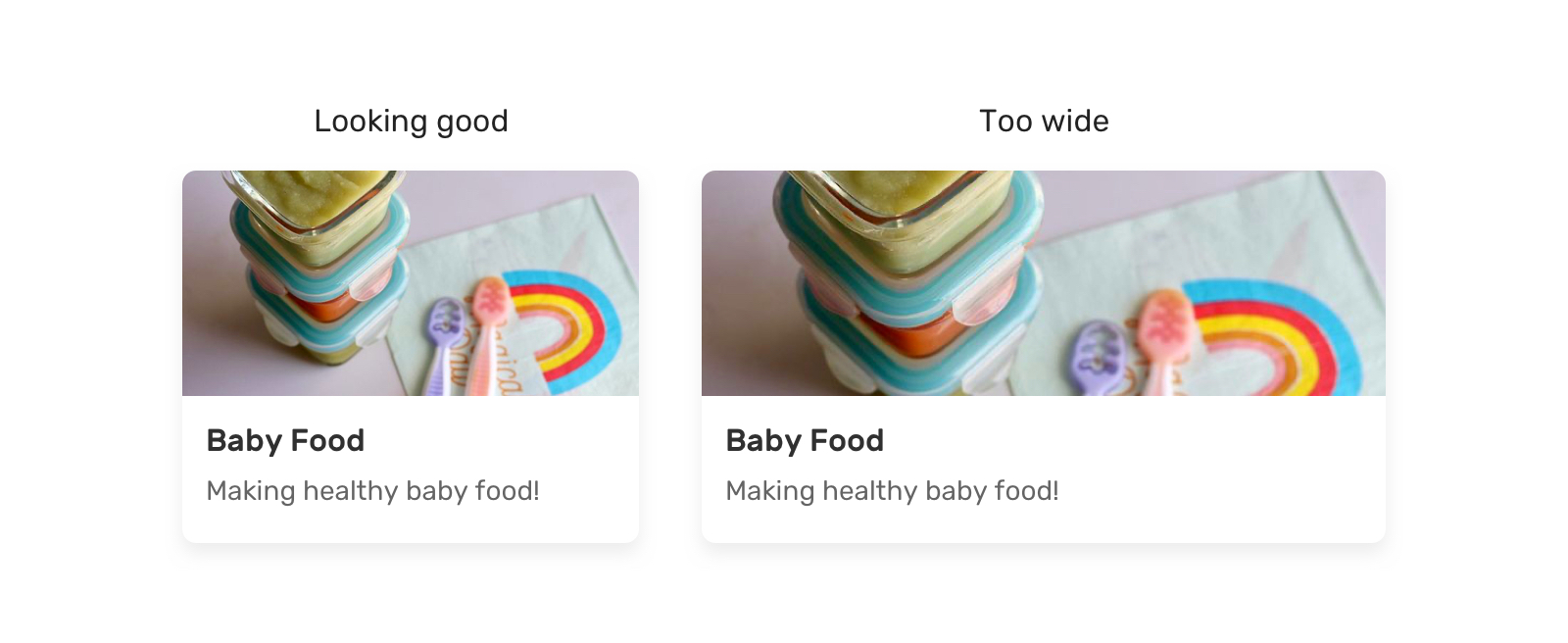
html - Image not fitting properly inside container and switching of image is not responding (Responsiveness) - Stack Overflow

Help, img doesn't auto fit in div container on certain width - HTML & CSS - SitePoint Forums | Web Development & Design Community

How to make an image fit proportionally in flexbox item or in sections - HTML & CSS - SitePoint Forums | Web Development & Design Community

