
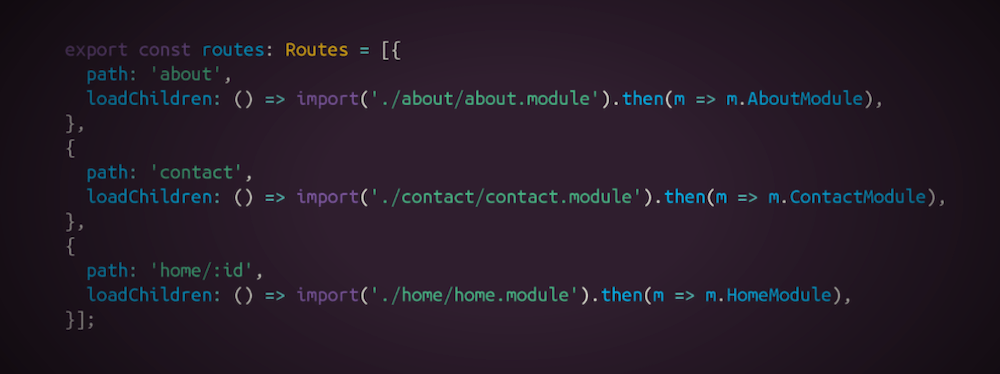
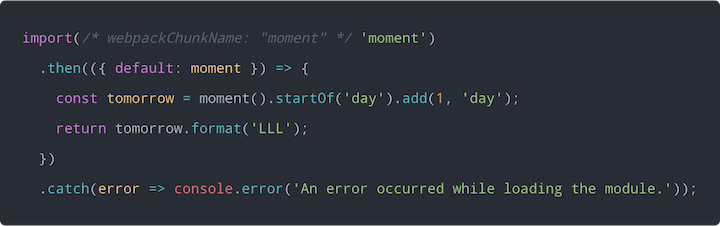
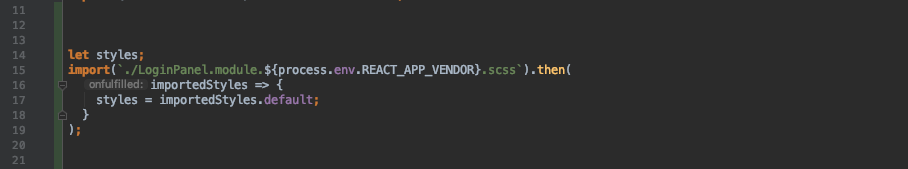
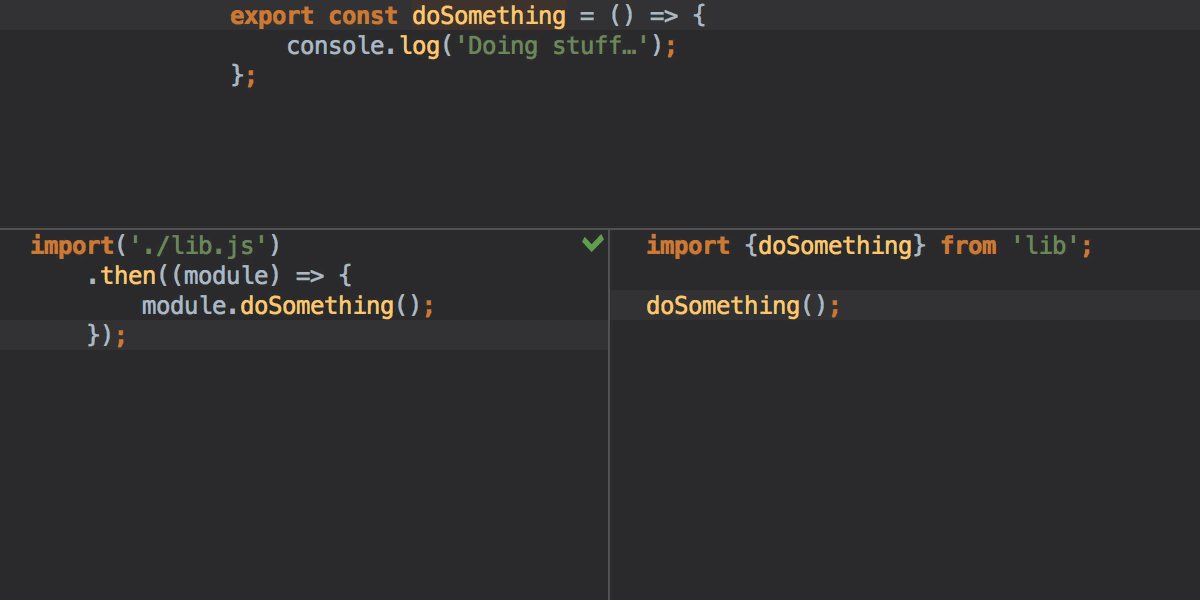
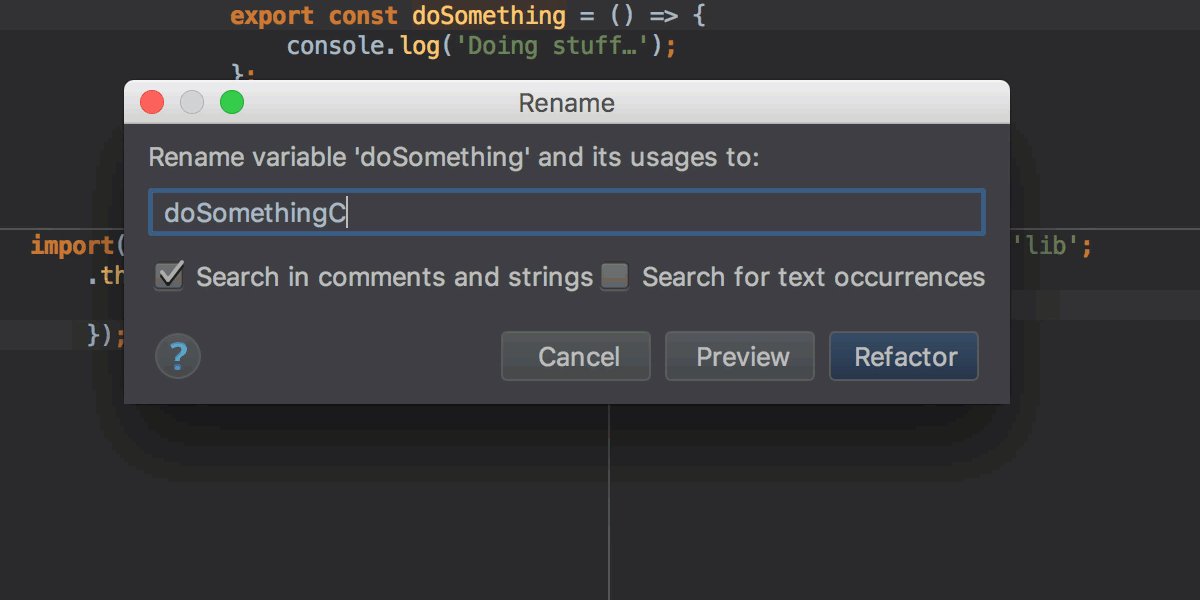
