How to Structure Styling in an Angular App – Three Steps to Pixel Perfect Design (2022 update) – Christian Lüdemann

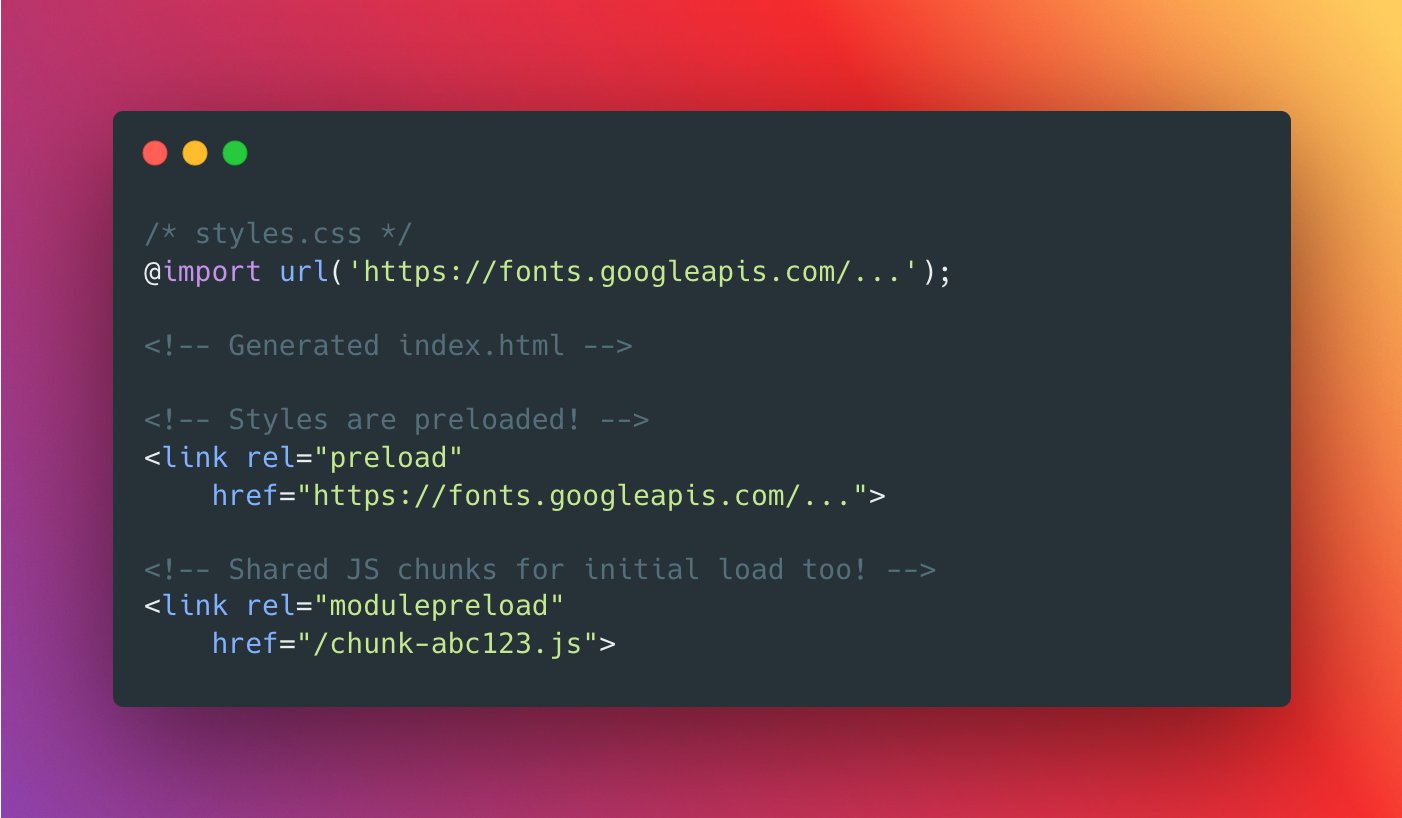
Angular on X: "In Angular 16.2, browser-esbuild has been updated: - now extracts JS and CSS resources transitively and