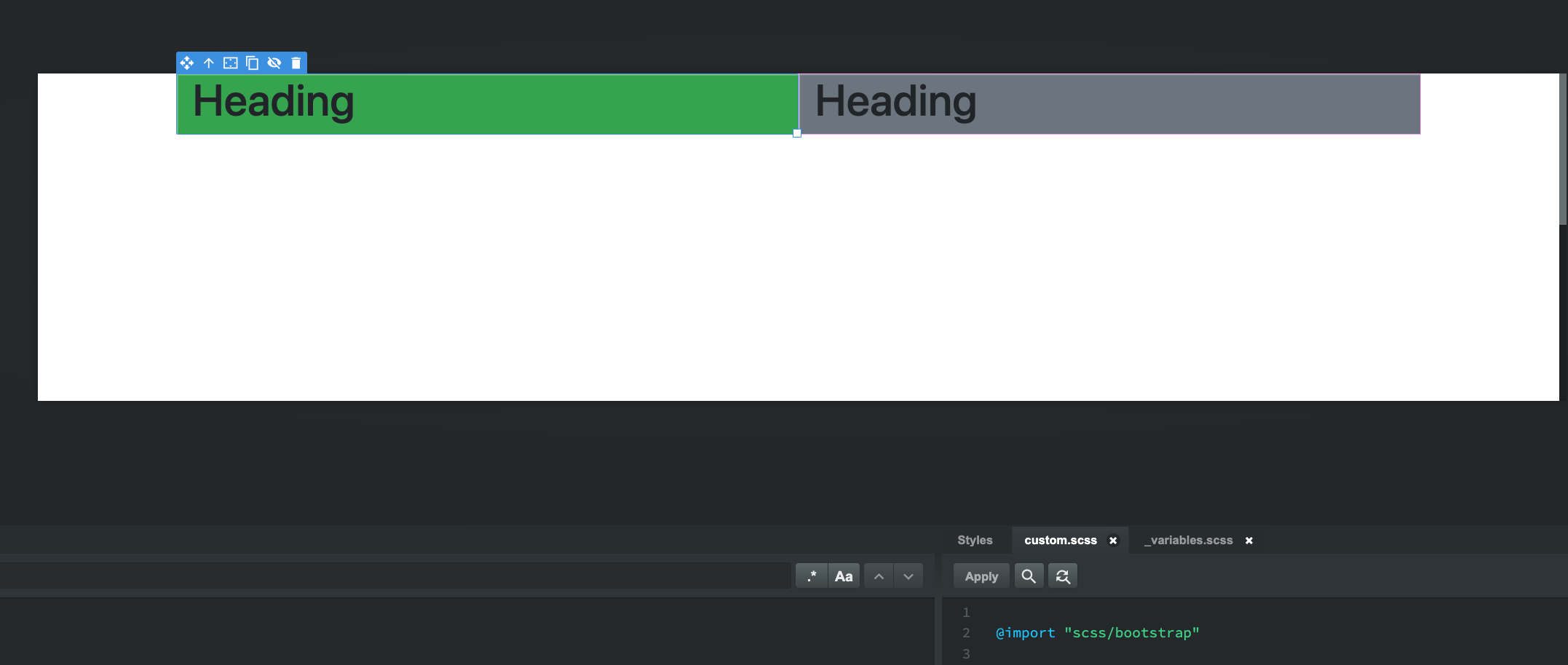
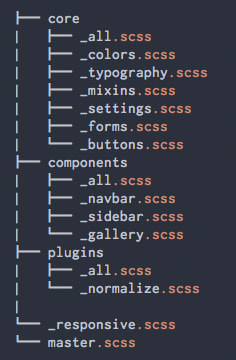
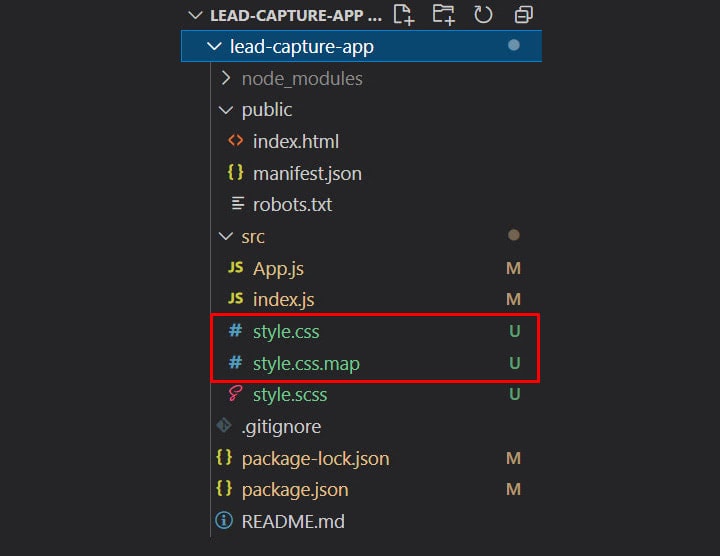
How to Use Sass import Rule to Combine SCSS/CSS Stylesheets Altogether | by Md Shahab Uddin | The Startup | Medium

