Is it possible to Hide an Entire Section from my Homepage and Unhide for later use? - Customize with code - Squarespace Forum

Unable to type in an element having `display: none` in version 3.3.2 · Issue #4623 · cypress-io/cypress · GitHub
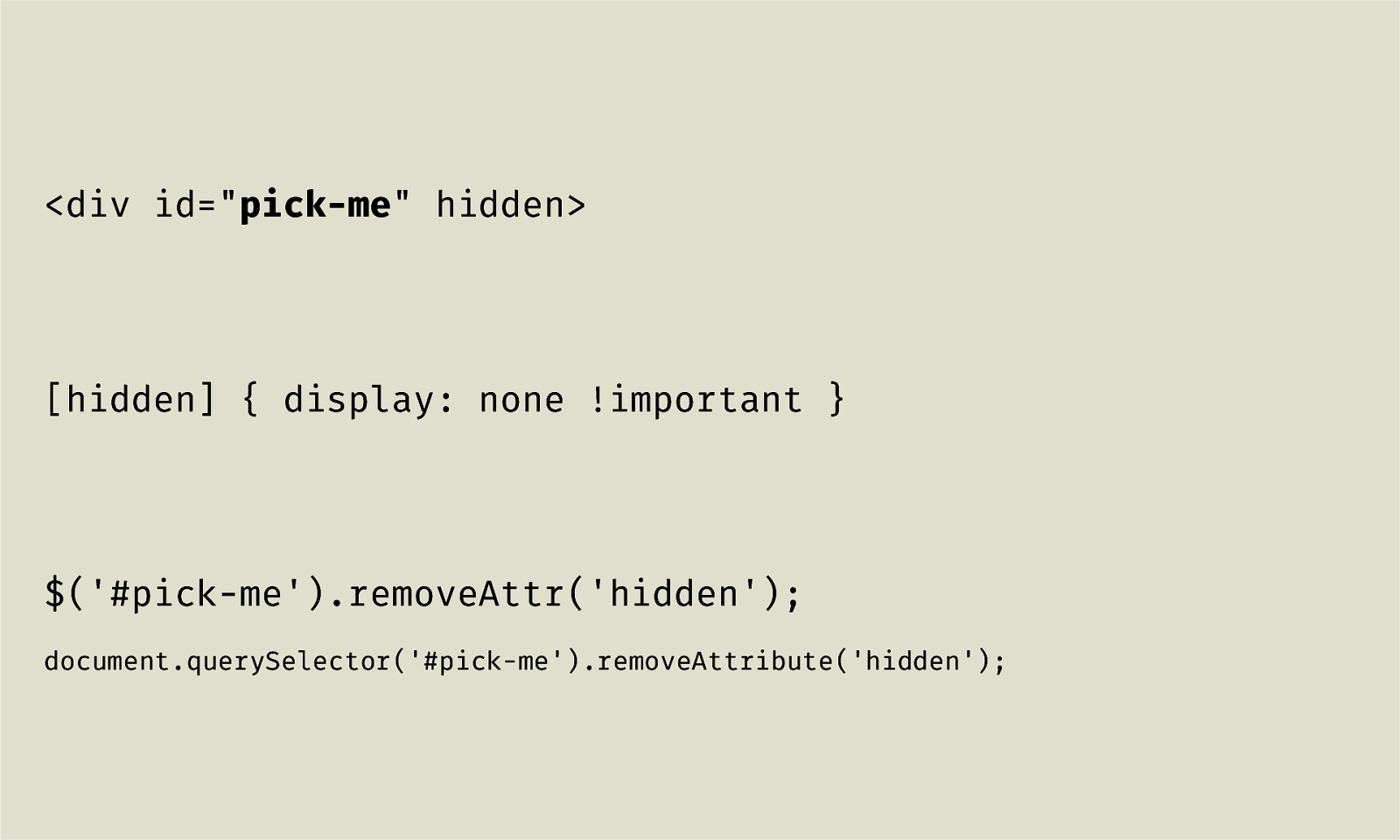
1.0] hidden$ should make use of "display: none !important;" · Issue #1748 · Polymer/polymer · GitHub
Css: 'visibility: hidden' works not 'display: none' (SOLVED) - Customize with code - Squarespace Forum

Why do we have 'display: none !important' on 'div:last-of-type'? - Desktop Support - Brave Community



![CSS "display:none" hiding important fields [#2028057] | Drupal.org CSS "display:none" hiding important fields [#2028057] | Drupal.org](https://www.drupal.org/files/ember_issue_1.png)