
Minmax(), Repeat(), Auto-Fill and Auto-Fit in Grid Layout | by Sushmita Singh | Code Writers | Medium
How to use CSS Grid auto-fill and auto-fit with Tailwind CSS? · tailwindlabs tailwindcss · Discussion #5541 · GitHub

How to use CSS Grid auto-fill and auto-fit with Tailwind CSS? · tailwindlabs tailwindcss · Discussion #5541 · GitHub

html - How to autofit image in container with constant aspect ratio using only CSS? - Stack Overflow

responsive design - Auto Fit inner div grid to outer column and row height with CSS - Stack Overflow

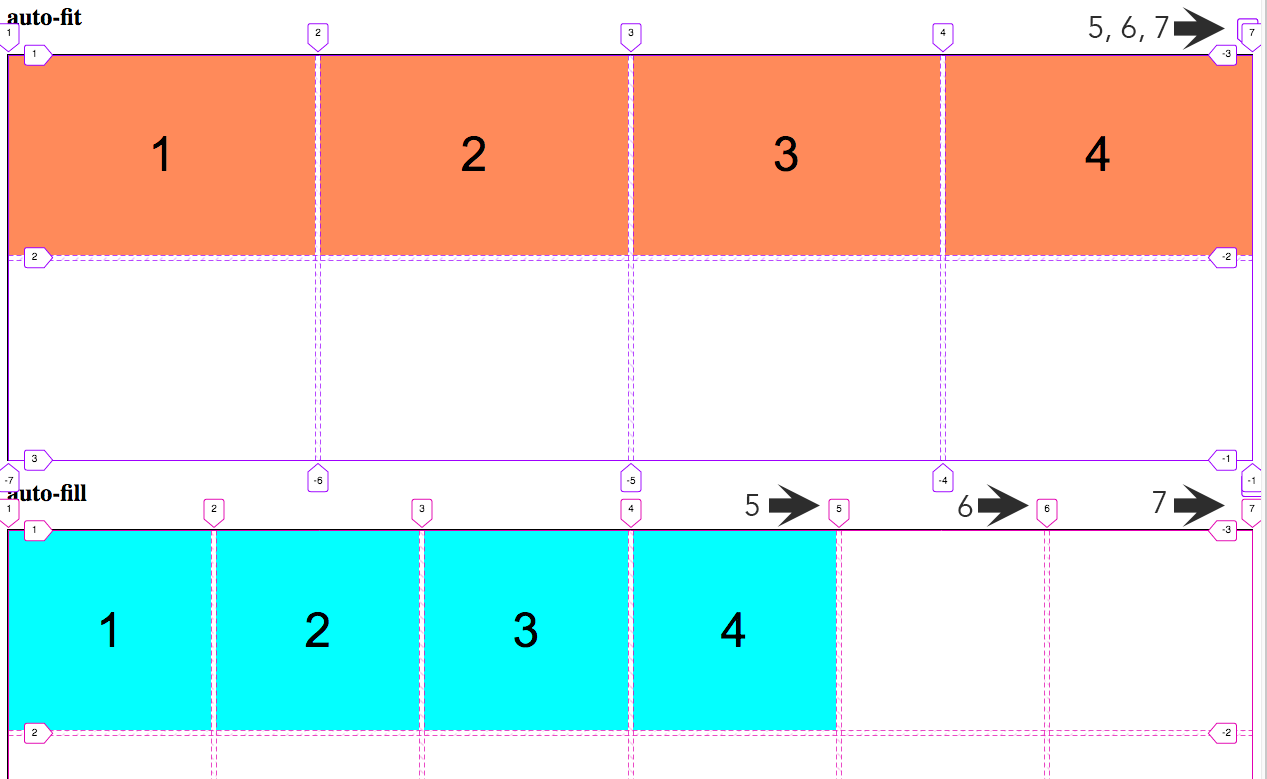
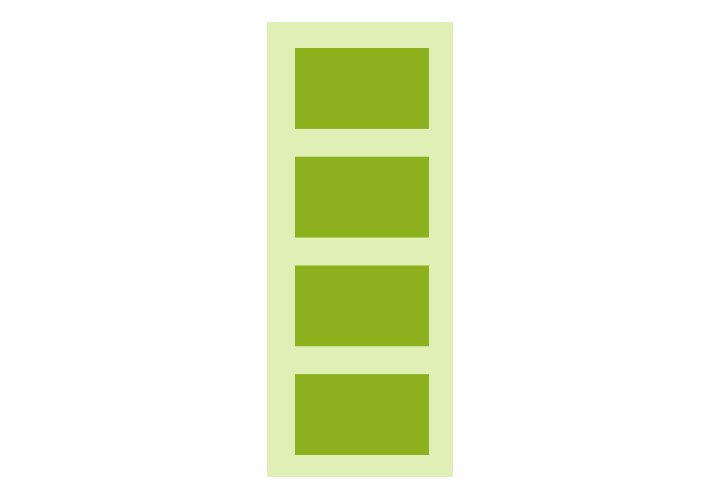
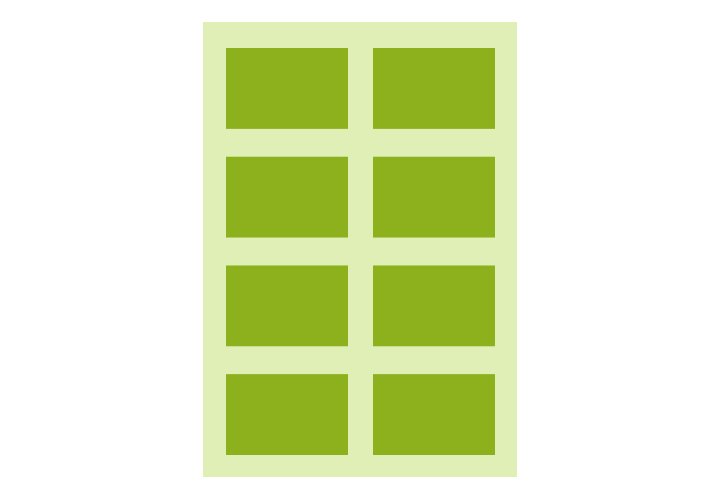
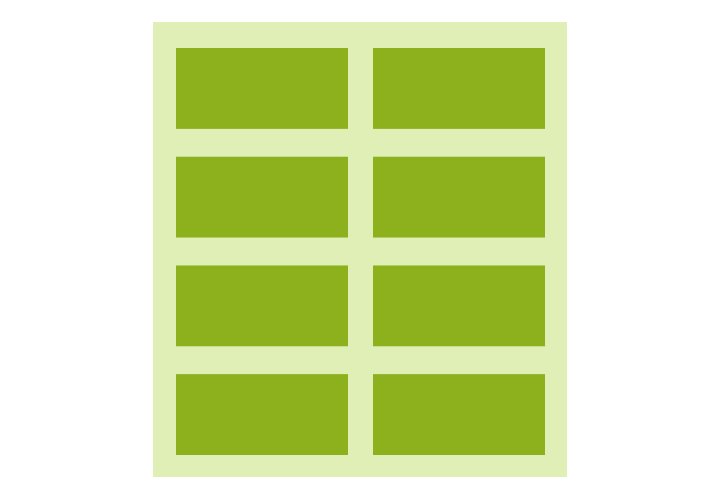
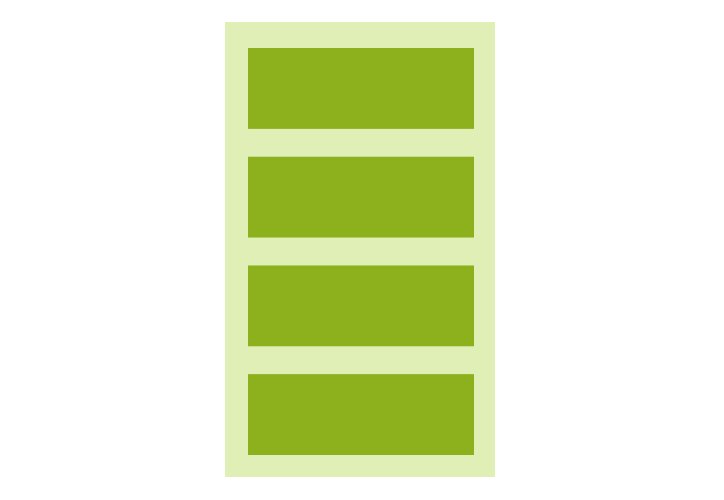
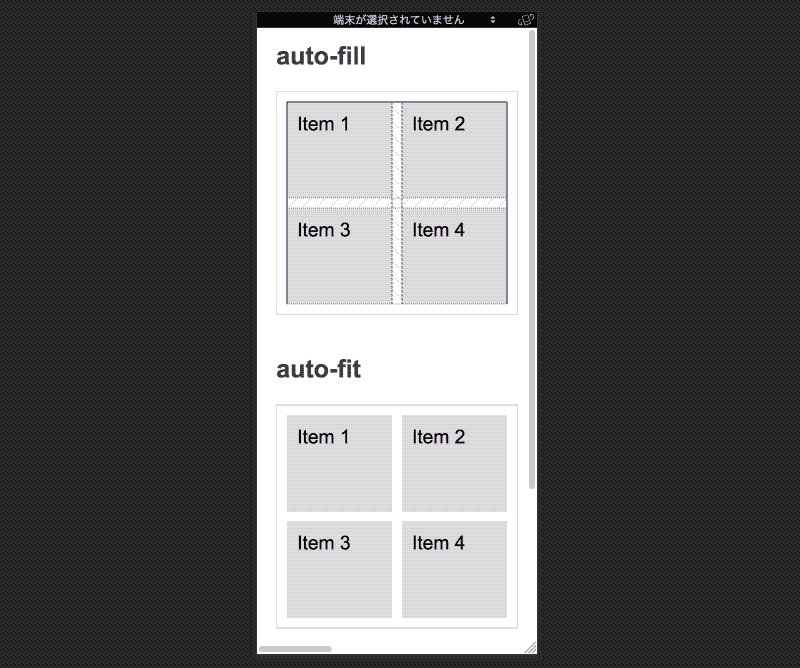