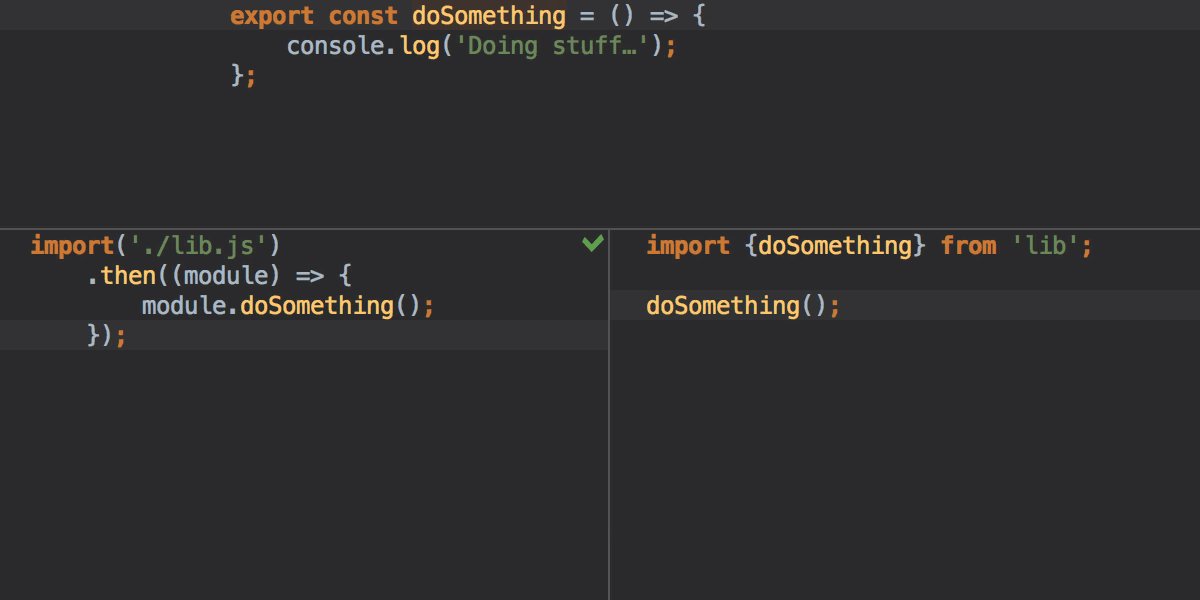
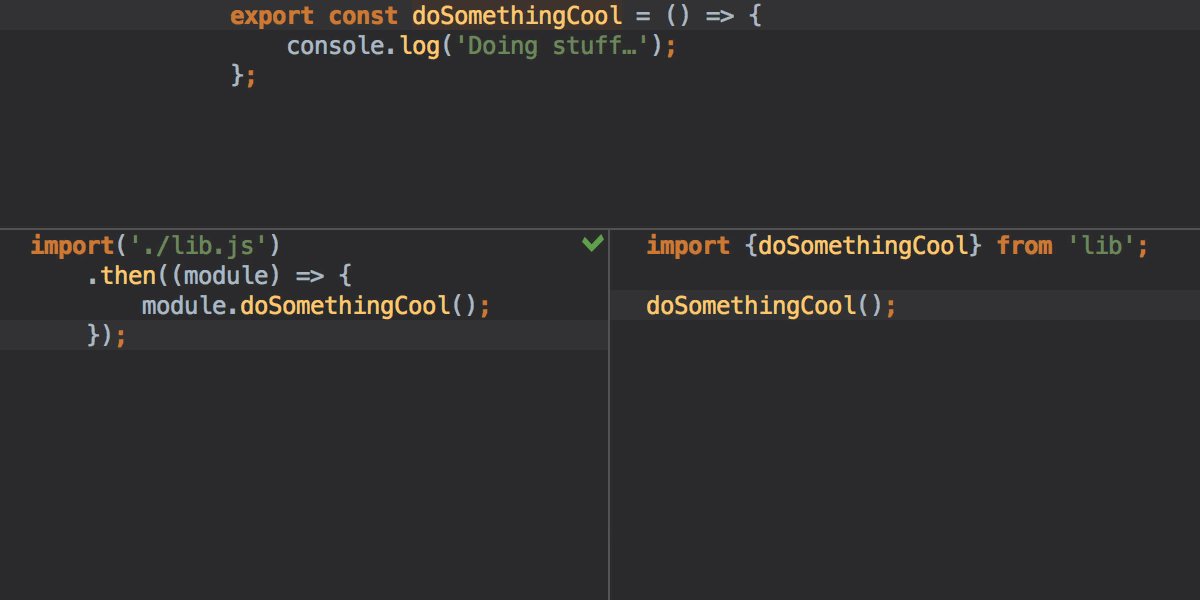
WebStorm 2018.1 EAP, 181.3007: better support for dynamic imports, new in TypeScript support | The WebStorm Blog

