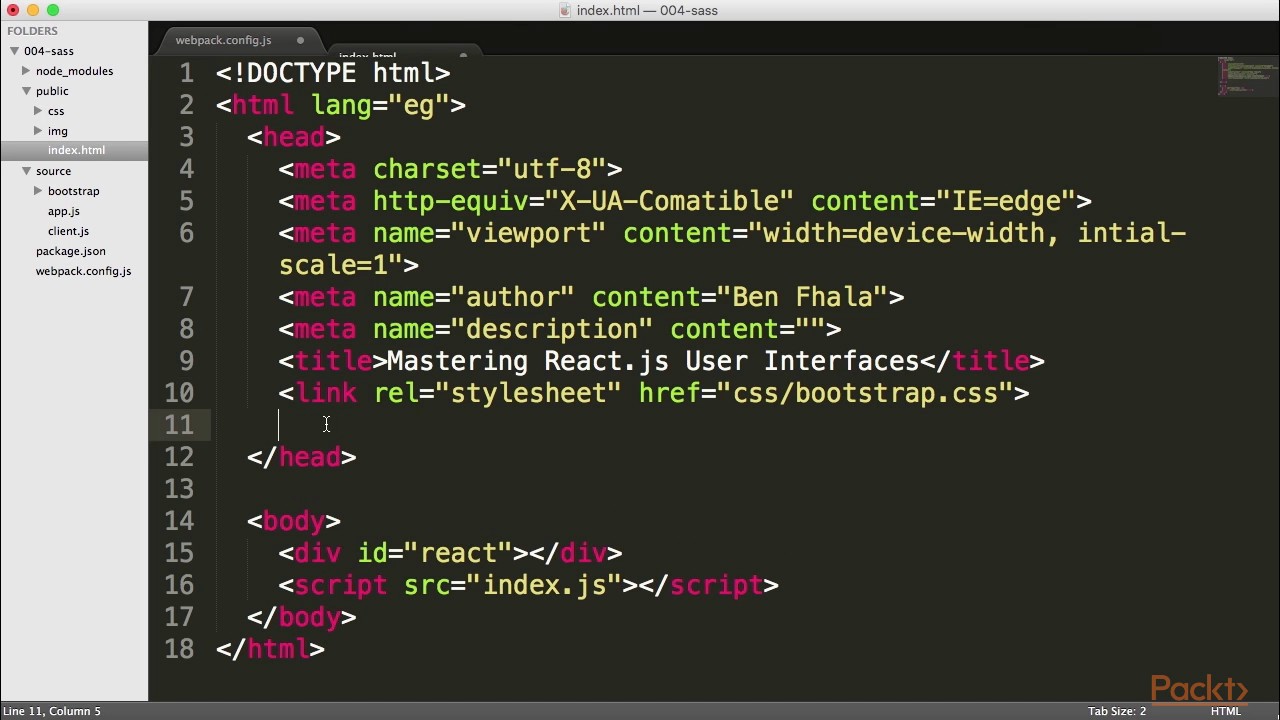
javascript - All of my CSS files are being imported into my React JS file, but I didn't import them? - Stack Overflow
![React Folder Working Directory] Do all the files/folders must be located in 'src' folder? - JavaScript - The freeCodeCamp Forum React Folder Working Directory] Do all the files/folders must be located in 'src' folder? - JavaScript - The freeCodeCamp Forum](https://global.discourse-cdn.com/freecodecamp/optimized/3X/1/9/1926993f2047d1f5428846178f76666c83a39034_2_690x389.png)
React Folder Working Directory] Do all the files/folders must be located in 'src' folder? - JavaScript - The freeCodeCamp Forum