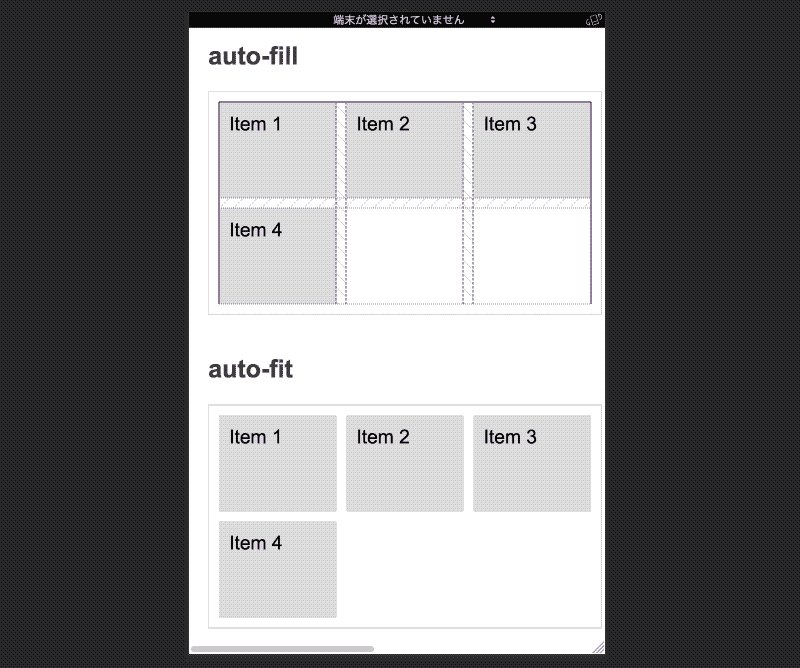
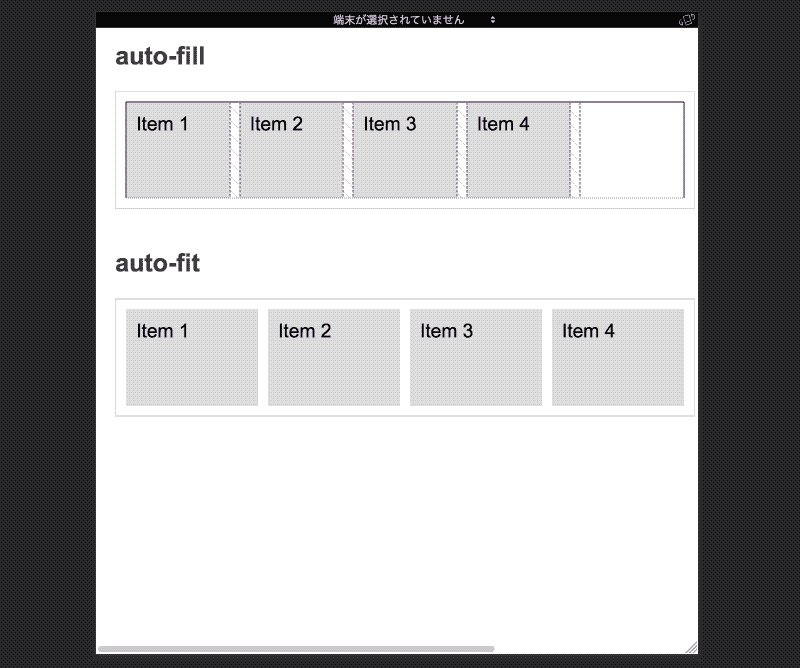
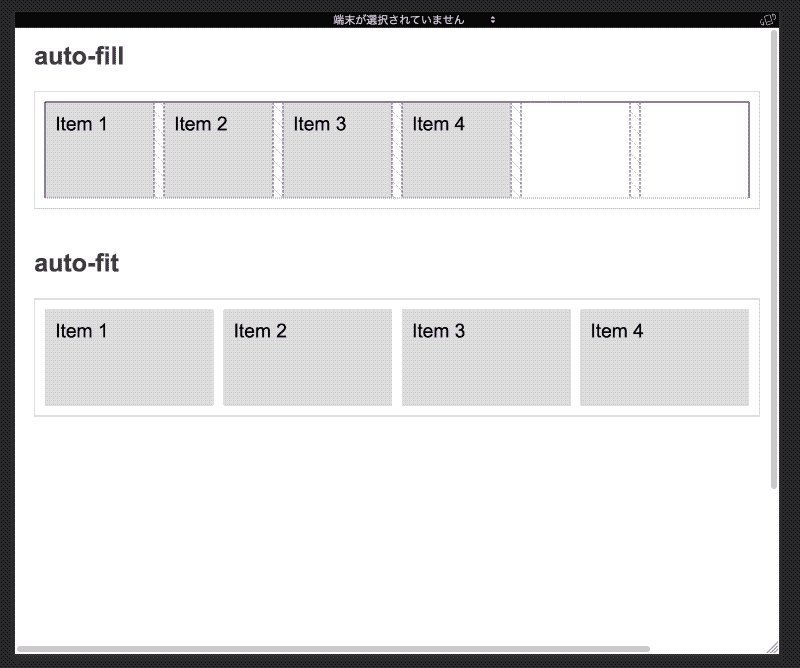
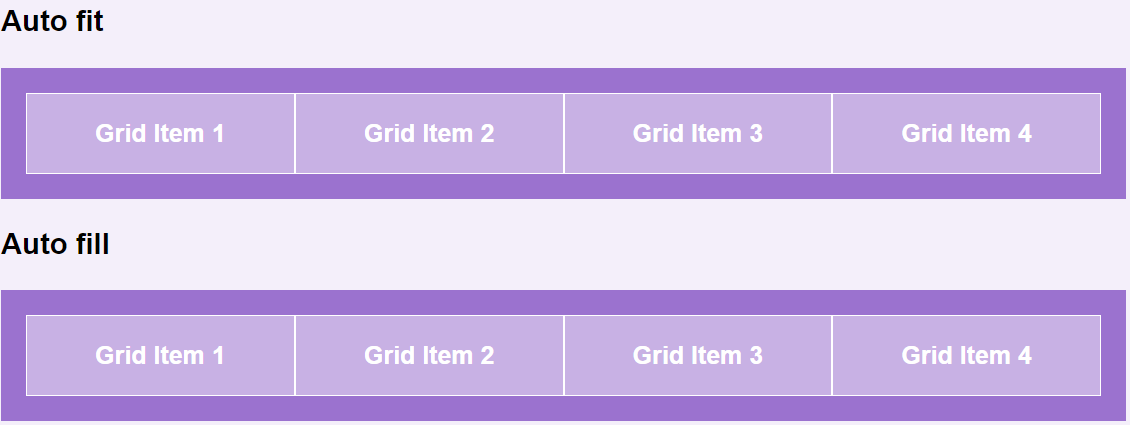
David Mraz on X: "Check out the difference between CSS grid auto-fit and auto-fill https://t.co/HwZ3kVQ8mk" / X