Add/Update Meta Tags in React | Dynamic Meta Tags - Interview Questions Angular, JavaScript, Java, PHP, SQL, C#, Vue, NodeJs, ReactJs

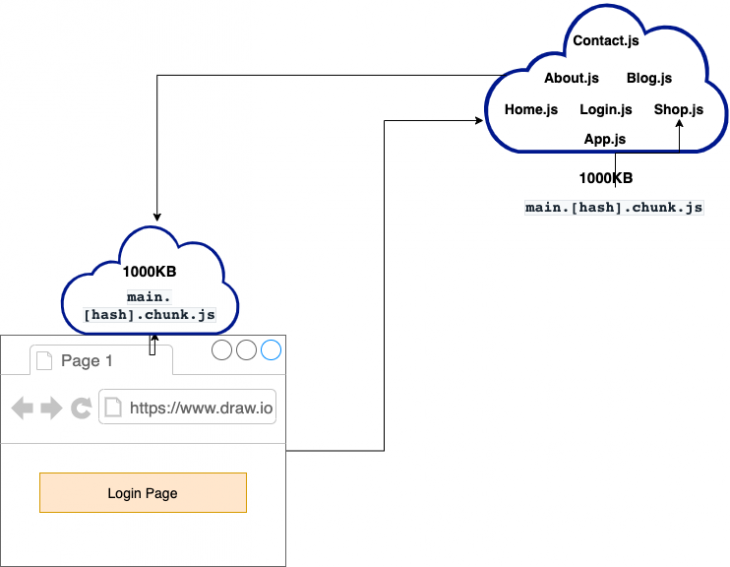
