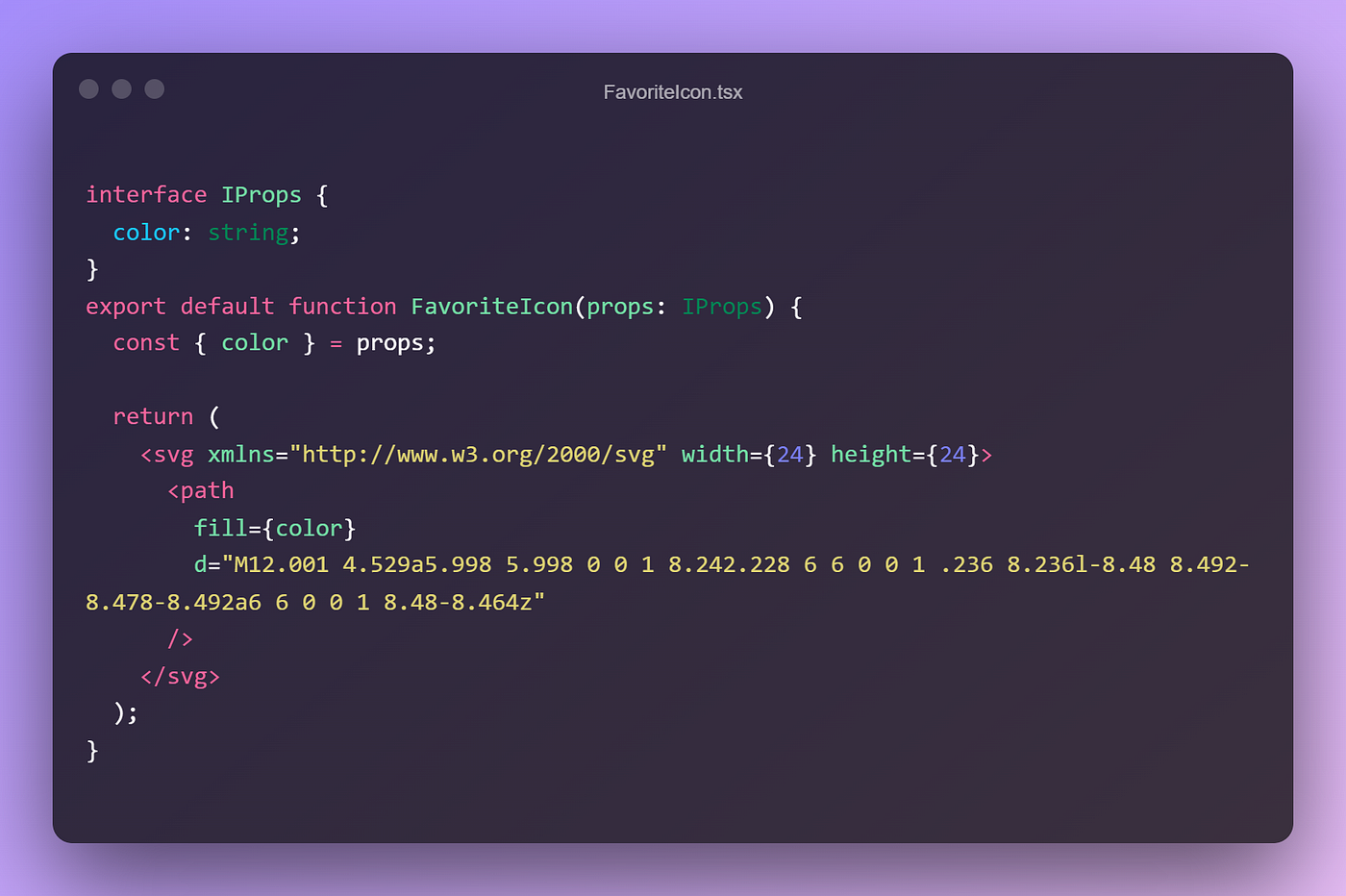
Import icon as component instead as a svg file (React + Typescript) | by Jair Orlando Huaman Bellido | Medium

reactjs - Correct way of working with SVG in a TypeScript React project with ESlint - Stack Overflow

Import icon as component instead as a svg file (React + Typescript) | by Jair Orlando Huaman Bellido | Medium