injects preload tags - tells the browser to start downloading resources sooner, removing

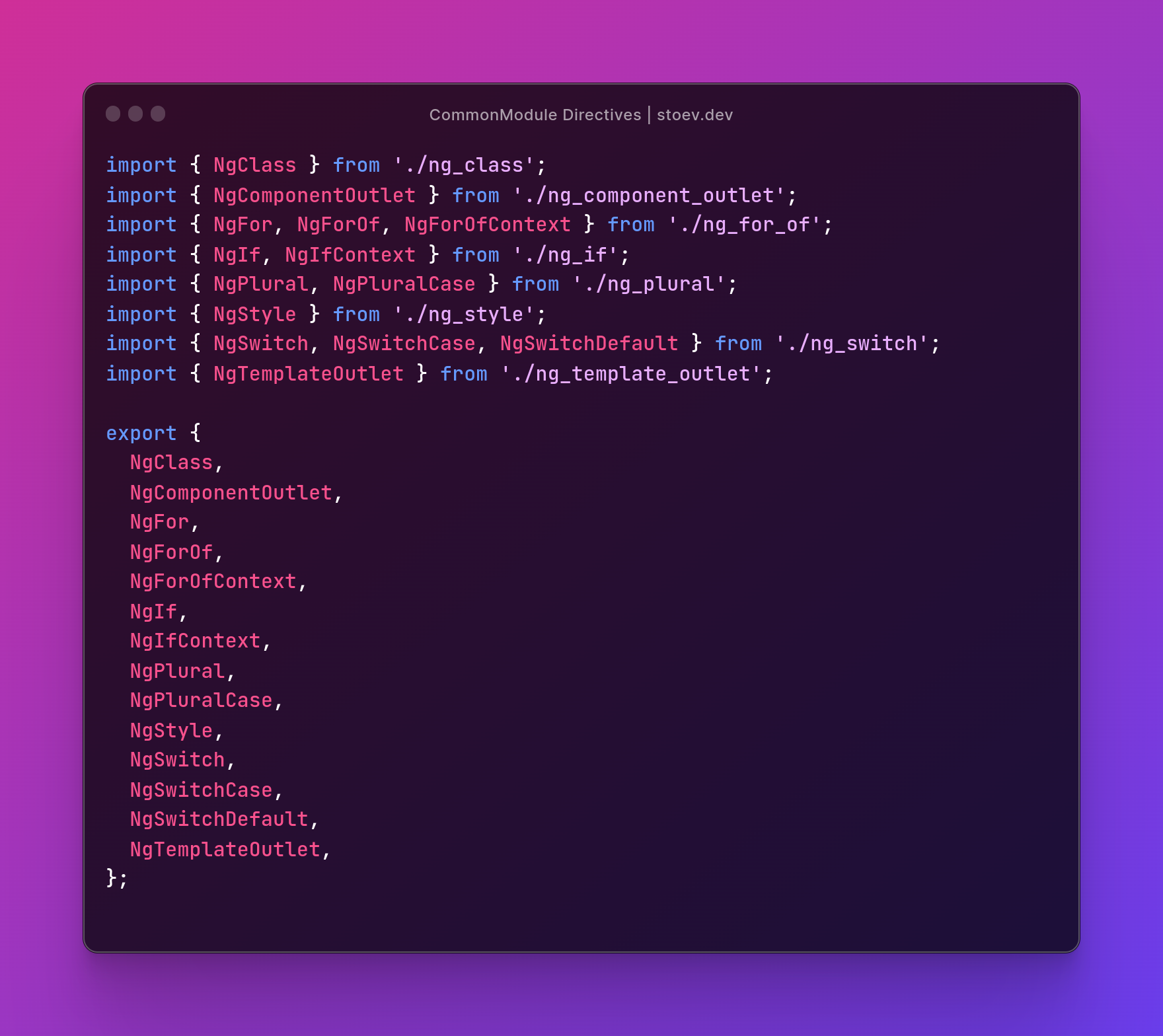
The State of CSS in Angular. Styling applications is a critical part… | by Stephen Fluin | Angular Blog









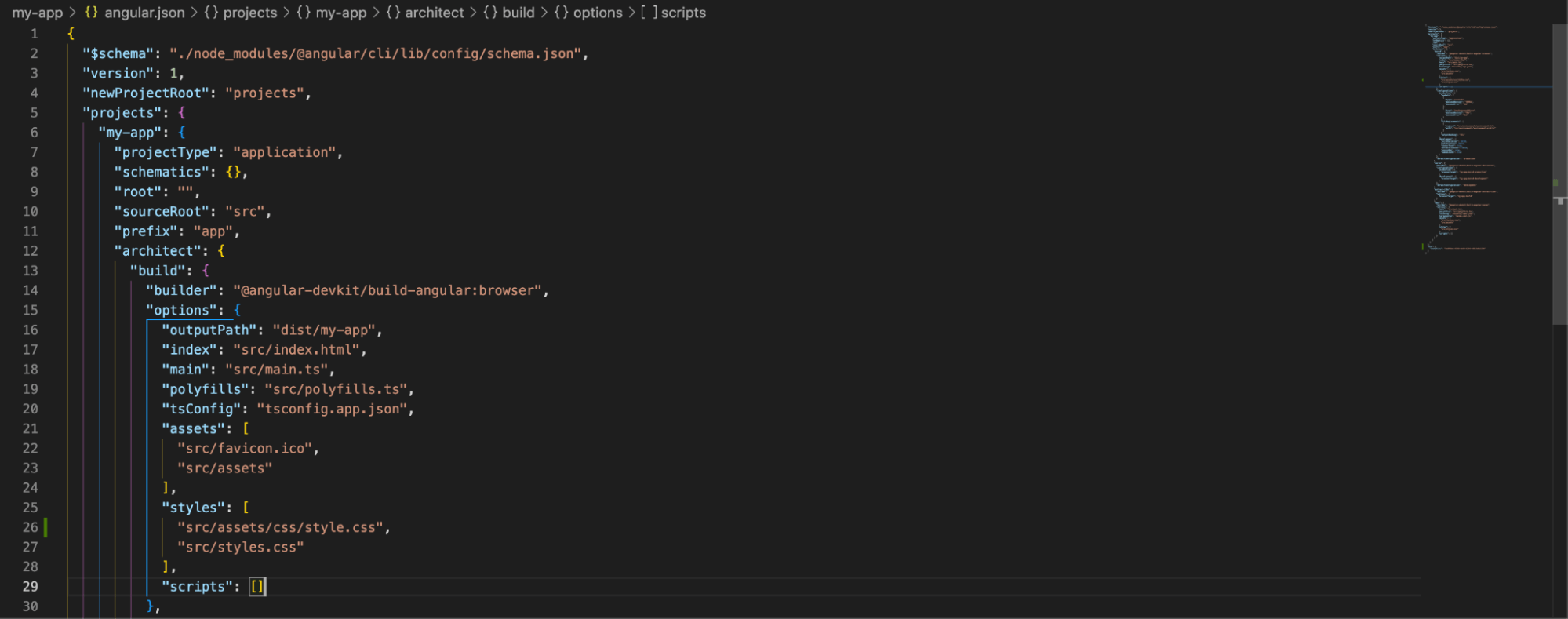
![IONIC] Set Global Styling. In order set any styles globally which… | by Rajesh Mishra | Medium IONIC] Set Global Styling. In order set any styles globally which… | by Rajesh Mishra | Medium](https://miro.medium.com/v2/resize:fit:1400/1*Fzz4mw7cTL7zatOMCHIw9g.png)