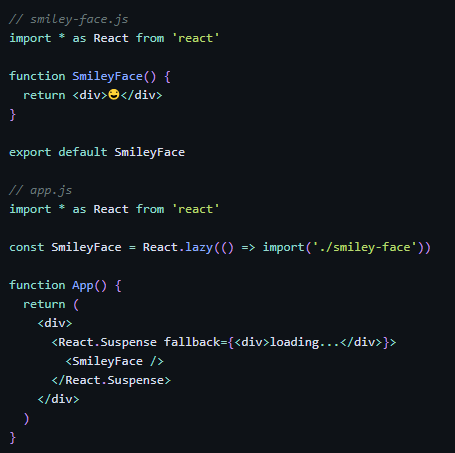
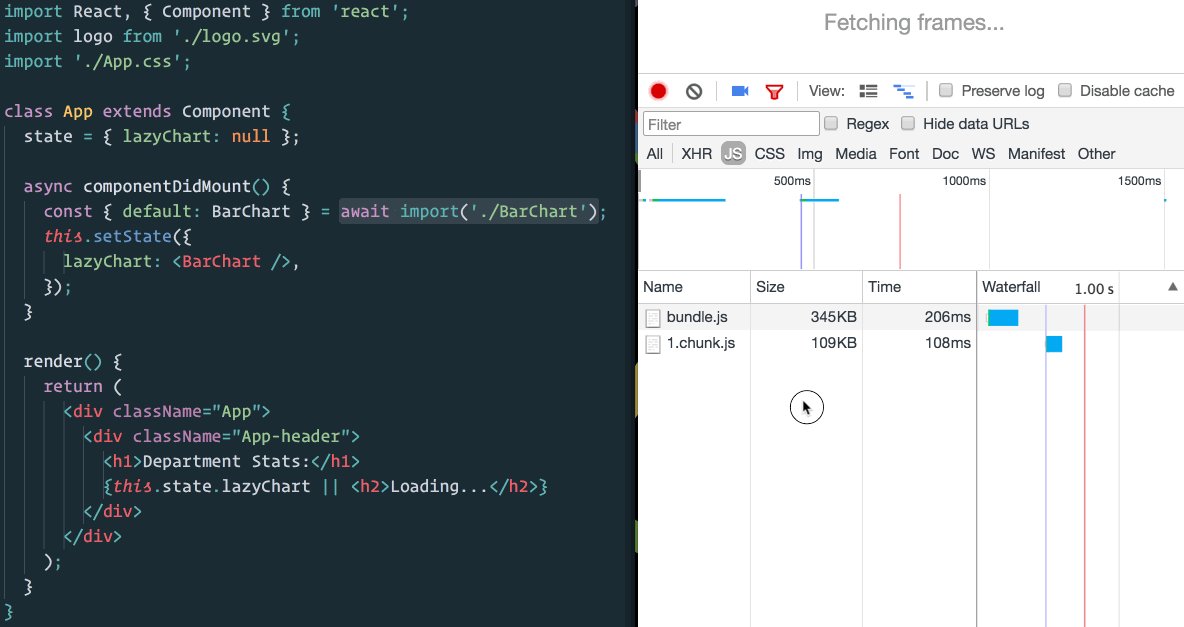
Dynamic Import, Code Splitting, Lazy Loading, and Error Boundaries | by Jennifer Fu | Better Programming