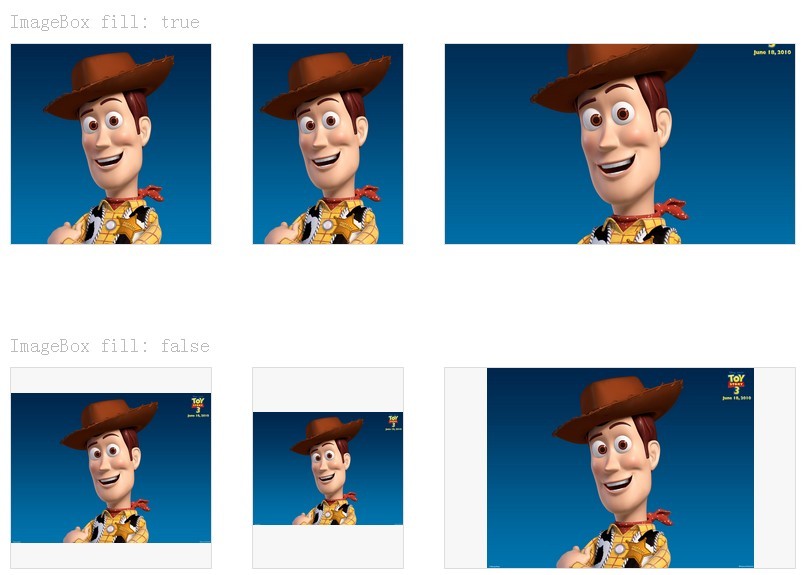
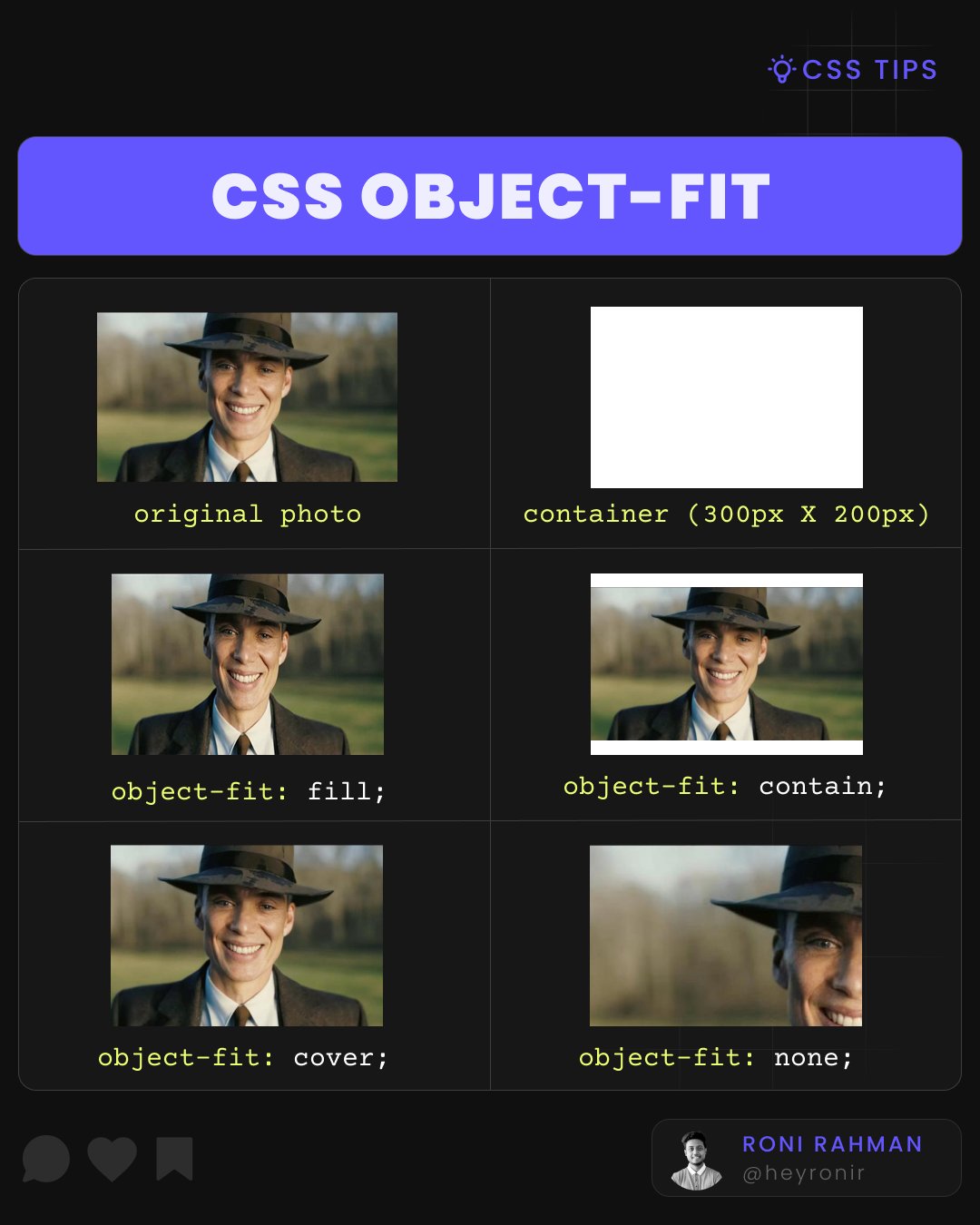
Roni Rahman on X: "The CSS object-fit property lets you control how an image or video fits inside its container. The possible values are: fill: The image or video is resized to