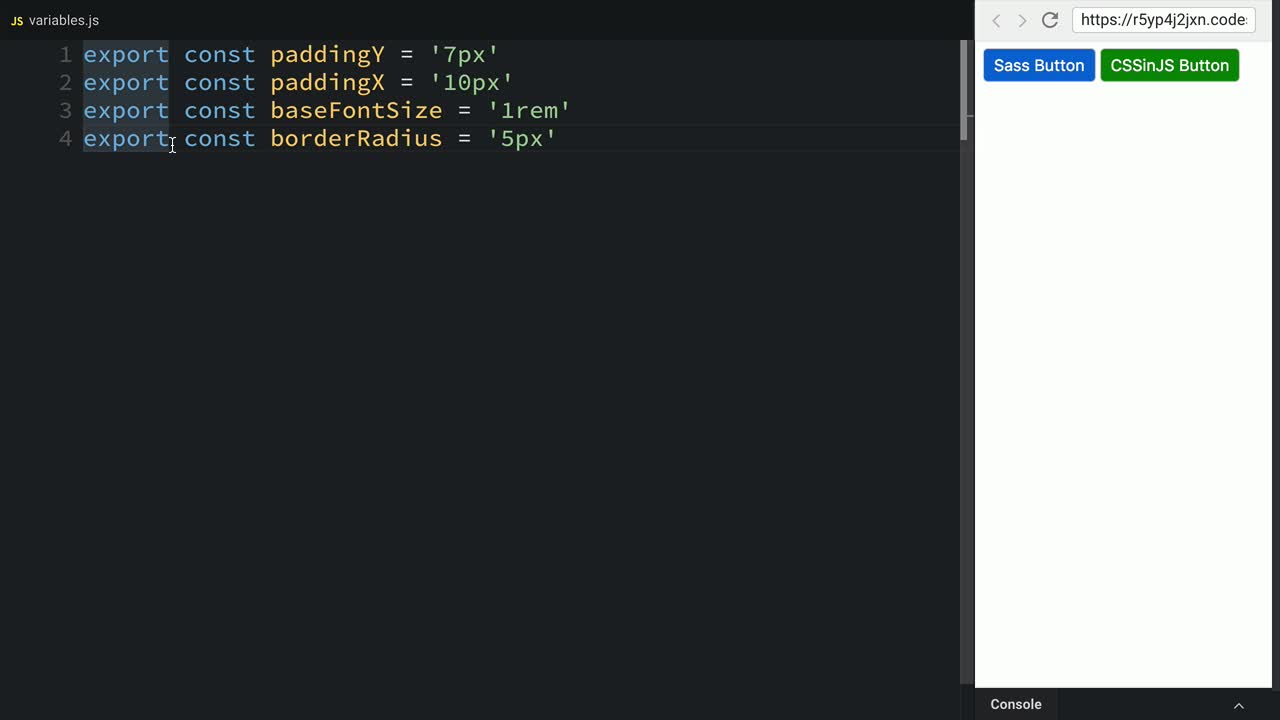
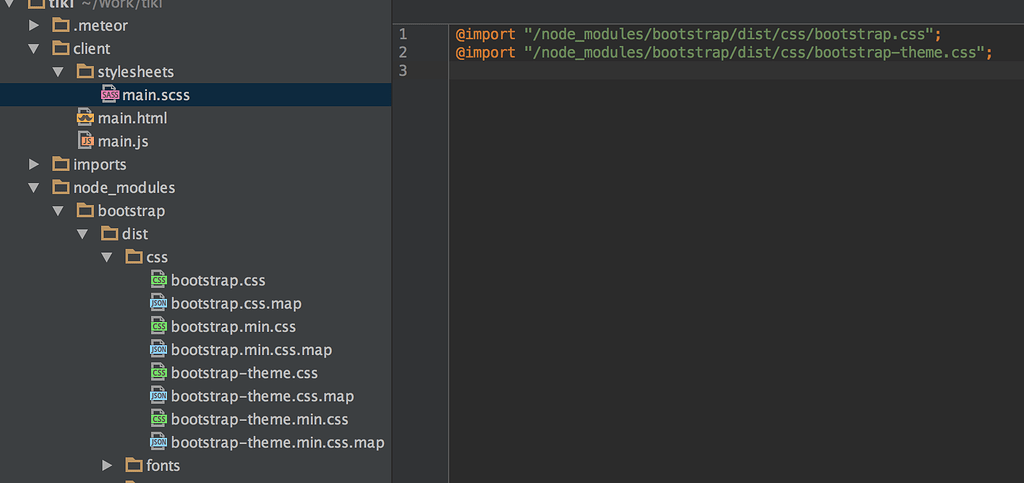
How to create a file by file custom SCSS build including dependencies, using postcss and optional css vars | by Tobias Uhlig | ITNEXT