react native - Ignore componentWillMount and componentWillReceiveProps warning messages - Stack Overflow

The minor release of 16.4 causes BREAKING changes in getDerivedStateFromProps · Issue #12898 · facebook/react · GitHub
Getting warning under Strict mode, componentWillReceiveProps · Issue #124 · bl00mber/react-phone-input-2 · GitHub

javascript - Why does componentWillRecieveProps() is called before the page is re-rendered? - Stack Overflow

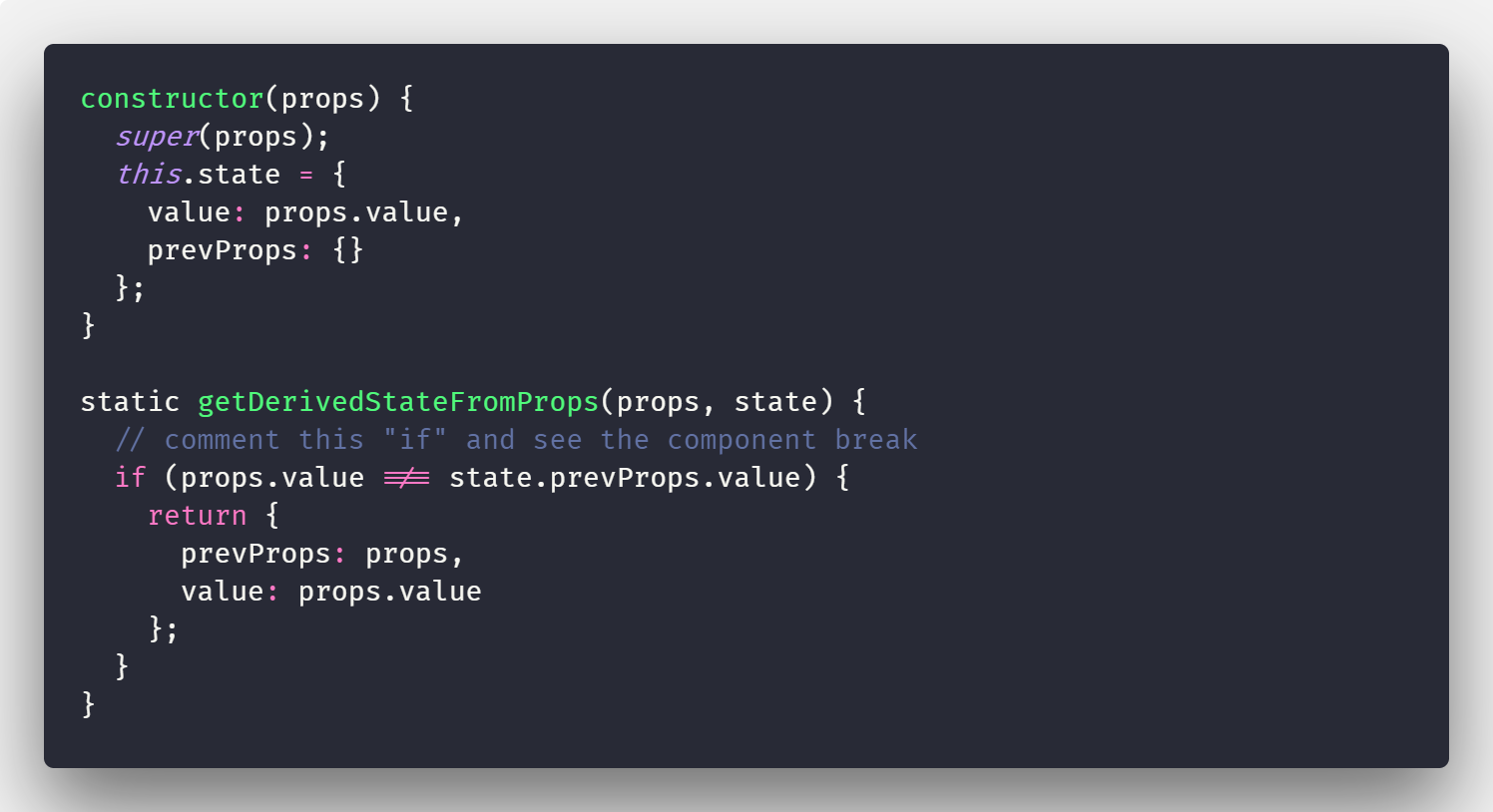
Replacing 'componentWillReceiveProps' with 'getDerivedStateFromProps' | by Amanshu Kataria | HackerNoon.com | Medium

