Using the Google Fonts API with Next.js and TypeScript the right way. | by Emmanuel Unyime | Geek Culture | Medium

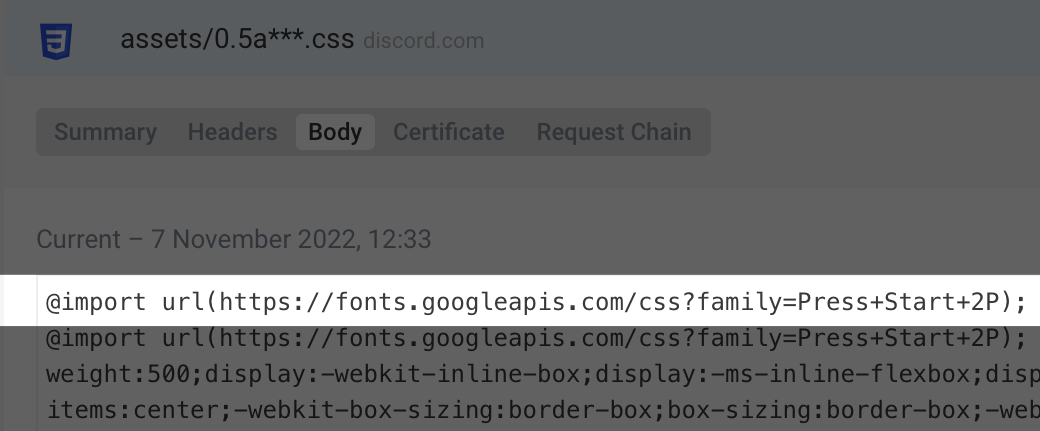
Google font Issue on the Mozilla Italics not working - HTML & CSS - SitePoint Forums | Web Development & Design Community
/web/da3b7fc4-d03e-4b58-f65c-1e20cdff4855.png)
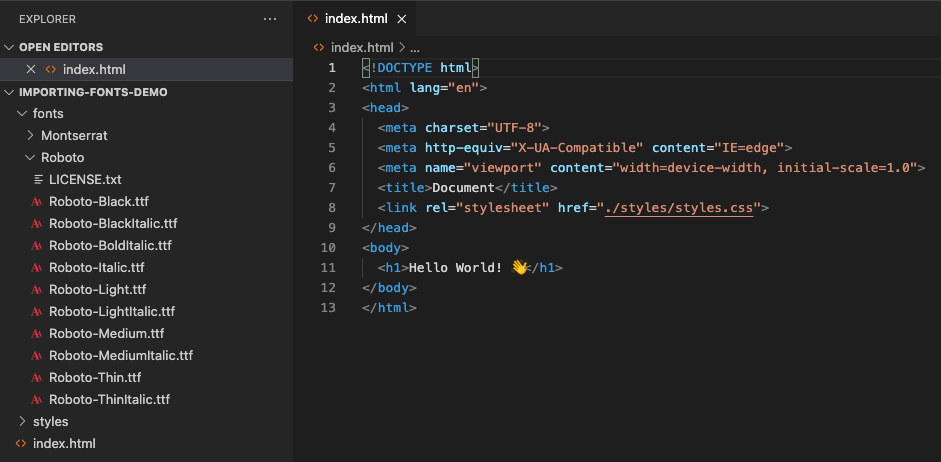
The Easy Way to Add Fonts to Your Website (Including Custom Fonts) - Pagecloud Blog - Web Design & Small Business Tips for Your Website