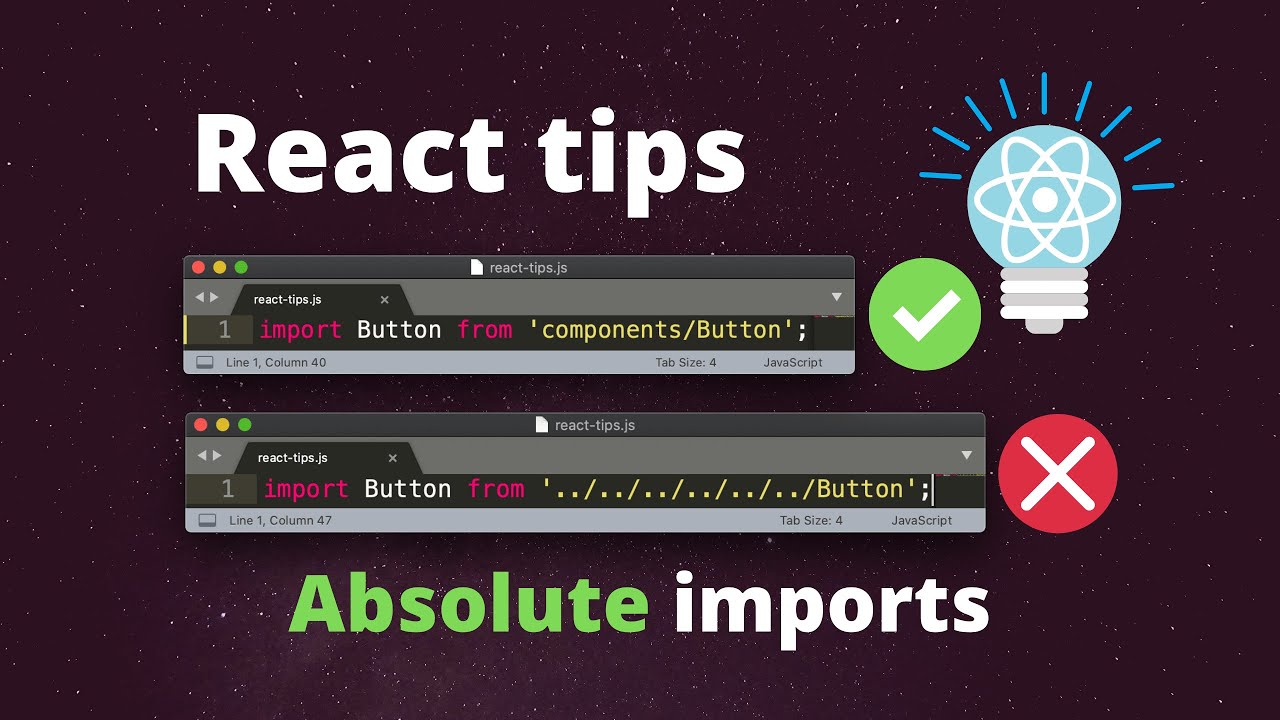
React Native Path Aliasing with @: Simplify Your Imports and Enhance Your Codebase | by Joseph Ajibodu | Mar, 2023 | JavaScript in Plain English

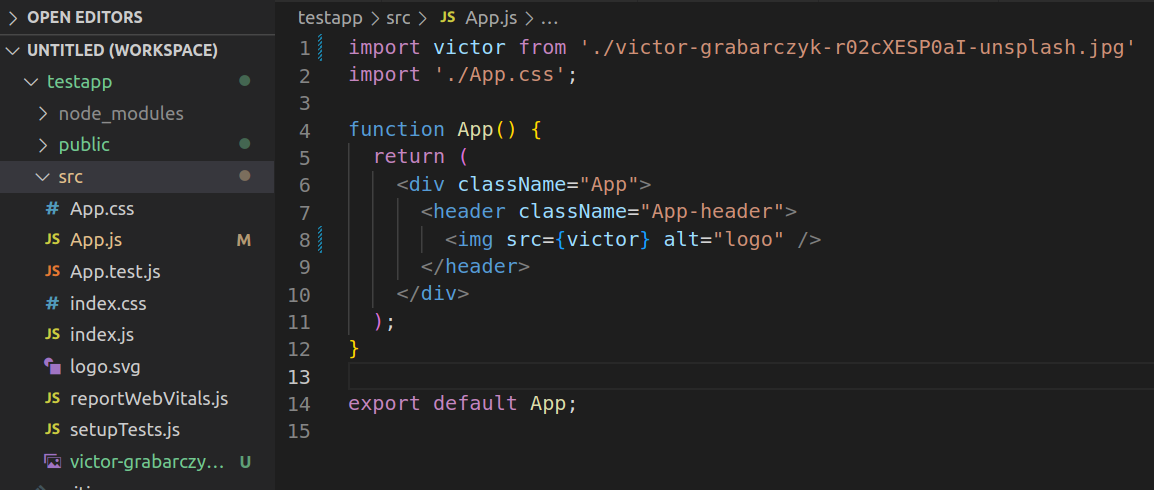
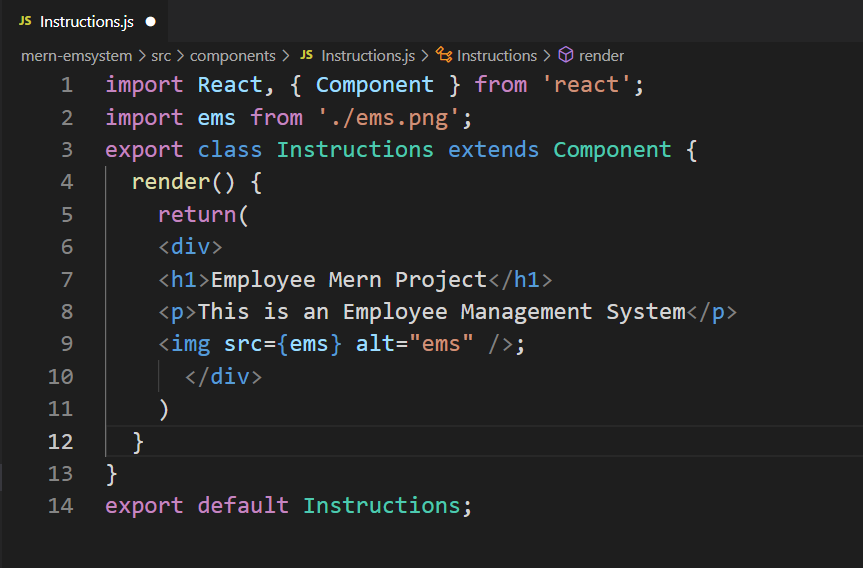