Does componentWillReceiveProps always run even if the props didn't change? - React.js FAQ - Codecademy Forums

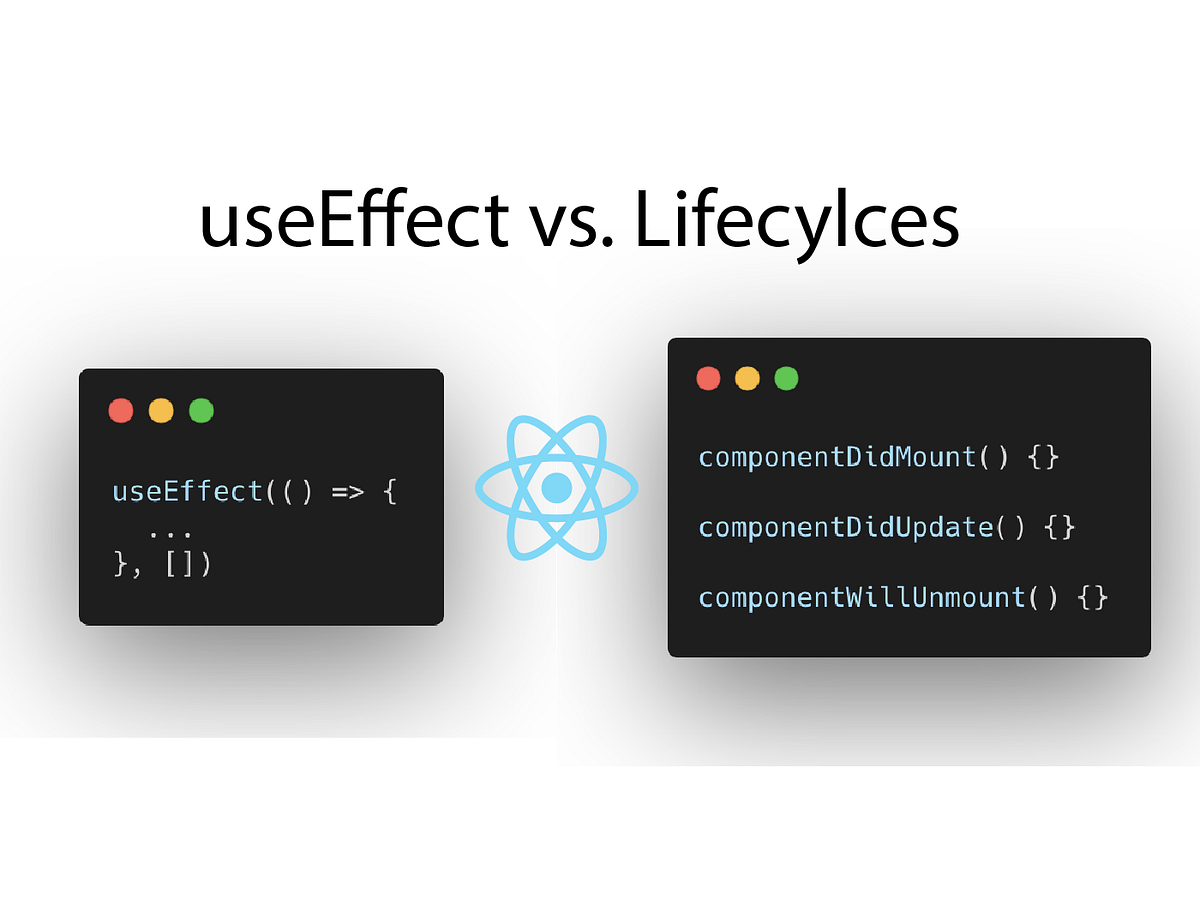
Mimicking Class Component Lifecycle Methods with useEffect() Hook — React | by Hamza Siddique | Stackademic
![0.54] Warnings for soon to be deprecated lifecycle methods · Issue #18175 · facebook/react-native · GitHub 0.54] Warnings for soon to be deprecated lifecycle methods · Issue #18175 · facebook/react-native · GitHub](https://user-images.githubusercontent.com/17858514/39053832-04477a42-447e-11e8-8280-eaa596f95c48.png)