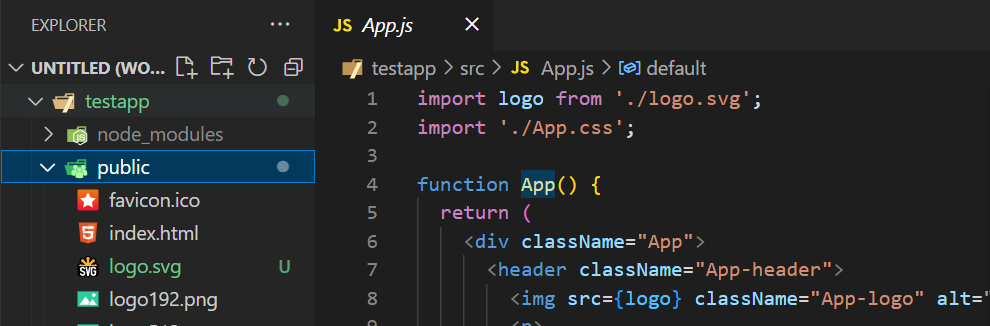
Display Images In React. There are several ways to import and… | by Lorenzo Zarantonello | Level Up Coding

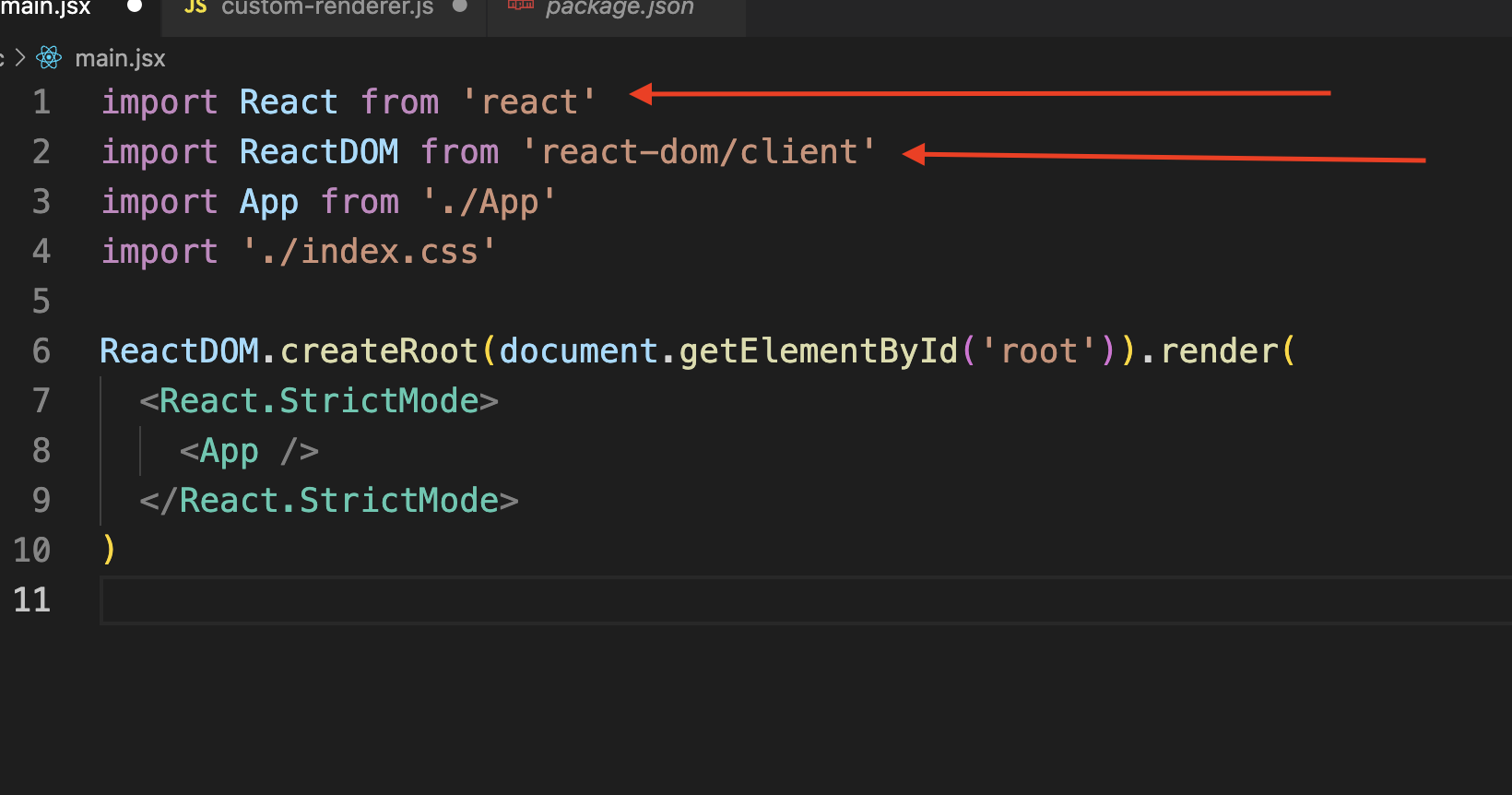
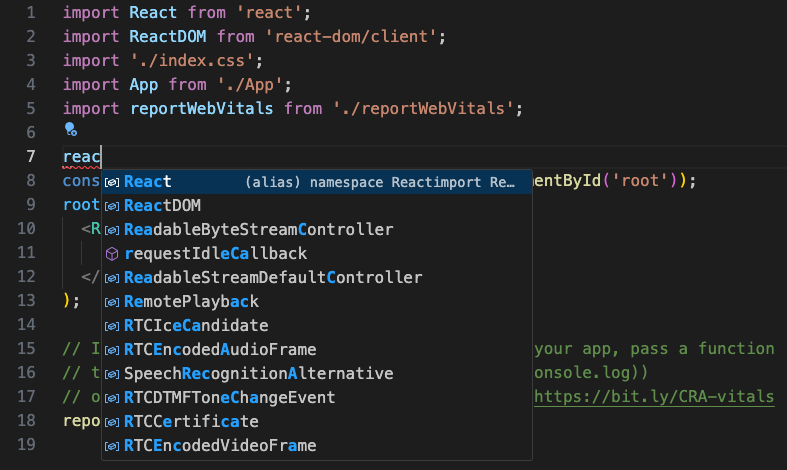
Quick Fix command for missing React component imports does not work without React in the scope even with the new JSX factory enabled in Next.js that makes the React import unnecessary ·

Display Images In React. There are several ways to import and… | by Lorenzo Zarantonello | Level Up Coding